网页渠道集成
网页插件配置方式升级。支持在客服工作台创建多个网页插件,分别设置每个网页插件的功能,并对网页聊天窗口的实际效果进行预览。
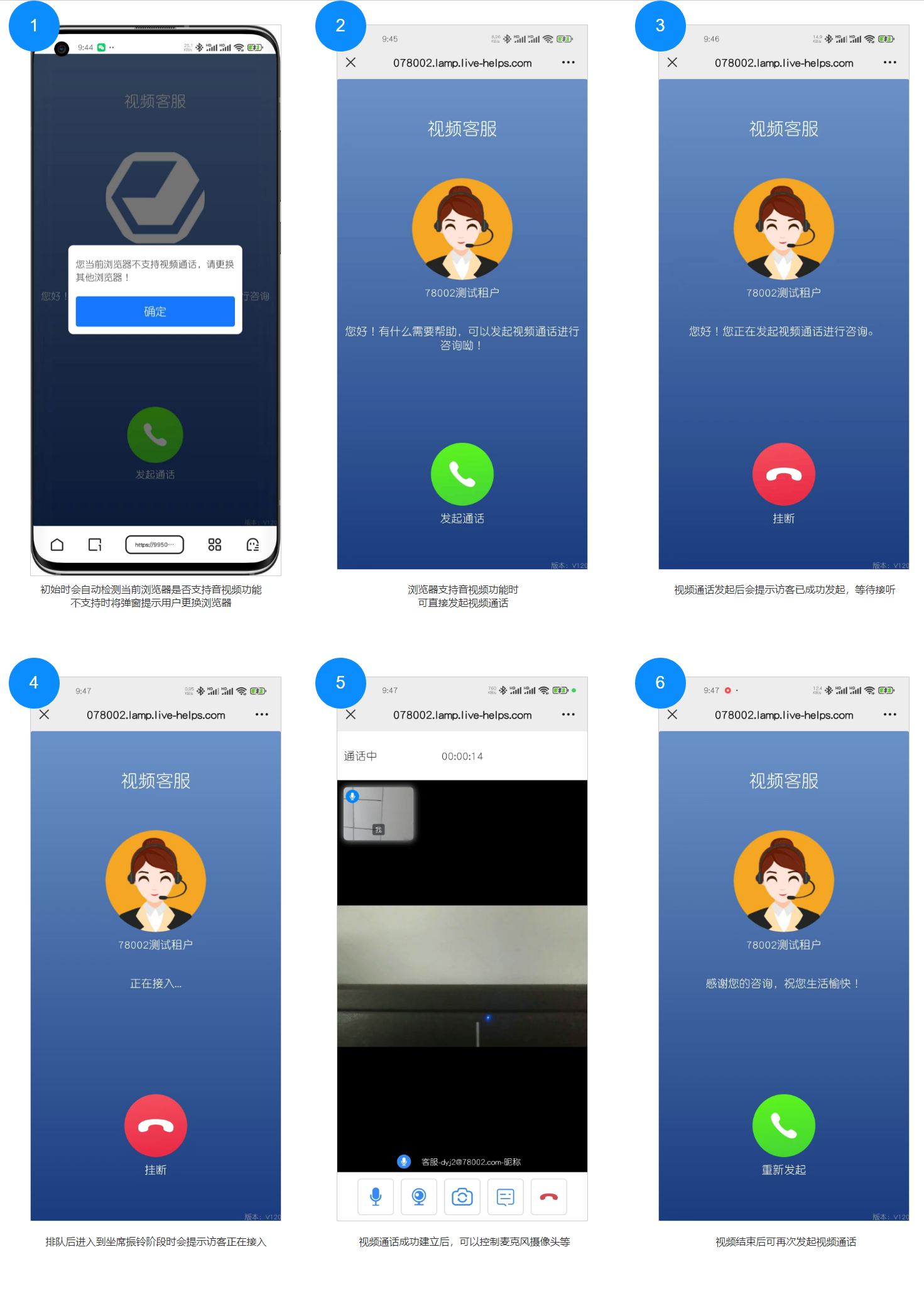
视频访客端
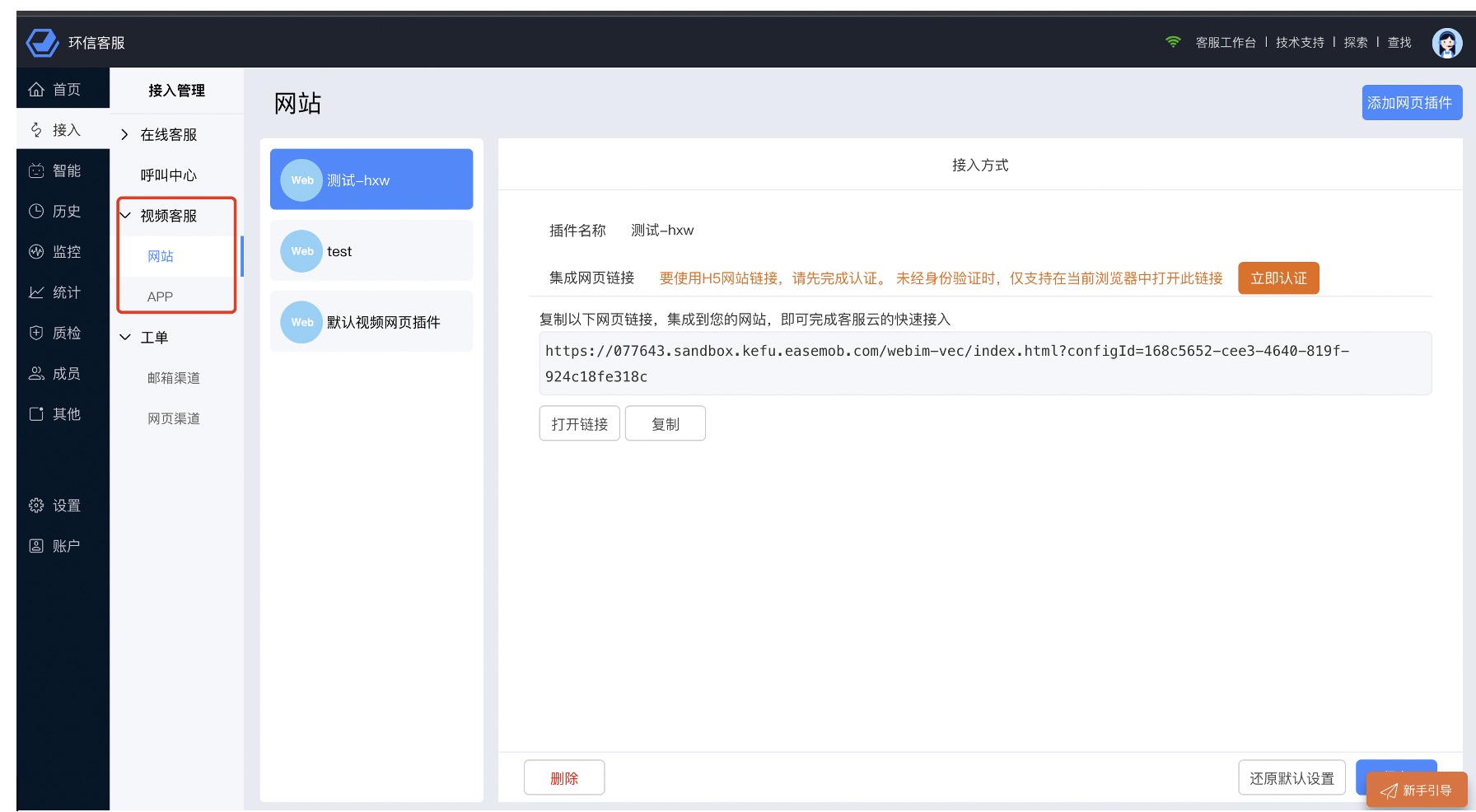
进入管理后台-接入-接入管理-视频客服,可创建独立的访客端视频插件
方式1、 直接在网页接入H5访客端链接
桌面网页接入 网页接入提供两种方式:为您的桌面网页添加聊天窗口,或为您的APP或微信公众号添加H5网页聊天地址。
H5网页接入 若您需要使用H5网页处理用户咨询,可以在您的APP、微信公众号添加一个H5网页链接。

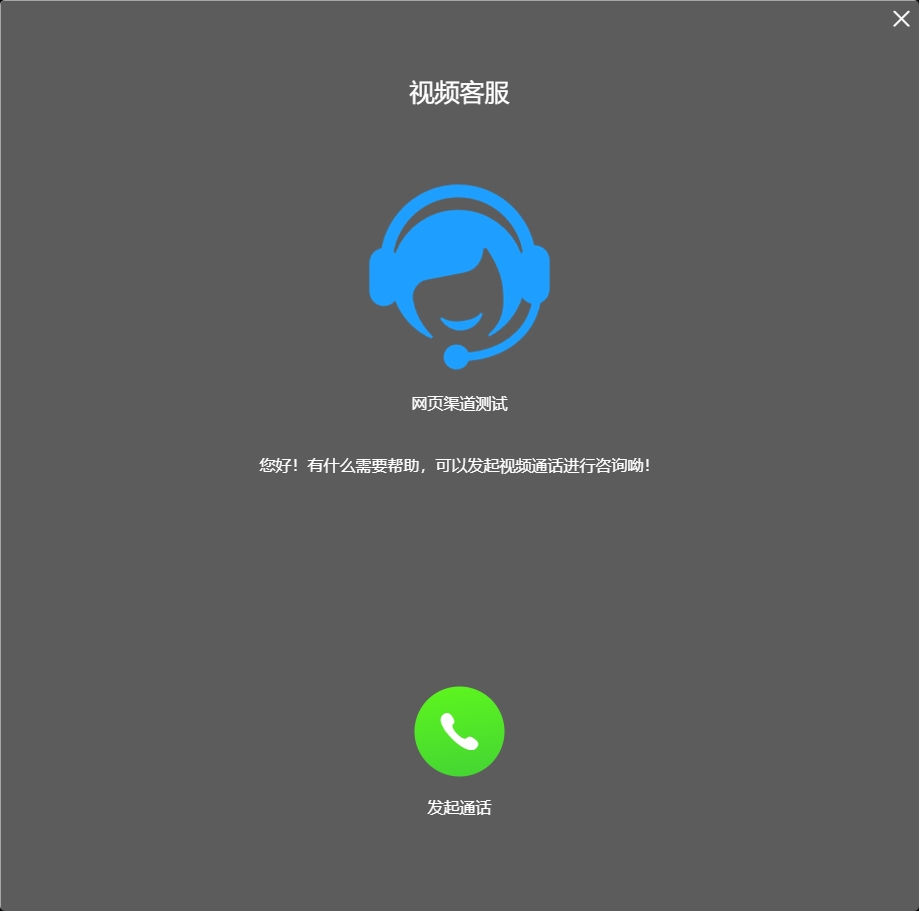
网页访客端发起页面
方式2、 JS方式集成h5访客端接入
此种集成方式支持传递访客的参数给坐席,方便坐席可以得到访客端具体信息,以协助坐席其更快处理各事项;
常规js插件方式集成demo样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>独立视频h5访客端窗口页面-默认打开</title>
</head>
<body>
<script src="https://kefu.sh.absoloop.com/webim-vec/easemobvec.js"></script>
<script>
//核心方法,实现参数的绑定
window.easemobvec.bind({
//tenantId: '108067', //租户ID,非必传
hide: true, //控制最小化按钮默认隐藏
initLanguage: "zh-CN", //设置访客端显示的语言
resources: true,
configId: '97c75ad4-592c-4c8e-a26e-76387d2643a2', //请填写租户里h5视频渠道的实际ID
//控制窗口的宽高显示 仅对PC端浏览器生效,移动端会默认全屏显示窗口
dialogWidth: '100%',
dialogHeight: '100%',
dialogPosition: {
x: '0px',
y: '0px'
},
//此处用来传递访客的各项参数,包含系统标准字段以及客户自定义字段
visitor: {
trueName: "张三丰",
qq: "1234567@qq.com",
phone: "13123456789",
companyName: "北京易掌云峰科技有限公司",
userNickname: "小叮铛",
description: "我是小叮铛,一个积极乐观向上的宝宝",
email: "zhangsf@ti-net.com.cn",
tags: ["vip1"],
userDefineColumn: '{"ext01":"我是自定义字段01","ext02":"我是自定义字段02","browser":"我是自定义字段03"}', //注意,所有的非系统标准的用户自定义的字段,都要以这种方式放在这一个字段里面,并且确认字段在后台设置的是启用状态
},
//访客进线可以指定对应的视频坐席接待,并且显示一键邀请进线标识给坐席端,不需要本功能时可以删除
invitation:{
agentUserId: "bd364c8a-926c-4a43-8866-91f41dca9ee4", //环信内部可识别的坐席唯一ID
agentName: 'dyj@99501.com',//环信对外的坐席账号,目前后端还不支持,本字段后续由后端做改造支持
source: "invitation" ,//固定传此参数,代表邀请进线
},
// 视频沟通窗口关闭回调
onclose: function () {
console.log("【onclose】窗口即将关闭,感谢您的咨询");
window.open("http://www.baidu.com"); //此处可以进行一些回调事件处理,例如做页面跳转或者弹出友好提示之类的;
},
});
</script>
</body>
</html>
通过点击按钮打开访客端视频窗口样例Demo实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>环信客服系统-独立视频h5访客端窗口页面</title>
<style>
button {
height: 60px;
line-height: 60px;
border: 1px solid transparent;
padding: 0 18px;
background-color: #009688;
color: #fff;
white-space: nowrap;
text-align: center;
font-size: 14px;
border-radius: 2px;
cursor: pointer;
position: absolute;
top: 50%;
right: 50%;
width: 200px;
}
</style>
</head>
<body>
<button onclick="test()" title="点我弹出h5访客端窗口进行测试">点我弹出h5访客端窗口</button>
<script>
const loadJs = src => {
return new Promise((resolve, reject) => {
let script = document.createElement('script');
script.type = "text/javascript";
script.src = src;
document.body.appendChild(script);
script.onload = () => {
resolve();
}
script.onerror = () => {
reject();
}
})
}
//核心方法,实现参数的绑定
const easemobvecbind = () => {
window.easemobvec.bind({
//tenantId: '77907',
hide: true,
initLanguage: "zh-CN",
resources: true,
configId: '97c75ad4-592c-4c8e-a26e-76387d2*****', //线上环境,根据实际的渠道id填入即可
dialogWidth: '100vw', //全屏展示发起窗口
dialogHeight: '100vh', //全屏展示发起窗口
dialogPosition: {
x: '0',
y: '0',
},
onclose: function() {
console.log("onclose")
},
visitor: { //此处用来传递访客的各项参数,包含系统标准字段以及客户自定义字段
trueName: "张三丰",
qq: "1329548812@qq.com",
phone: "13121851325",
companyName: "北京易掌云峰科技有限公司",
userNickname: "小叮铛",
description: "我是小叮铛,一个积极乐观向上的宝宝",
email: "zhangsf@ti-net.com.cn",
tags: ["vip1", "vip2"],
userDefineColumn: '{"ext01":"我是自定义字段01","ext02":"我是自定义字段02","browser":"我是自定义字段03"}', //注意,所有的非系统标准的用户自定义的字段,都要以这种方式放在这一个字段里面,并且确认字段在后台设置的是启用状态
}
});
}
function test() {
//引入easemobvec.js,并实现h5渠道id的绑定
loadJs('https://kefu.sh.absoloop.com/webim-vec/easemobvec.js').then((res)=>{ //线上环境示例
easemobvecbind(); //渠道参数绑定
})
}
</script>
</body>
</html>
注:您在集成过程中有任何问题,均可联系我们商务为您贴心解答
访客端发起视频页面
注:访客端页面显示的LOGO、企业名字支持自定义,颜色如有自定义需求可联系我们商务;

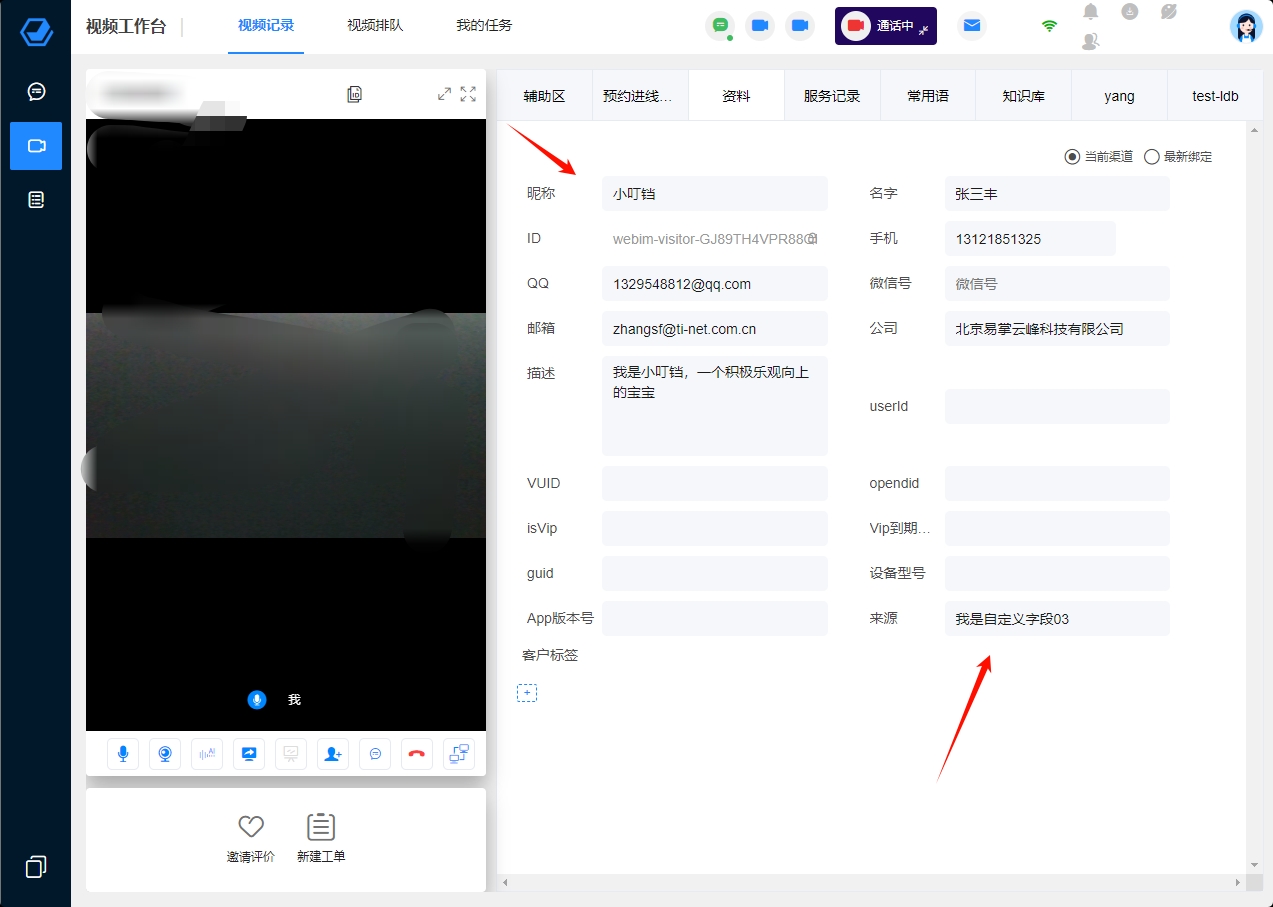
视频坐席端接收到访客信息页面

集成过程中常见问题说明
视频访客进线指定坐席
我们h5或app渠道均支持访客进线指定某个视频坐席接待,指定的方式可参考上述demo中的写法,通过传参实现,需要注意的是,视频坐席一旦指定后,其他坐席将无法接起本视频会话,只能由此指定的坐席来接待;另外如果指定的视频坐席不存在,例如坐席ID指定有误,此时系统会走视频路由设定的技能组,将不再走指定接待的逻辑判定;
关于h5网页端浏览器兼容性说明
网页端的视频通话功能依赖于浏览器的webrtc功能,需要浏览器本身对webrtc有良好的支持,由于手机端浏览器种类较多,且对webrtc的支持相比PC端也比较差,例如常用的小米浏览器、夸克浏览器均不支持webrtc,为此我们在访客端视频窗口初始化过程中,增加了对浏览器的校验,如果当前浏览器不支持webrtc功能,我们会弹窗提醒访客更换其他的浏览器;我们仍强烈建议您采用app端SDK做集成,这样确保访客端运行环境灵活可控;或者建议您通过小程序渠道,通过配置小程序外链的方式,引导访客在小程序环境下打开视频访客端,以确保视频会话的支持(小程序端的集成说明我们也提供有对应的demo说明);