目录
网页渠道集成
相关域名使用说明
| 环境 | 客服系统域名 | IM域名 | 补充说明 |
|---|---|---|---|
| 国内版客服系统 | https://kefu.sh.absoloop.com | https://a1-vip6.easemob.com | 均为https协议 |
| 国内版客服系统 | https://kefu.helps.live | https://a1-sgp.easemob.com | 均为https协议 |
注意事项:
- 针对国内的https://xxxxxx.sh.absoloop.com与https://kefu.sh.absoloop.com这2个域名是等效的(xxxxxx为您的租户id),前者为租户个性化域名,后者为通用域名,使用功能上无任何区别。
- 针对海外的https://xxxxxx.helps.live与https://kefu.helps.live这2个域名是等效的(xxxxxx为您的租户id),前者为租户个性化域名,后者为通用域名,使用功能上无任何区别。
- 针对域名问题,如您遇到任何相关问题均可联系我们的技术支持为您解答。
介绍
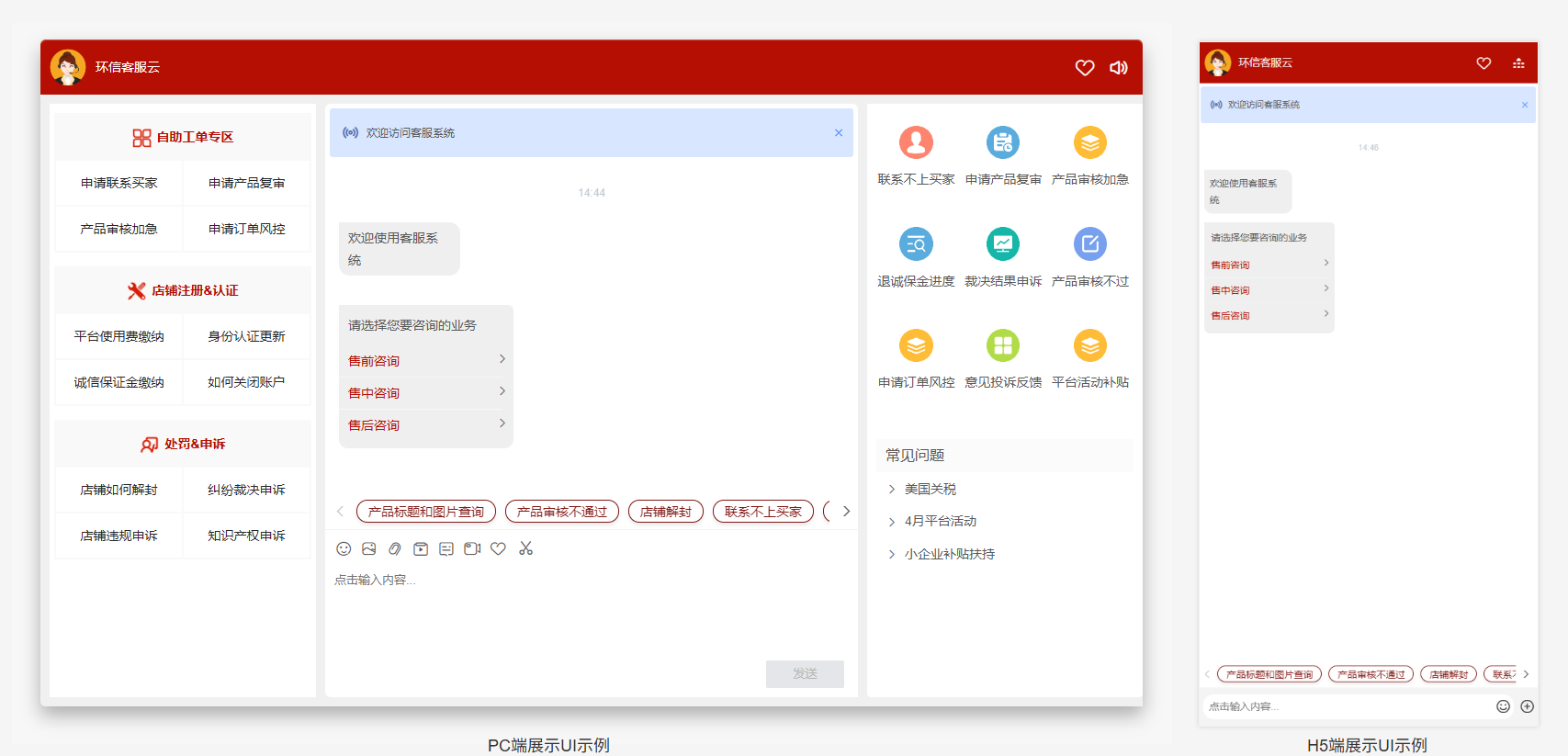
- 客服云web访客端支持PC端网页、移动端h5网页、小程序内嵌网页、app应用内嵌网页等多种方式来使用,网页插件支持管理员直接设置聊天窗口的各种常见功能并预览,且支持您通过js插件集成的方式来实现多种场景和功能自定义,灵活可控方便快捷,集成方式多种多样;
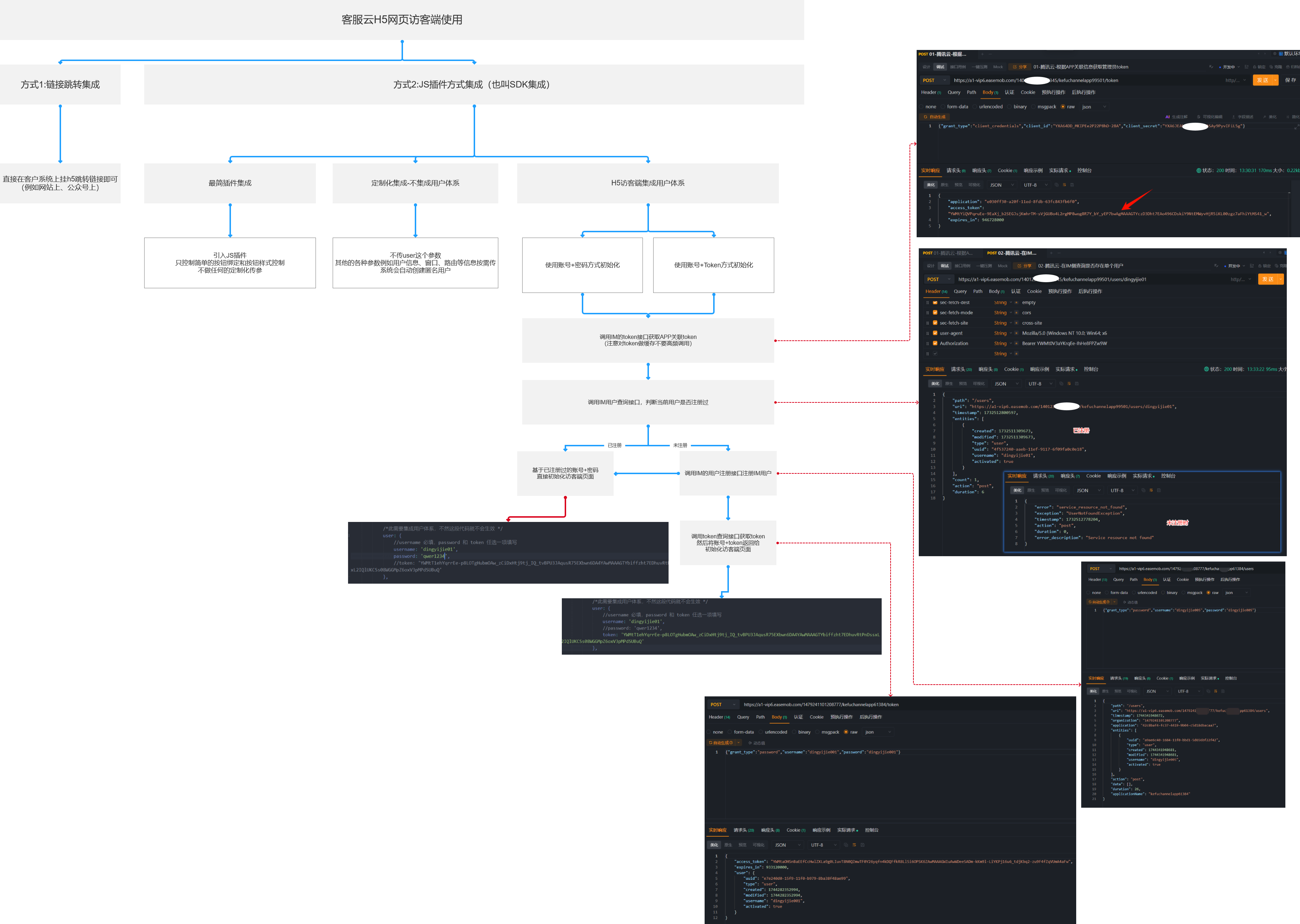
- 考虑到不同客户在不同场景下的需求,H5渠道集成相比APP渠道集成,有集成工作量小、后续几乎没有自行维护工作量、开箱即用等多种优势,因此我们提供有多种实现场景对应的解决方案供客户选择,整体梳理如下:
- 注:如果您在集成过程中有任何技术问题或选择问题,都可以联系我们商务或技术为你提供最佳的集成方案,并给您提供对应的Demo源码文件,助您快速集成使用;
新版网页插件
网页渠道插件使用有如下特点:
- 自定义无限多个网页插件:支持添加多个网页插件,并设置不同的功能,用在不用的网站或设备网页。
- 极简集成:支持在客服工作台设置网页插件的UI、功能,只需在您的网页添加一行代码即可。
- 效果预览:支持随时预览网页插件的实际效果,所见即所得。
- 灵活高可扩展:提供了丰富多样的自定义参数,支持订单轨迹消息、访客身份传参、订单弹窗、商品推荐、指定坐席技能组、参数透传等多种功能。

前提条件
网页插件依赖环信客服云中的APP关联收发消息,因此需要您在首次使用网页渠道时,请您务必先按照如下操作给您要使用的网页绑定一个app关联
- 请您登录环信客服云后,选择“管理员模式 > 渠道管理 > 手机APP”,在该页面依次点击“添加APP关联”和“快速创建”,环信将为您创建一个APP关联。该关联可以作为网页访客端收发消息的通道,也可用于APP渠道集成。
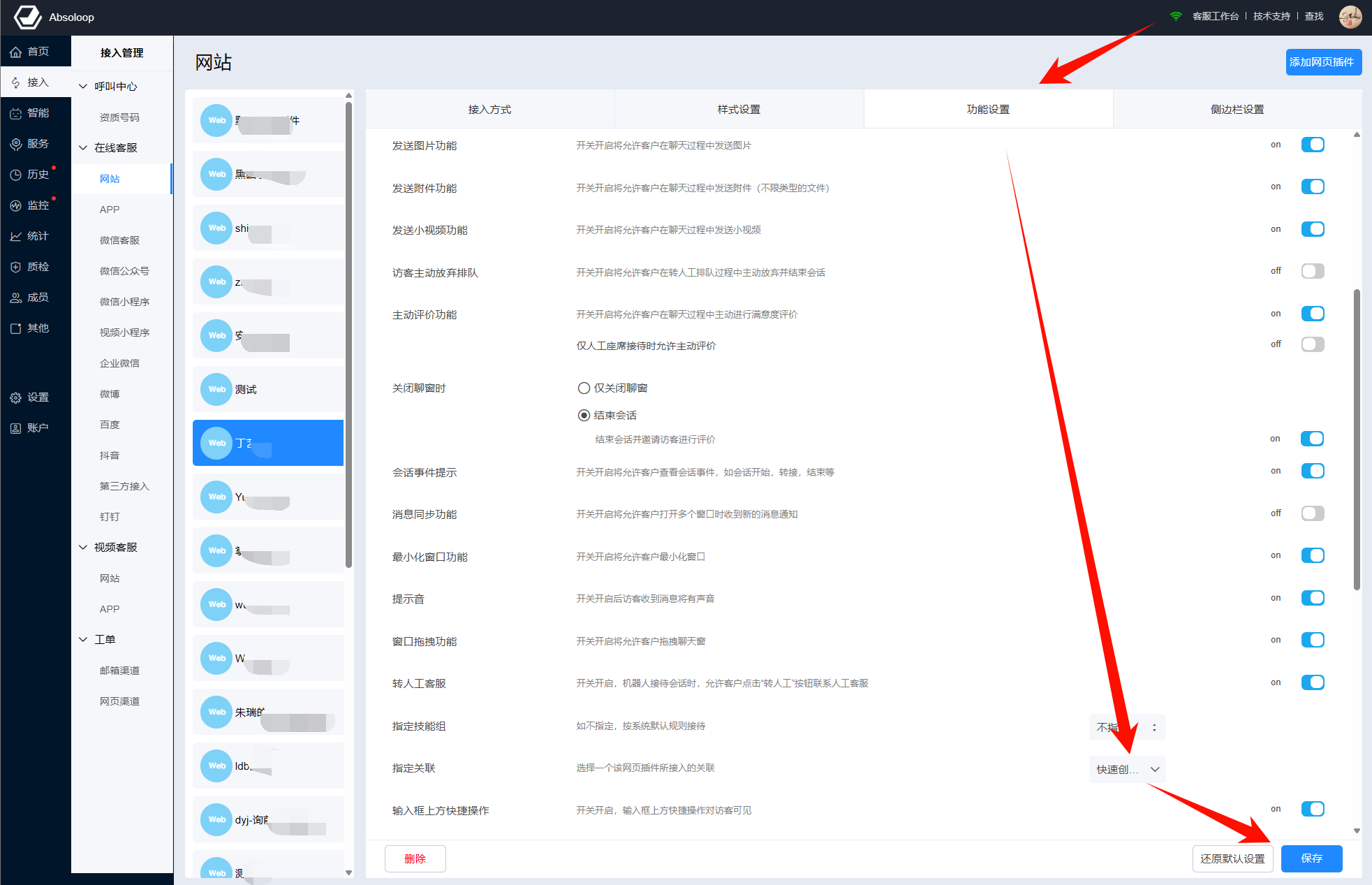
- 在客服系统管理员模式下>接入>网站>功能设置>指定关联,给您要使用的网站插件绑定上述创建的关联;
设置网页插件
可以在客服工作台设置网页插件的接入方式、样式设置、功能设置、信息栏设置。除特殊说明外,以下设置对PC端、移动端聊天窗口和H5网页均生效。
接入方式
支持集成网页插件和集成网页链接两种方式。
方式1:集成网页插件
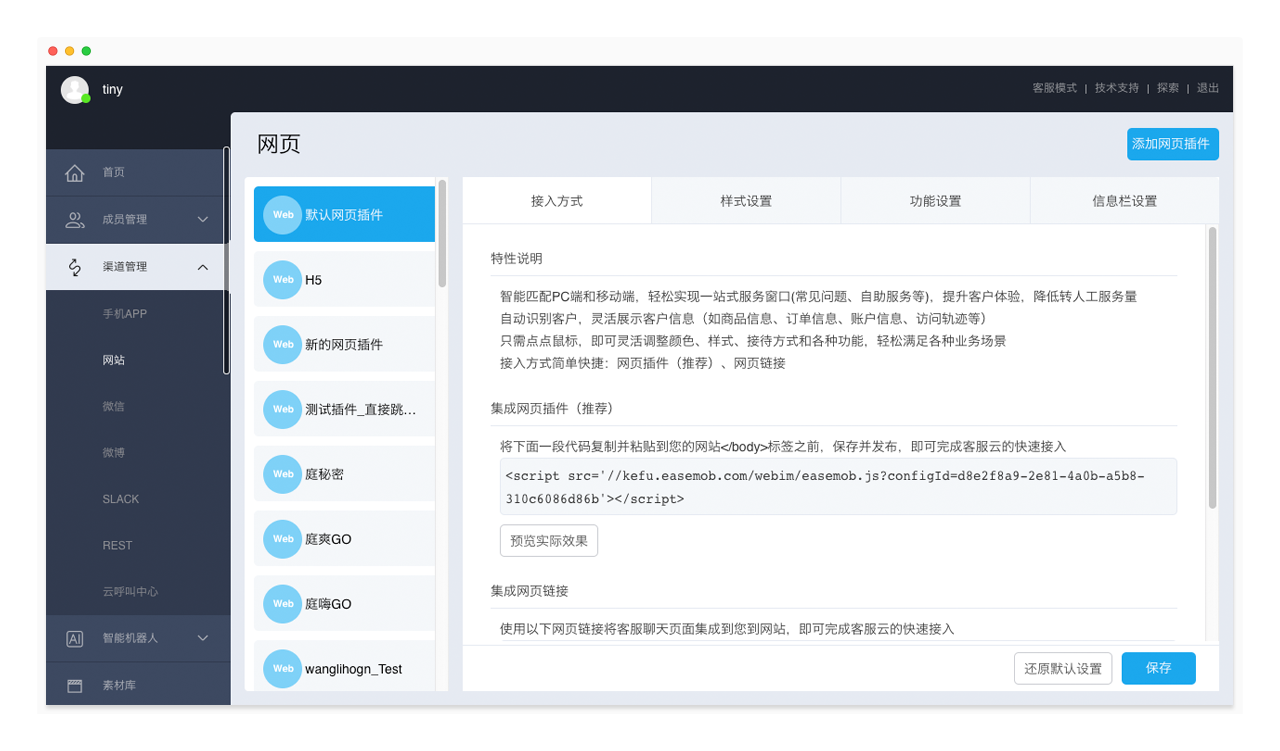
在“管理员模式 > 渠道管理 > 网页 > 接入方式”页面,将网页插件的代码复制并粘贴到您的网站的</body>标签之后,保存并发布。
英文版集成网页插件:
- 进入“客服模式 > 客服信息”页面,将系统语言修改为英文。
- 进入“Admin mode > Channels > web”页面,拷贝网页插件的代码,并插入您的网站的HTML源码的<body>标签内或者其之后。
在您的网站上插入代码示例(请将configId换成您自己租户上的h5渠道对应的configId值):
<script src='//kefu.sh.absoloop.com/webim/easemob.js?configId=c612d953-f3a9-4aaa-aab7-c027cbebc1b2'></script>
最简集成完成Demo样例如下: 配置示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>环信客服云-h5渠道最简接入Demo</title>
</head>
<body>
<!-- 此处展示您的网站内容 -->
</body>
<!-- 注:请将下面这行的configId值换成您自己租户里的h5对应渠道的configId值 -->
<script src='//kefu.sh.absoloop.com/webim/easemob.js?configId=c612d953-f3a9-4aaa-aab7-c027cbebc1b2'></script>
</html>
方式2:集成网页链接
您可以直接将h5网页的链接挂载在您现有的网站上,可通过a链接或者按钮等绑定,当访客点击按钮或链接时,即可打开我们的网页访客端,通过这种网页链接的方式将客服聊天页面快速便捷地集成到您到网站。
网页链接示例:
https://kefu.sh.absoloop.com/webim/im.html?configId=c612d953-f3a9-4aaa-aab7-c027cbebc1b2
最简集成完成Demo样例如下: 配置示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>环信客服云-h5渠道最简接入Demo</title>
</head>
<body>
<a href="https://kefu.sh.absoloop.com/webim/im.html?configId=c612d953-f3a9-4aaa-aab7-c027cbebc1b2" target="_blank" title="联系客服">联系客服</a>
</body>
</html>
注意:
- en-US区分大小写。
- 如果您有关于参数加密传输的安全合规要求,请联系我们商务,为您做定制化的加密传输方案。
样式设置
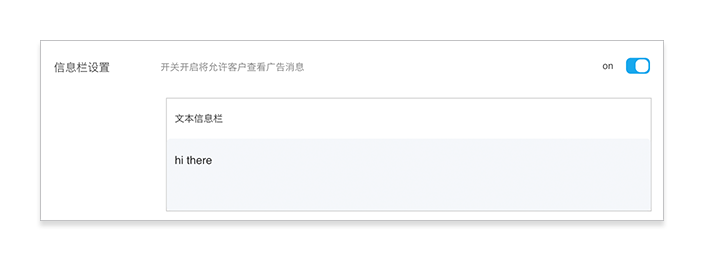
广告栏设置
文本模式:
开关开启,可以设置广告消息,并展示在聊天窗口。

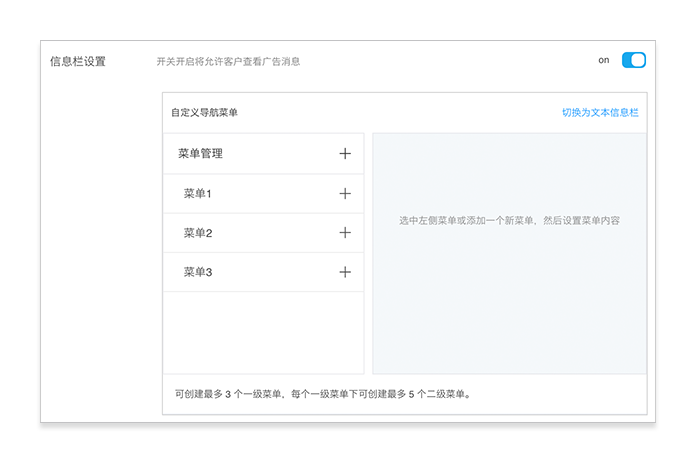
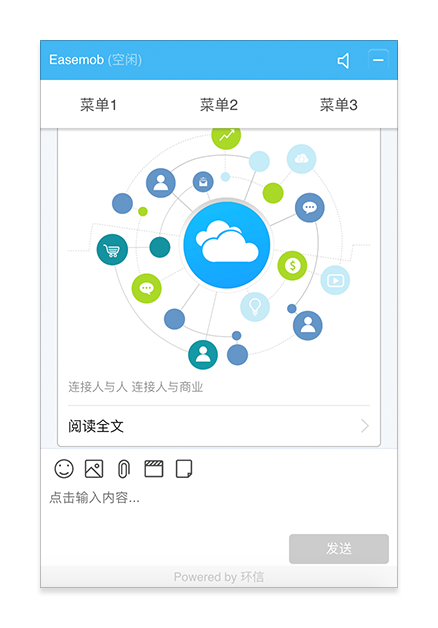
导航菜单模式:
支持将文本信息栏切换为自定义导航菜单,并展示在聊天窗口。自定义导航菜单包含一级菜单和二级菜单,可创建最多3个一级菜单,每个一级菜单下可创建最多5个二级菜单。可在菜单上设置图文消息(从素材库选择),当访客点击菜单项时,自动向访客发送对应的图文消息。
开关打开时,同时将访客对导航菜单的选择作为轨迹消息发送给客服,并创建会话。

访客端示例(导航菜单显示在聊天窗口上方):

注:自定义导航菜单为企业版、旗舰版功能。
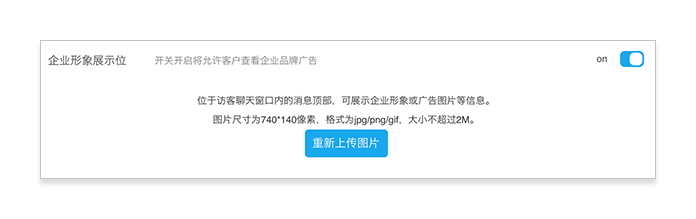
企业形象展示位
开关开启,可以设置企业品牌广告,并展示在聊天窗口。

选择主题风格
选择聊天窗口和悬浮按钮的颜色主题。

H5网页标题
设置H5网页在浏览器页签中显示的名称。
注:该功能只对H5网页生效。
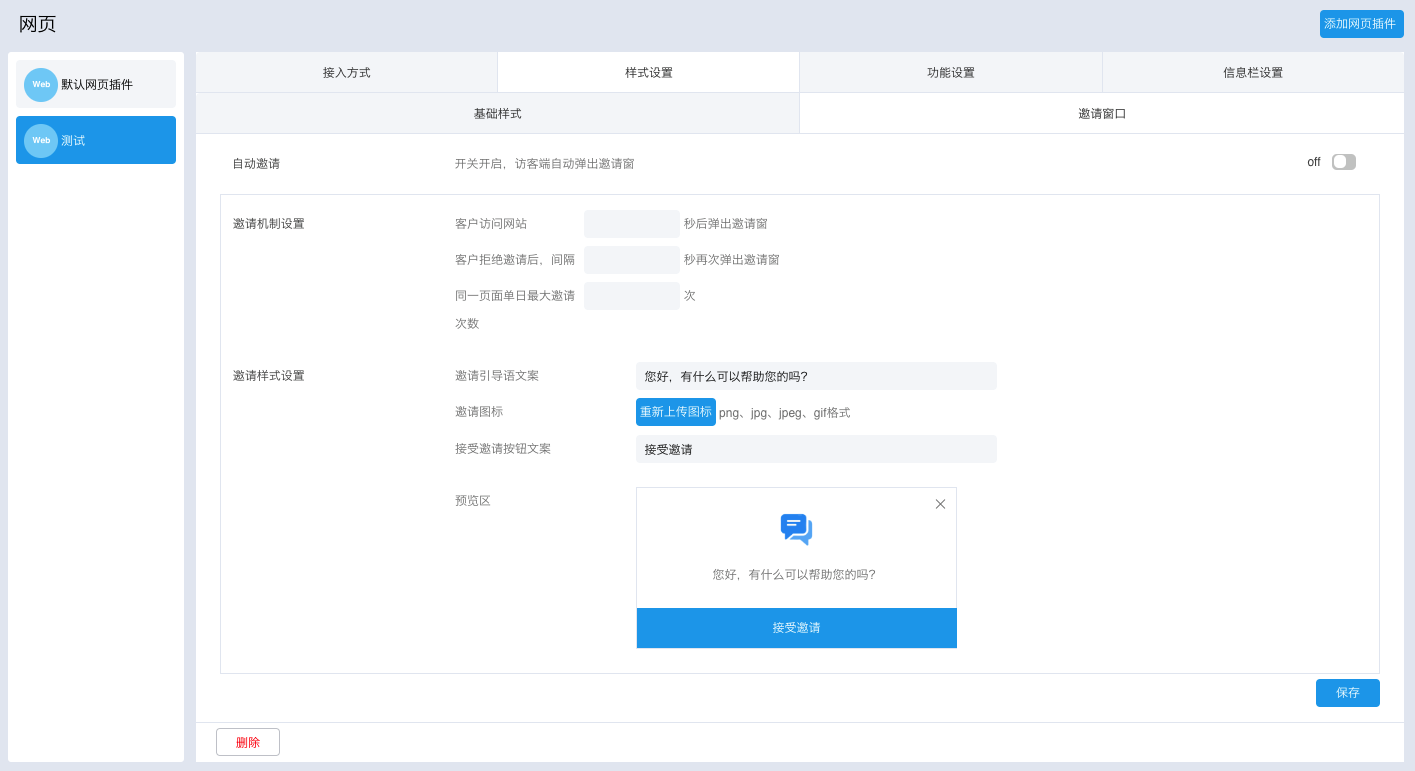
自动邀请
开关开启,网页访客端可自动弹出邀请窗口,邀请访客加入会话。
配置窗口可配置邀请机制及邀请样式。

注意:
- 加载configId时,只能在easemobim.config={}里配置使用,easemobim.bind()配置的configId不生效
- 只能使用easemob.js方式集成
功能设置
启用留言
开关开启,将在聊天窗口显示“留言”按钮,允许客户在聊天过程中提交留言。
下班留言设置
设置下班后,关闭客服或机器人接待时,访客点击联系客服按钮:
- 进入留言页面
- 展示默认消息(需要设置消息内容)
- 进入聊天窗口
满意度评价邀请方式
可选择“发送系统消息”或“主动弹出邀请”两种邀请评价方式。
发送附件功能
开关开启将允许客户在聊天过程中发送附件(不限类型的文件)。
主动评价功能
开关开启,将在聊天窗口显示“评价客服”按钮,允许客户在聊天过程中主动进行满意度评价。
会话事件提示
开关开启,将允许客户在聊天窗口查看会话事件,如会话开始、转接、结束等。
消息同步功能
开关开启,将允许客户打开多个窗口时收到新消息通知。
最小化窗口功能
开关开启,将在聊天窗口显示“最小化”按钮,允许客户最小化窗口。
注:H5网页不支持。
提示音
开关开启,将在聊天窗口显示“提示音”按钮,访客收到新消息时会有声音提示。该按钮允许客户开启/关闭提示音。
注:移动端浏览器不支持。
窗口拖拽功能
开关开启,将允许客户拖拽聊天窗口。
注:H5网页、移动端浏览器不支持。
转人工客服
开关开启,机器人接待会话时,将在聊天窗口显示“转人工”按钮,允许客户点击按钮联系人工客服。
指定技能组
若指定技能组,客户发起的会话由指定的技能组接待。若不指定,客户发起的会话按系统默认规则分配。
指定关联
若指定关联,该网页插件由该关联接入客服云。若不指定,该网页插件由系统分配的关联接入客服云。
输入框上方快捷操作
支持自定义访客端输入框上方快捷操作,最多可配置16个操作,支持跳转链接、发送消息、转人工、评价行为,可将访客常见问题或快捷业务入口配置在这里。
- 跳转链接:点击时,在新的标签页打开指定链接。可配置一些活动说明或用户通知类,点击跳转至详情。
- 发送消息:可简短描述访客常见操作问题,点击此快捷操作时系统以访客身份自动发送问题,可在机器人知识库中预设相关问题的答案,自动回复访客。
- 转人工:可配置转人工的业务入口,比如“投诉”,点击投诉时就会转人工。
- 评价:点击时进行服务评价。
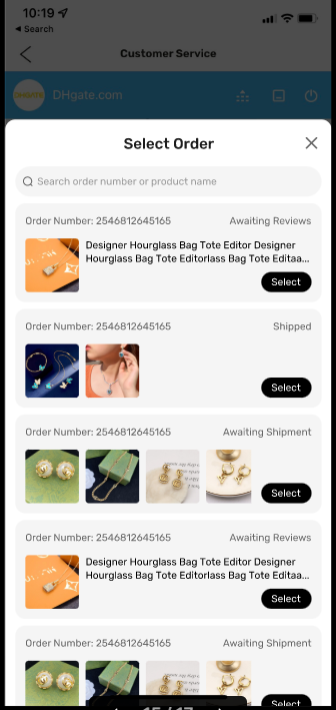
- 弹出窗口:此功能可以实现访客进入聊天页面时,自动弹出例如订单列表弹窗,当访客不需时可以关闭弹窗,也可以在会话过程中,访客自行打开弹窗,点击弹窗内容实现消息上屏等操作,iframe支持动态传参、自行控制初始打开或关闭等多种操作。(注:iframe页面内部显示内容需业务系统自行开发)。

h5访客端弹窗显示效果如下(如需做复杂场景下的开发,请联系商务人员进行对接支持):

H5工具栏扩展操作
- 背景:H5端由于设备原因,除了输入框和选择表情在工具栏上直接展示,其他的操作都要点击+才能看到。这里说的工具栏扩展操作就是指点击+之后看到的操作,可以支持自定义。
- 功能说明:支持自定义扩展操作,最多可配置16个操作,支持跳转链接、弹出窗口、拍照/选照片、拍视频/选视频、评价行为,可将快捷业务入口配置在这里。
- 跳转链接:点击时,跳转至指定链接。可配置一些活动说明或用户通知类,点击跳转至详情。
- 弹出窗口:点击时,在当前页面弹出60%高度窗口,支持嵌入iframe页面,比如:商品/订单。iframe页面可按扩展消息格式说明发送商品/订单轨迹消息格式集成,支持访客一键发送商品/订单卡片消息。
- 拍照/选照片:点击可拍照/选照片。
- 拍视频/选视频:点击可拍视频/选视频。
- 评价:点击可触发服务评价。

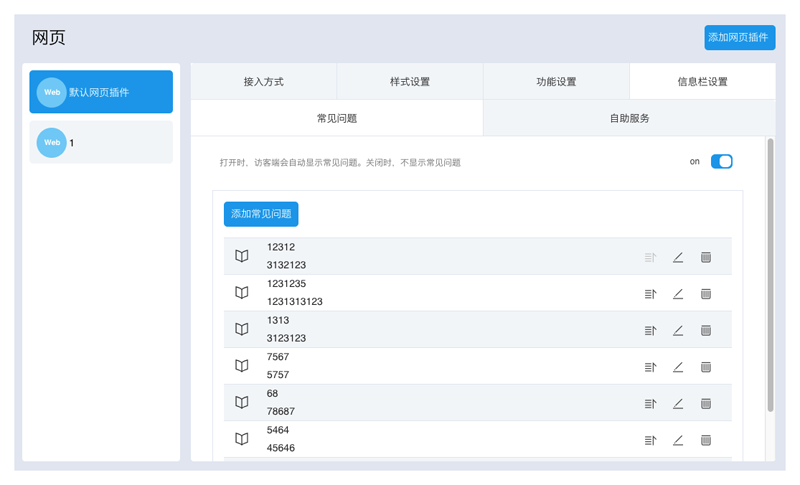
侧边栏设置
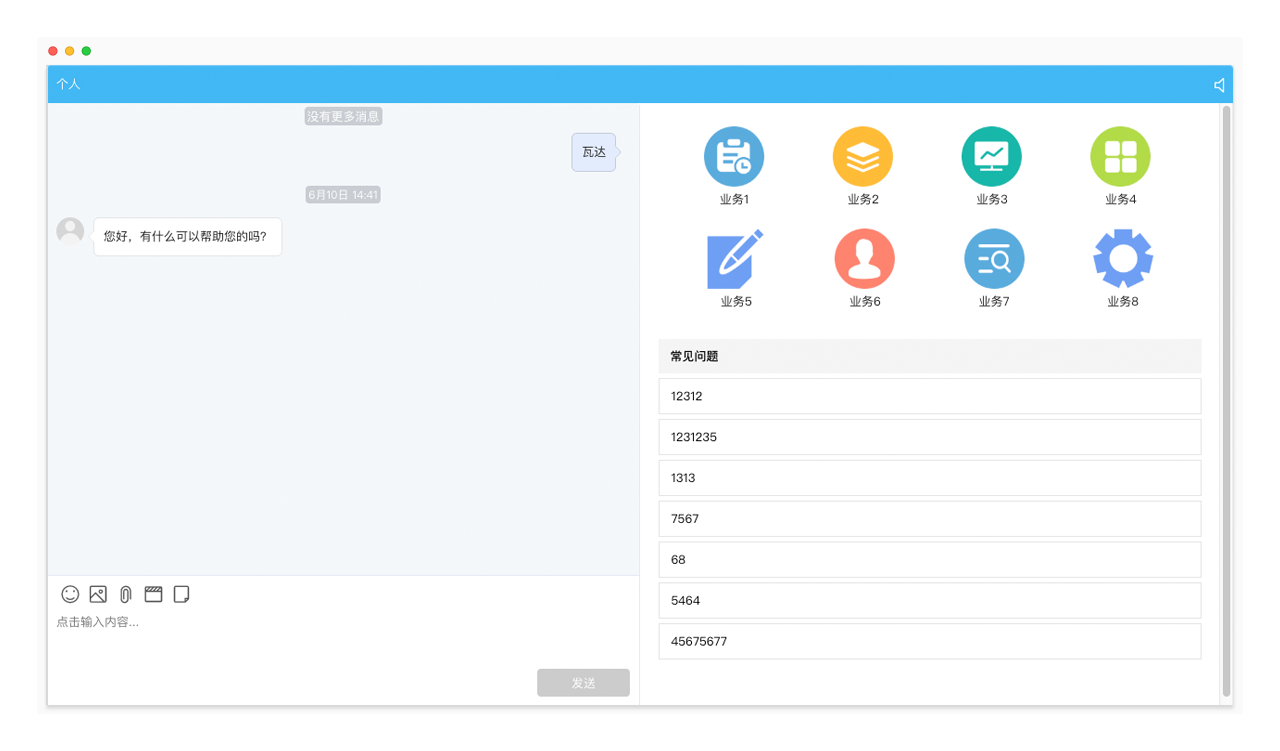
网页插件-侧边栏设置,可设置侧边栏宽度、常见问题、自助服务及iframe页面。开启后,访客端右侧可显示自助服务及常见问题,节省人力,提高客户服务效率。 侧边栏配置完成后,打开侧边栏开关,侧边栏即可生效。
pc端访客端样式:

移动端访客端样式:

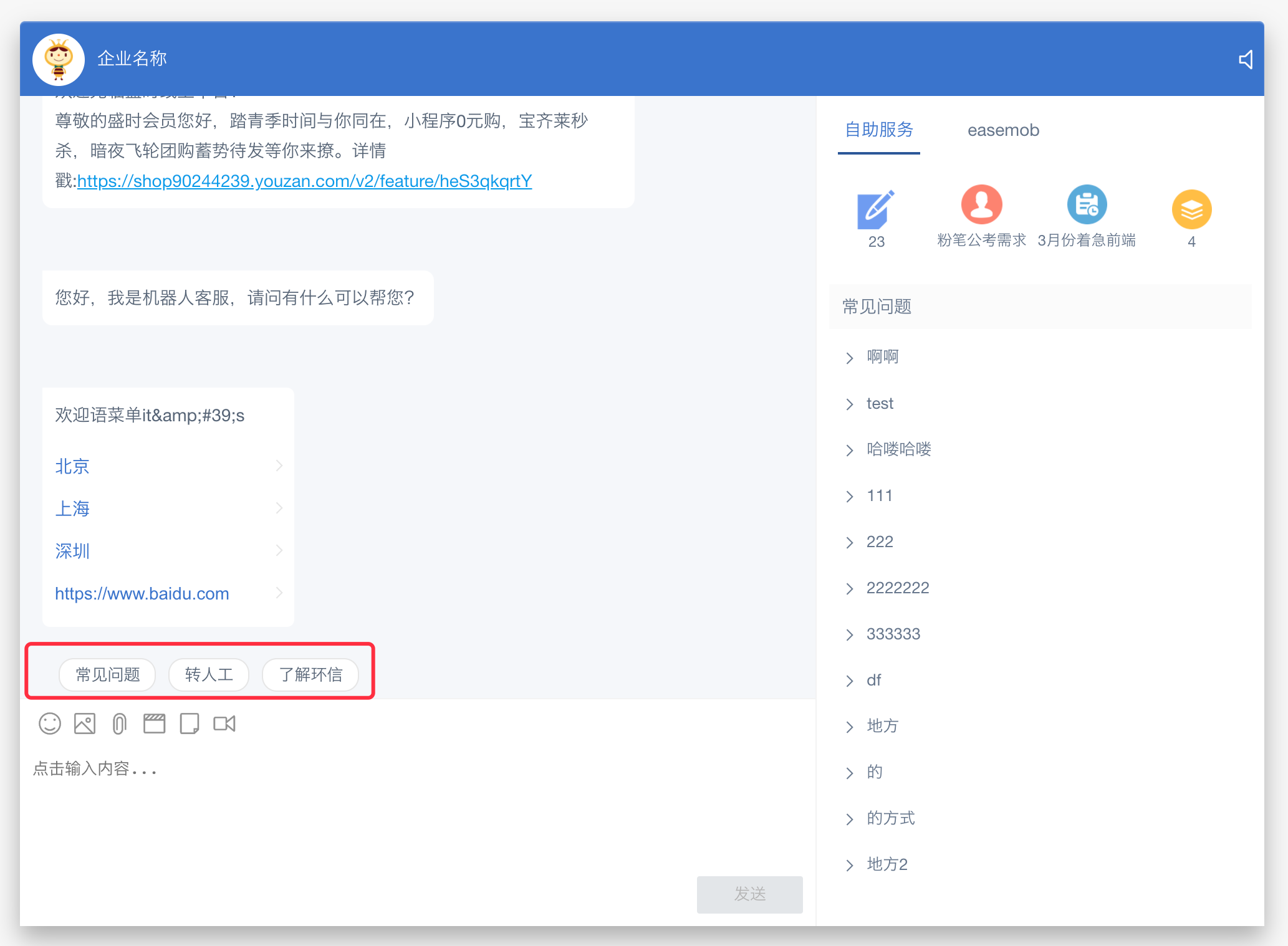
常见问题
网页插件-侧边栏设置,用户可手动添加常见问题,常见问题支持2种类型
- 类型1:单击上屏,此种仅需管理员维护好常见问题标题即可,访客点击常见问题标题后,点击的内容会上屏,机器人接待后即可给予对应的回复;
- 类型2:想下展开,此种需要管理员同时维护好常见问题列表及答案,维护完成后,即可在访客端展示常见问题列表,访客可点击问题标题,即可展开查看对应答案。
常见问题仅支持文字类型(问题描述最多20个字符,答案描述最多1000个字符)。
开关打开时,访客端会自动显示常见问题。关闭时,不显示常见问题。
开启常见问题后,访客端样式请参考:访客端信息栏样式

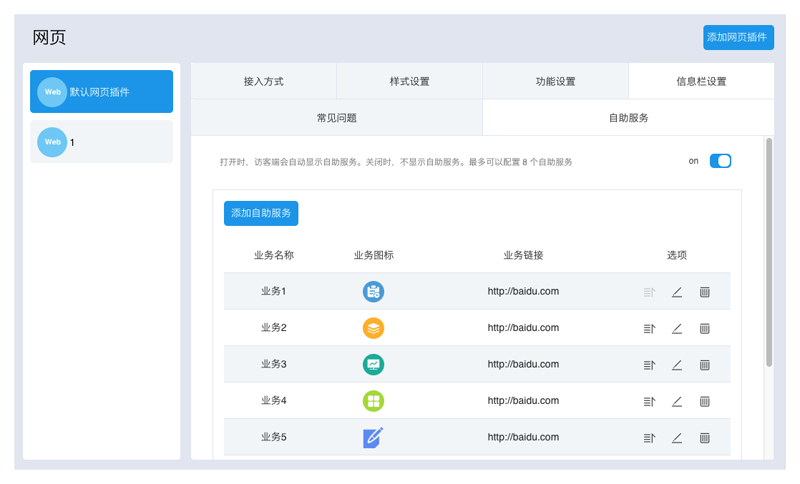
自助服务
网页插件-侧边栏设置,新增自助服务功能,用户可通过设定业务名称、业务链接、业务图标添加自助服务。
开关打开时,访客端会自动显示自助服务。关闭时,不显示自助服务。最多可以配置 8 个自助服务。
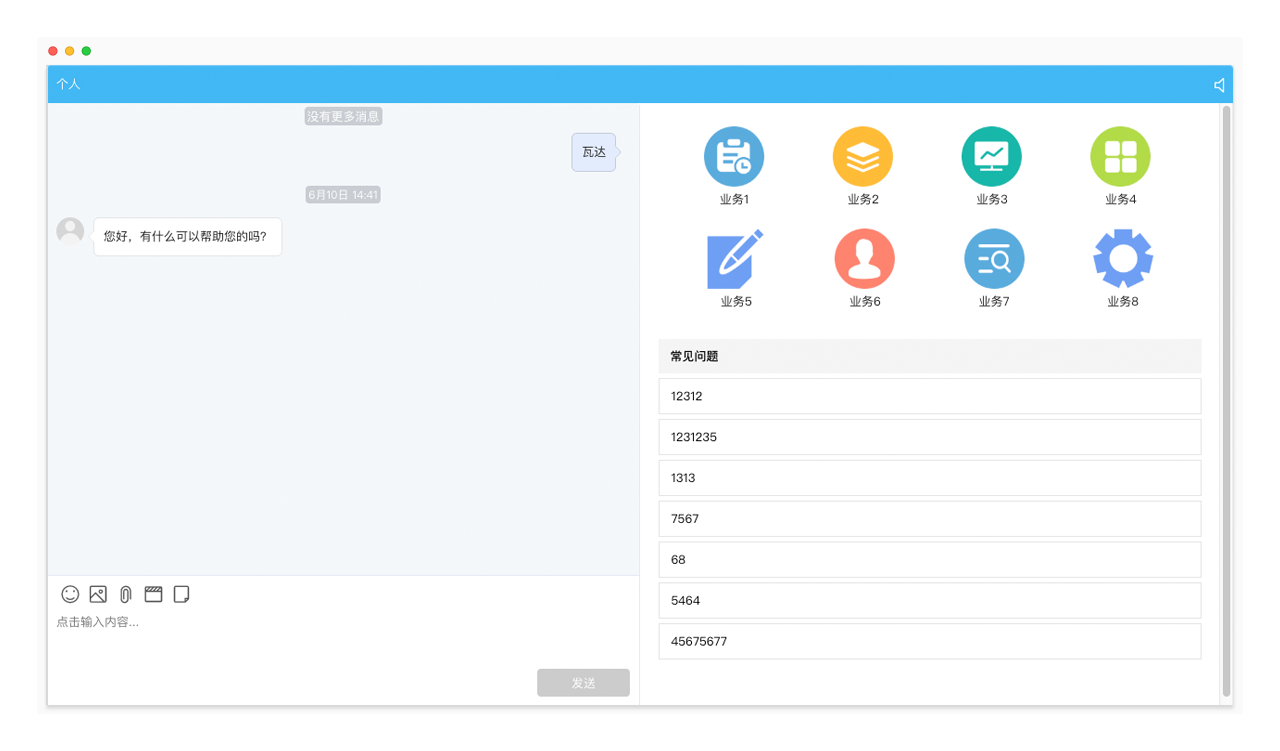
开启自助服务后,访客端样式请参考:访客端信息栏样式

添加自助服务:

访客端侧边栏样式
PC端样式说明:
- 根据常见问题开关状态、自助服务开关状态,在访客端右侧显示或不显示常见问题列表、自助服务按钮。
- 点击常见问题列表可以展开显示问题和答案或收起只显示问题;点击自助服务按钮,跳转至设定的URL。
- 悬浮窗显示(集成网页插件)时,访客端宽度增加一倍,聊窗尺寸不变,聊窗右侧显示常见问题和自助服务。
- 独立页面显示(集成网页链接)时,访客端默认显示1024*768,聊窗右侧显示常见问题和自助服务(各占一半)。

移动端样式说明:
- 新增一个访客端落地页,显示侧边栏内容,联系客服作为悬浮按钮,点击后跳转显示聊窗(刷新页面)。
- 悬浮窗显示(集成网页插件)时,点击悬浮按钮后:常见问题和自助服务,开关有一方打开,访客端显示新的落地页;开关均关闭,显示现有访客端页面。
- 独立页面显示(集成网页链接)时:常见问题和自助服务,开关有一方打开,访客端显示新的落地页;开关均关闭,显示现有访客端页面。

高级功能(聊天窗口)
在基础设置和样式显示设置的基础上,还可以为网页插件配置以下高级功能。
自定义“联系客服”按钮
如果默认的“联系客服”按钮不符合您网站的整体风格,您可以将该按钮隐藏,更换为新的按钮。
具体实现方法:设置 hide 参数为 true,并将 easemobim.bind 方法绑定到 A 标签。
配置示例:
<a href='javascript:;' onclick='easemobim.bind({configId: "304fe7b6-3046-416b-b169-0398f647b90e"})'>快联系我</a>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
hide: true,
autoConnect: false
};
</script>
<script src='//kefu.sh.absoloop.com/webim/easemob.js'></script>
⚠️注意:当设置 hide 为 true 时,建议同时设置 autoConnect 为 true,以便访客端聊天窗口最小化时,收到新消息提醒。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| hide | Boolean | 否 | 是否隐藏小的悬浮按钮,默认值:false(不隐藏) |
| autoConnect | Boolean | 否 | 自动连接,例如:false |
设置聊天窗口
支持设置“联系客服”按钮的文字、聊天窗口的尺寸和位置。
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
buttonText: '联系客服',
dialogWidth: '360px',
dialogHeight: '550px',
dialogPosition: { x: '10px', y: '10px' }
};
</script>
<script src='//kefu.sh.absoloop.com/webim/easemob.js'></script>
注:设定的“联系客服”按钮的文字、聊天窗口的尺寸和位置,仅PC端浏览器生效。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| buttonText | String | 否 | 设置小按钮的文案,例如:'联系客服' |
| dialogWidth | String | 否 | 聊天窗口宽度,默认值:'360px' |
| dialogHeight | String | 否 | 聊天窗口高度,默认值:'550px' |
| dialogPosition | Object | 否 | 聊天窗口初始位置,坐标以视口右边距和下边距为基准,默认值:{ x: '10px', y: '10px' } |
展示样式:

指定技能组
为聊天窗口指定技能组,使客户发起的会话分配到该技能组进行接待。
<script>
function sendCrmExt(){
window.easemobim.sendExt(
{
// 技能组
ext:{
weichat:{
queueName:"技能组名称",
queueId:"技能组ID"
}
}
}
}
指定客服
为聊天窗口指定客服,使客户发起的会话均由该客服接待。
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
agentName: 'kefu@123.com'
};
</script>
<script src='//kefu.sh.absoloop.com/webim/easemob.js'></script>
特殊说明:
1、“指定客服”比“指定技能组”的优先级高。
2、若同时指定客服和技能组,则会话分配给指定的客服。只要指定的客服已登录,无论该客服处于各种状态下,且无论是否配置机器人优先接待,此会话均会强制直接分配给此客服接起。
3、对应的指定客服处于未登录状态下,该会话依然会被正常创建并指向给该坐席。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| agentName | String | 否 | 指定客服,例如:'kefu@123.com' |
显示访客资料信息
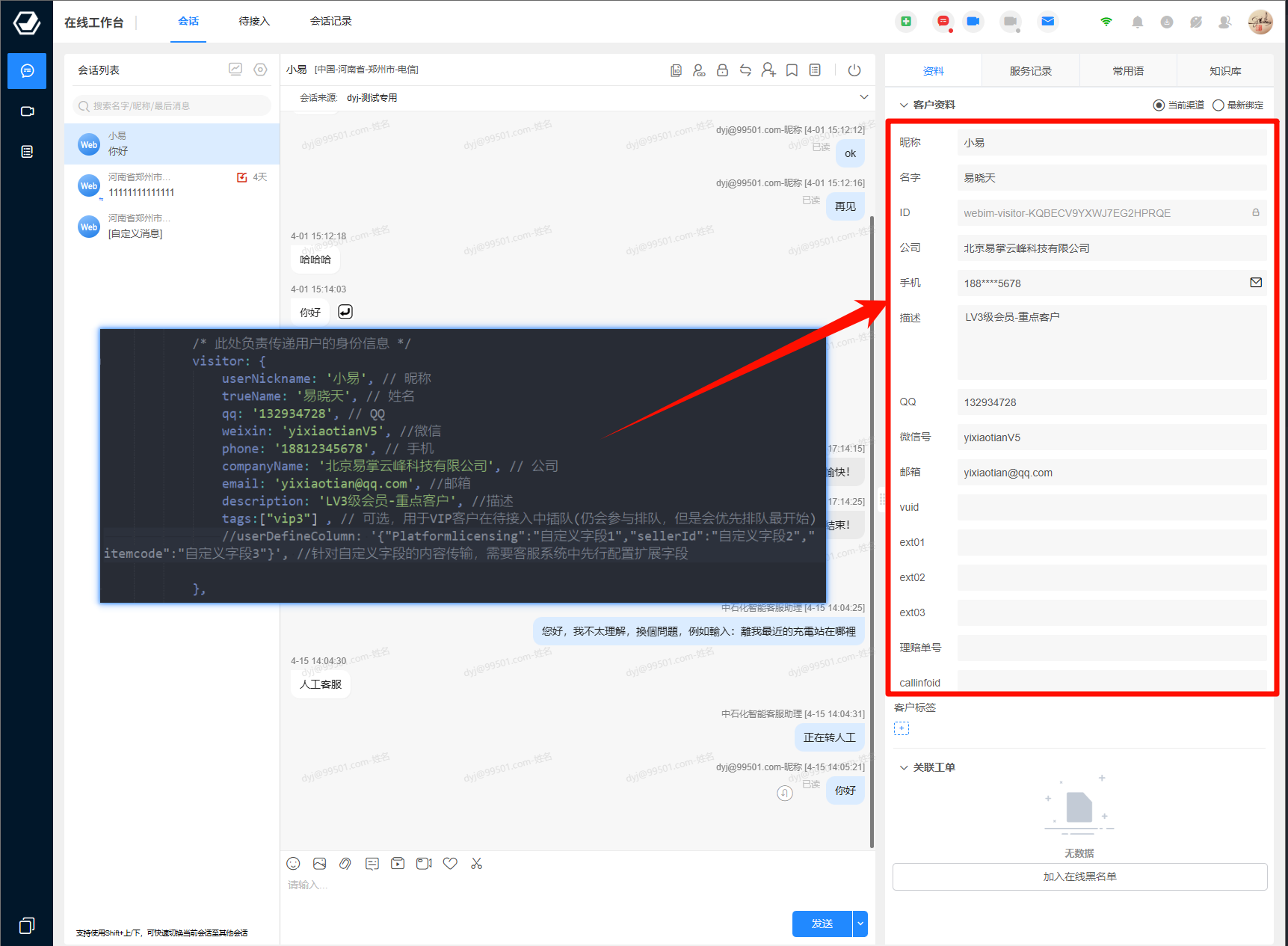
当访客发起咨询时(前提为已登录用户),网站可将该用户信息(如姓名、昵称、手机、邮箱、QQ号、微信号、邮箱号等)发送给客服侧,并显示在聊天窗口右侧。
注意:
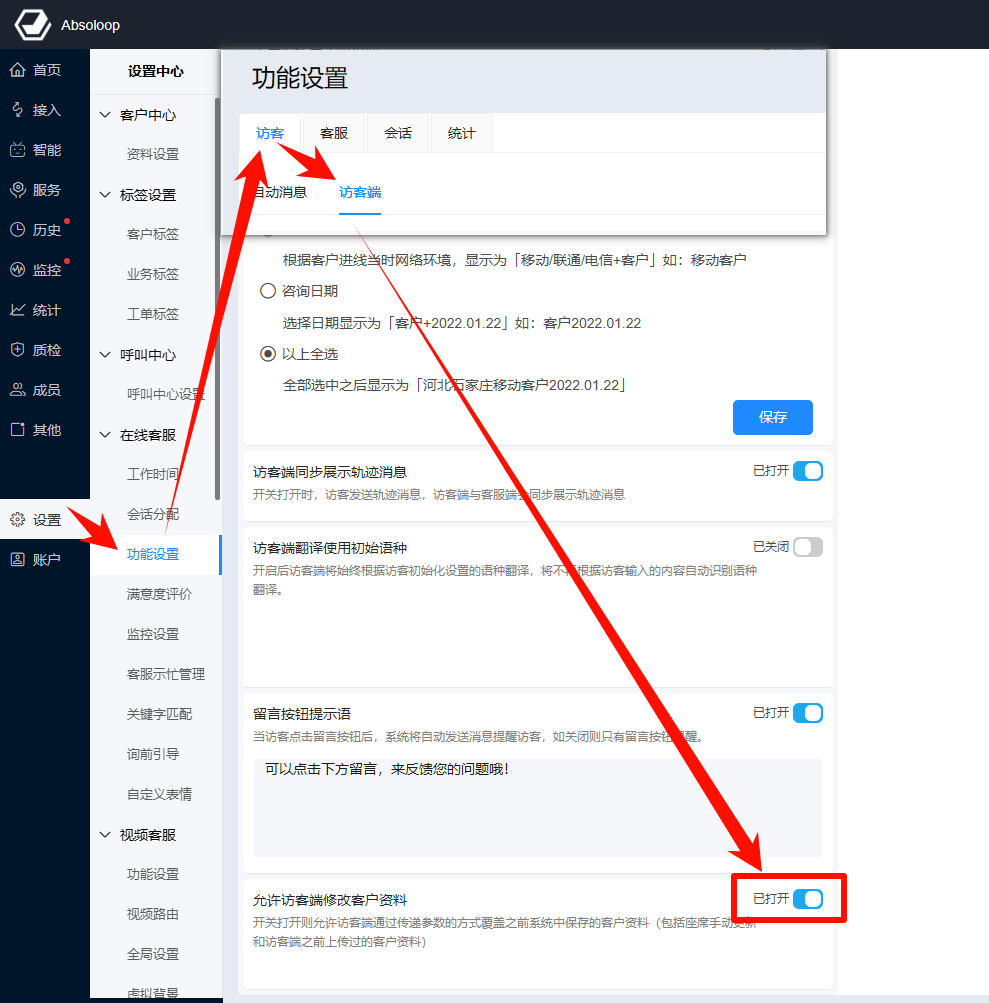
- 为了保证访客的信息可以及时更新,请在管理员模式 >设置 > 功能设置 >允许访客端修改客户信息 开关打开;
- 若不传访客昵称则访客昵称会保持与访客ID相同;
- 在会话过程中,如果客服侧对访客的资料进行了手动编辑,则访客信息会更新为客服编辑后的访客资料信息;
- 访客进线携带的信息,首次会自动更新到坐席端右侧客户资料里,在会话过程中,将不再支持访客端主动进行更新,只支持坐席进行手动更新,或者等本次会话结束关闭后,新会话开启时进行更新;
- 访客访客资料里,关于ID项不支持通过visitor传参方式更新,需要做用户体系集成才支持传入,未做用户体系集成时,此ID为客服系统随机为访客生成的ID,以webim-visitor-xxxxxxxx形式展示,此信息存在于访客端的浏览器里,只有访客更换浏览器或清除了浏览器缓存,ID值才会重新生成;
- 访客资料中系统自带标准字段不支持删除或隐藏,只支持调整显示顺序;您可以在管理员模式>设置>资料设置 页面进行访客资料的扩展,支持单行文本框、多行文本框、日期文本框、数字文本框、下拉单选框、单向级联多种格式展示;
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
visitor: {
userNickname: 'Tom King', // 昵称
trueName: 'Tom', // 姓名
qq: '131218512', // QQ
weixin:'dyj13121166188', //微信号
phone: '13121166188', // 手机
email: 'xiaoleng@easemob.com', //邮箱
companyName: 'easemob', // 公司
description: '意向客户', //描述
userDefineColumn: '{"ext01":"扩展字段01","ext02":"扩展字段02"}'
tags:[
'vip1'
]
}
};
</script>
<script src='//kefu.sh.absoloop.com/webim/easemob.js'></script>
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| visitor | Object | 否 | 访客信息 |
访客资料集成展示效果如下:
允许访客资料更新开关项如下:
集成常见问题:
- 如果发现访客资料完全没有更新,请先检查“允许访客端修改客户资料”开关是否打开,开关位置在管理员模式下>设置>在线客服>功能设置>访客>访客端下;
- 如果开关已经是打开状态,请检查是否一直在同一个进行中的会话做的调试,因为访客资料是在新会话创建时才代入更新的,可以让坐席结束下当前会话然后访客新发起一个会话进行测试;
- 如果上述确认操作没问题,参数还是无法展示,请检查visitor参数大小写,符号、以及参数是否真的有值,避免语法上或内容上的错误;
- 如果上述都确认无误,还无法定位到问题,请认真比对demo示例代码,或联系环信技术支持帮助解决
传递VIP访客标识进行插队
当访客发起咨询前,如果可以识别到位VIP客户,需要优先插队进线,可以通过传递vip标识实现插队的策略。
配置示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
visitor: {
userNickname: 'Tom King', // 昵称
tags:[
'vip1'
]
}
};
</script>
<script src='//kefu.sh.absoloop.com/webim/easemob.js'></script>
注意:
- ‘tags’字段代表为vip客户,可以在待接入会话里展示在vip客户一列,本类客户会走插队逻辑,显示为tags里的第一个值,例如有3个会话,分别为普通用户、vip1用户、vip3用户,则当这三个用户处于排队时,vip3会排在第一位,vip1会排在第二位,非vip则会排在最后。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| visitor | Object | 否 | 访客信息 |
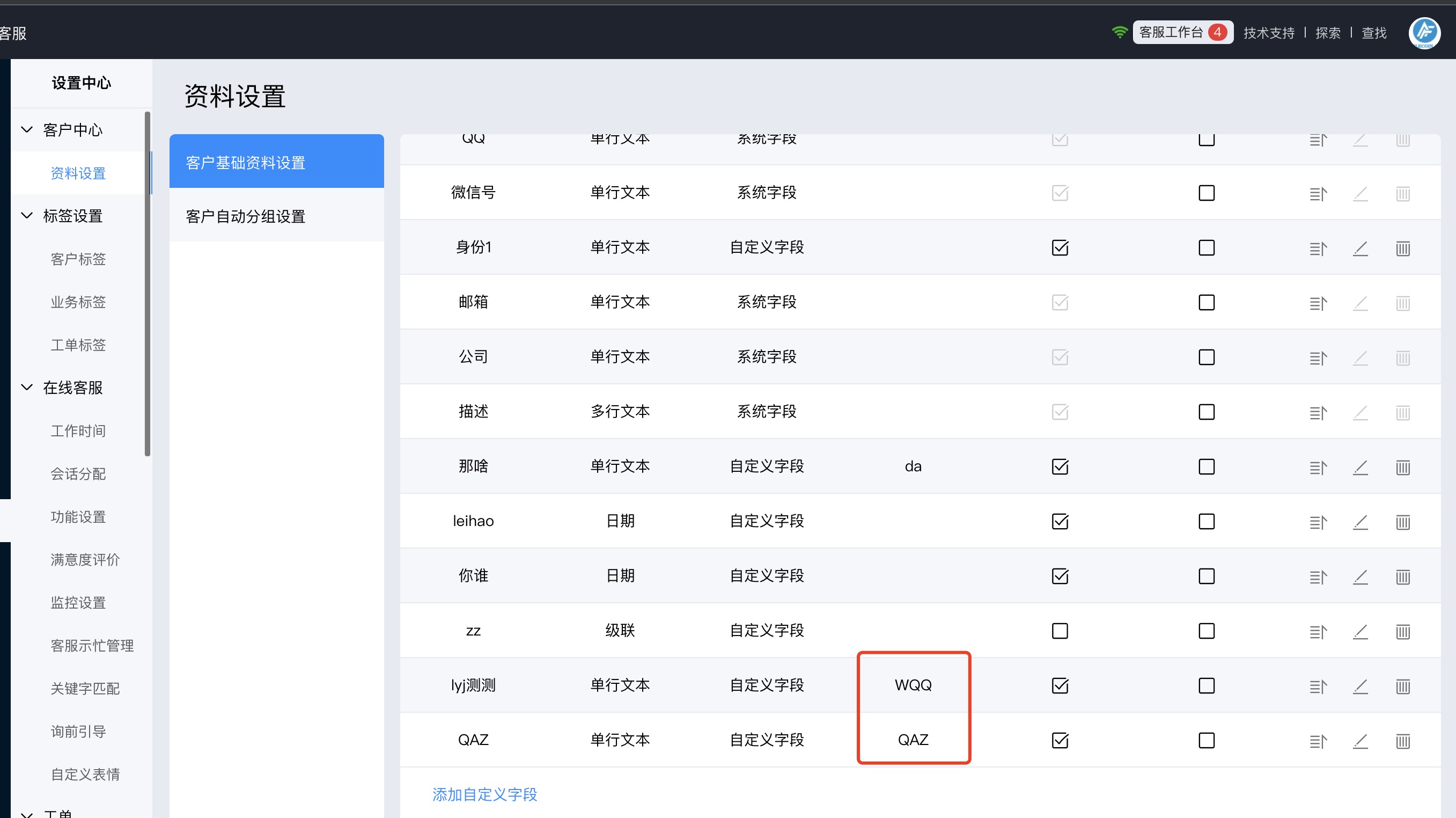
自定义字段传参集成用户信息
配置示例
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
visitor: {
trueName: '112222',//值外层必须要有单引号以字符串格式传输否则传输失败
userNickname: '1234',
description: '0909',
email: '',
userDefineColumn: '{"WQQ":"帅哥","QAZ":"LLLLLLLTTTTTTTT"}',
},
- userDefineColumn里边的key必须是客服系统添加的自定义字段ID才会生效;
- 另外字段新建以后,务必给勾选启用复选框后,才能生效;
- 自定义字段可以创建多个,根据自己业务情况灵活创建即可,创建后将对所有类型访客进线均生效;
创建和传参如下所示:


集成用户体系
- 集成用户体系,指将您的用户的环信username、password或token信息传入入网页插件种,以便用户发起咨询时,能够在环信客服云精准识别对应的访客用户,不受浏览器缓存的影响,当用户存在多次进线时也可以在坐席端查看到此访客的历史进线记录,且访客本身也可以看到自己的历史进线信息。
- 做用户体系集成需要您的后端人员参与,先进行IM用户注册,注册后才能发起会话,建议如果您对访客历史进线记录有比较强的业务关注场景需求,建议您采用此种对接方式;
做IM用户体系集成,相比不做用户体系集成,多了在IM里注册用户的步骤,步骤如下:
- 进入环信客服云的“管理员模式 > 渠道管理 > APP关联里,找到环信后台APP关联里的 Appkey、client_id、client_secret这三项信息;
- 调用IM侧获取管理员token接口,拿到token信息
- 使用token信息调用IM用户注册接口,待注册成功后,可以拿到用户的token信息
- 使用用户的账号和token信息,传入访客端插件集成里,即可进线发起对话
注:IM用户体系集成请参考:用户体系集成
插件方式集成配置示例:
<script src='//kefu.sh.absoloop.com/webim/easemob.js'></script>
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
// 用户所在的 appKey 需要与 configId 中指定的关联的 appKey 一致
user: {
// username 必填,password 和 token 任选一项填写
username: 'zhangsan',
//password: '',
token: 'YWMtzGo52JaqEeeELnmPrOc5h15sv_A0eRHkoOT3YpQCxx70JPTKiW4R56U-k0L6lDp3AwMAAAFebzmSdABPGgCyzGooJgc5V4LBxr0TtaAsXQld8naV_3qc-8GEDDMAHw'
},
// 访客信息(可选)
visitor: {
trueName: '黎小冷',
qq: '12345678',
phone: '18812345678',
companyName: '环信',
userNickname: '小冷',
description: '意向客户',
email: 'xiaoleng@easemob.com'
}
}
</script>
步骤1:获取APP关联的token
curl --request POST \
--url https://a1-vip6.easemob.com/Appkey里#前半部分/Appkey里#后半部分/token \
--header 'Accept: */*' \
--header 'Accept-Encoding: gzip, deflate, br' \
--header 'Connection: keep-alive' \
--header 'Content-Type: application/json' \
--header 'Cookie: SERVERID=e15c4237e35018391c96f9e9525f1dae|1732783156|1732783156' \
--header 'User-Agent: PostmanRuntime-ApipostRuntime/1.1.0' \
--data '{"grant_type":"client_credentials","client_id":"APP关联里的Client ID","client_secret":"APP关联里的Client Secret"}'
Response示例
{
"application": "e030ff30-a20f-11ed-8fdb-63fc843fb6f0",
"access_token": "YWMtQKN56q1kEe-cr3FAh2GpeGJsjKmhrTM-sVjGUBo4L2rgMP8wog8R7Y_bY_yEP7bwAgMAAAGTceys6Dht7ED1LLkCYnzyg3_hbrfbEPrhbaTSNREZ6vW53-KFIEFkyQ",
"expires_in": 946728000
}
步骤2:根据token查询用户是否已注册过
curl --request POST \
--url https://a1-vip6.easemob.com/Appkey里#前半部分/Appkey里#后半部分/users/要查询的用户账号 \
--header 'Accept: */*' \
--header 'Accept-Encoding: gzip, deflate, br' \
--header 'Connection: keep-alive' \
--header 'Cookie: SERVERID=a90ad714346b4a200ea9cf1853349c43|1732783898|1732783898' \
--header 'User-Agent: PostmanRuntime-ApipostRuntime/1.1.0' \
--header 'accept-language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6' \
--header 'content-type: application/json' \
--header 'origin: https://99501.sh.absoloop.com' \
--header 'priority: u=0, i' \
--header 'referer: https://99501.sh.absoloop.com/' \
--header 'sec-ch-ua: "Microsoft Edge";v="131", "Chromium";v="131", "Not_A Brand";v="24"' \
--header 'sec-ch-ua-mobile: ?0' \
--header 'sec-ch-ua-platform: "Windows"' \
--header 'sec-fetch-dest: empty' \
--header 'sec-fetch-mode: cors' \
--header 'sec-fetch-site: cross-site' \
--header 'Authorization: Bearer 此处为token'
Response示例
{
"path": "/users",
"uri": "https://a1-vip6.easemob.com/1401230201107345/kefuchannelapp99501/users/dingyijie01",
"timestamp": 1732783898846,
"entities": [
{
"created": 1732511309673,
"modified": 1732511309673,
"type": "user",
"uuid": "4f537240-aaeb-11ef-9117-6f09fa0c0e18",
"username": "dingyijie01",
"activated": true
}
],
"count": 1,
"action": "post",
"duration": 7
}
步骤3:针对未注册的用户进行注册
curl --request POST \
--url https://a1-vip6.easemob.com/Appkey里#前半部分/Appkey里#后半部分/users \
--header 'Accept: */*' \
--header 'Accept-Encoding: gzip, deflate, br' \
--header 'Connection: keep-alive' \
--header 'Cookie: SERVERID=a90ad714346b4a200ea9cf1853349c43|1732783898|1732783898' \
--header 'User-Agent: PostmanRuntime-ApipostRuntime/1.1.0' \
--header 'accept-language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6' \
--header 'content-type: application/json' \
--header 'origin: https://99501.sh.absoloop.com' \
--header 'priority: u=0, i' \
--header 'referer: https://99501.sh.absoloop.com/' \
--header 'sec-ch-ua: "Microsoft Edge";v="131", "Chromium";v="131", "Not_A Brand";v="24"' \
--header 'sec-ch-ua-mobile: ?0' \
--header 'sec-ch-ua-platform: "Windows"' \
--header 'sec-fetch-dest: empty' \
--header 'sec-fetch-mode: cors' \
--header 'sec-fetch-site: cross-site' \
--data '{"grant_type":"password","username":"用户账号","password":"用户密码"}'
Response示例
{
"path": "/users",
"uri": "https://a1-vip6.easemob.com/Appkey里#前半部分/Appkey里#后半部分/users",
"timestamp": 1744341948672,
"organization": "1479241101208777",
"application": "42c8baf4-fc37-4419-9b04-c5d18dbacaa7",
"entities": [
{
"uuid": "a9ae6c40-1684-11f0-bbd1-5d656bf22f42",
"type": "user",
"created": 1744341948681,
"modified": 1744341948681,
"username": "dingyijie005",
"activated": true
}
],
"action": "post",
"data": [],
"duration": 26,
"applicationName": "kefuchannelappxxxxxx"
}
注:如果您使用账号密码方式,到这一步就可以直接将账号密码返回给前端,前端开始运行访客端初始化逻辑,不过处于安全方面的考虑,我们仍建议您采用账号+token的方式返回给前端进行初始化访客端,您可以通过如下步骤4获取到token参数
步骤4:针对已注册的用户查询并获取access_token
curl --request POST \
--url https://a1-vip6.easemob.com/Appkey里#前半部分/Appkey里#后半部分/token \
--header 'Accept: */*' \
--header 'Accept-Encoding: gzip, deflate, br' \
--header 'Connection: keep-alive' \
--header 'Cookie: SERVERID=a90ad714346b4a200ea9cf1853349c43|1732783898|1732783898' \
--header 'User-Agent: PostmanRuntime-ApipostRuntime/1.1.0' \
--header 'accept-language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6' \
--header 'content-type: application/json' \
--header 'origin: https://99501.sh.absoloop.com' \
--header 'priority: u=0, i' \
--header 'referer: https://99501.sh.absoloop.com/' \
--header 'sec-ch-ua: "Microsoft Edge";v="131", "Chromium";v="131", "Not_A Brand";v="24"' \
--header 'sec-ch-ua-mobile: ?0' \
--header 'sec-ch-ua-platform: "Windows"' \
--header 'sec-fetch-dest: empty' \
--header 'sec-fetch-mode: cors' \
--header 'sec-fetch-site: cross-site' \
--data '{"grant_type":"password","username":"用户账号","password":"用户密码"}'
Response示例
{
"access_token": "YWMtIc4TuK1kEe-CTWVoE6rnAuAw_zCiDxHtj9tj_IQ_tvBPU3JAqusR75EXbwn6DA4YAwMAAAGTcevi1jht7EAFKwlbeDZVCol0Nt_RK9-upvj85P-jrc4vYDGGQ0mp9g",
"expires_in": 946728000,
"user": {
"uuid": "4f537240-aaeb-11ef-9117-6f09fa0c0e18",
"type": "user",
"created": 1732511309673,
"modified": 1732511309673,
"username": "dingyijie01",
"activated": true
}
}
注:access_token参数就是后端返回给前端的用作用户身份的token
注意:调用IM侧接口时,根据APP关联的不同,其调用域名也有所区别,具体如下:
- Path(默认使用客服快速关联appkey):
- https://a1-vip6.easemob.com/orgName/appName/token(国内版客服快速关联appkey,默认都采用此域名)
- https://a1.easemob.com/orgName/appName/token(仅限于已单独购买IM即时通讯云的VIP客户使用,如果您未单独购买IM即时通讯云,则忽略本项);
- https://a1-sgp.easemob.com/orgName/appName/token(海外版客服快速关联appkey,默认都采用此域名)
注意:
- 需要在取得im用户名和token之后,才能调用
window.easemobim.bind(config)来初始化网页插件 - 调用
window.easemobim.bind(config)之前要确保easemob.js已加载
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| user | Object | 否 | 用户信息,用于集成用户体系 |
| visitor | Object | 否 | 访客信息 |
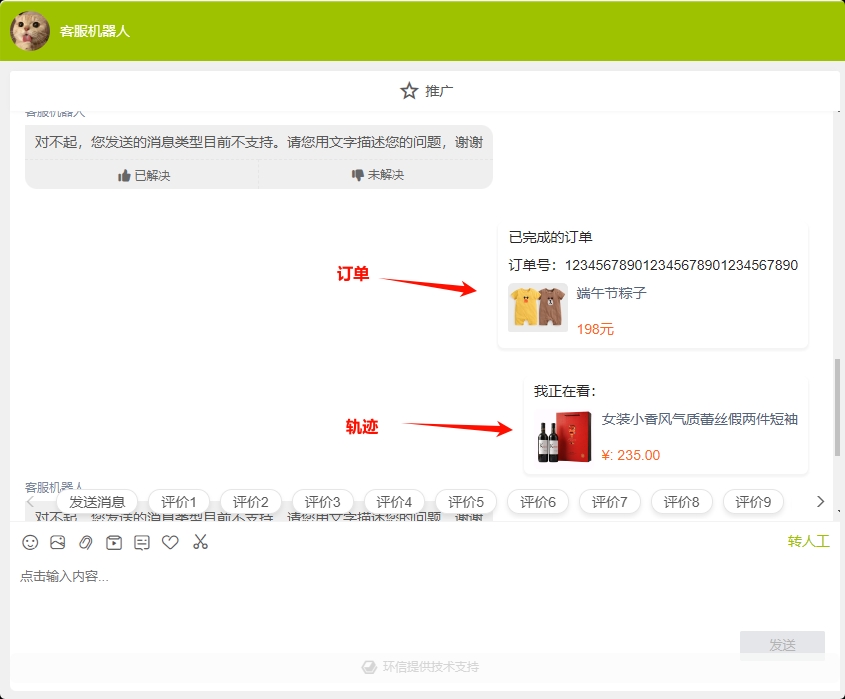
发送订单/轨迹消息
通过在onready方法下调用sendExt接口发送订单或轨迹消息。
发送订单消息,请参考下文示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
//聊天窗口加载成功回调
onready: function () {
传递访客的订单消息
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
"type": "custom", //custom代表自定义消息,无需修改
"msgtype": {
"order": {
"img_url": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F0502648b-4c64-4040-8751-325cba157ed0%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1696555838&t=dbe8e5c6025acb5f90f3a5fad0721b59", //订单显示的图片
"title": "1-3岁宝宝上衣", //订单标题
"desc": "适合1-3岁的宝宝穿的连体衣", //订单描述
"order_title":"订单号:123456789012345678901234567890",
"price": "59.90元", //订单价格,不需要本项时可以直接注释掉本行
"item_url": "https://www.baidu.com?s=order_sn/123123" //点击订单后跳转地址
}
}
}
});
},
};
</script>
<script src='//kefu.sh.absoloop.com/webim/easemob.js'></script>
发送轨迹消息,请参考下文示例:
<script>
window.easemobim = window.easemobim || {};
easemobim.config = {
configId: '304fe7b6-3046-416b-b169-0398f647b90e',
//聊天窗口加载成功回调
onready: function () {
easemobim.sendExt({
ext:{
"imageName": "mallImage3.png",
"type": "custom", //custom代表自定义消息,无需修改
"msgtype": {
"track":{
"title":"我正在看:", //消息标题
"price":"¥: 235.00", //价格,不需要可以直接注释掉本行
"desc":"女装小香风气质蕾丝假两件短袖", //描述内容
"img_url": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F0502648b-4c64-4040-8751-325cba157ed0%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1696555838&t=dbe8e5c6025acb5f90f3a5fad0721b59", //显示的图片地址
"item_url":"https://www.yourdomain.com/item/a.html" //消息链接点击后的跳转地址
}
}
}
});
},
};
</script>
<script src='//kefu.sh.absoloop.com/webim/easemob.js'></script>
订单/轨迹消息在PC端浏览器里展示样式如下所示:

订单/轨迹消息在手机端浏览器里展示样式如下所示:

参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| onready: function () { } | Function | 否 | 聊天窗口加载成功回调 |
| onmessage: function ( message ) { } | Function | 否 | 收消息回调,只对当前打开的聊天窗口有效,当访客收到来自系统消息、机器人消息、坐席消息均会触发此回调 |
| onsessionclosed: function () { } | Function | 否 | 会话结束事件回调 |
| onsessioncreat: function () { } | Function | 否 | 会话创建事件回调 |
注意事项:
- 订单消息或者轨迹消息里如果某个字段不需要,直接去掉该字段即可,例如不需要消息可点击,则去掉“item_url”字段即可;
- 订单消息和轨迹类型消息是两种类型消息,其字段和标识是不一致的,请注意区分;
- 默认H5访客端是看不到自己发送的轨迹消息的,如果需要让访客自己看到,则需要在管理员模式》设置》在线客服》功能设置》访客端里开启下访客端显示订单轨迹的开关,如下所示:
- 如果您在对接过程中还有疑问或者问题,请联系我们的商务或CSM为您提供服务支持!

访客端自动/手动弹窗
此功能可以实现访客进入聊天页面时,自动弹出例如订单列表弹窗,当访客不需时可以关闭弹窗,也可以在会话过程中,访客自行打开弹窗,点击弹窗内容实现消息上屏等操作,弹窗iframe支持动态传参、自行控制初始打开或关闭等多种操作。(注:iframe页面内部显示内容需业务系统自行开发,如有需要请联系环信商务人员为您提供对接技术支持。)
支持业务标识路由
访客端在集成时候在easemob.config里增加字段 routingRuleFlag:“”
配置示例:
easemobim.config ={
//增加业务标识路由字段
configId: '84a85315-4ce7-4f5c-8fac-17e0bccbece0',
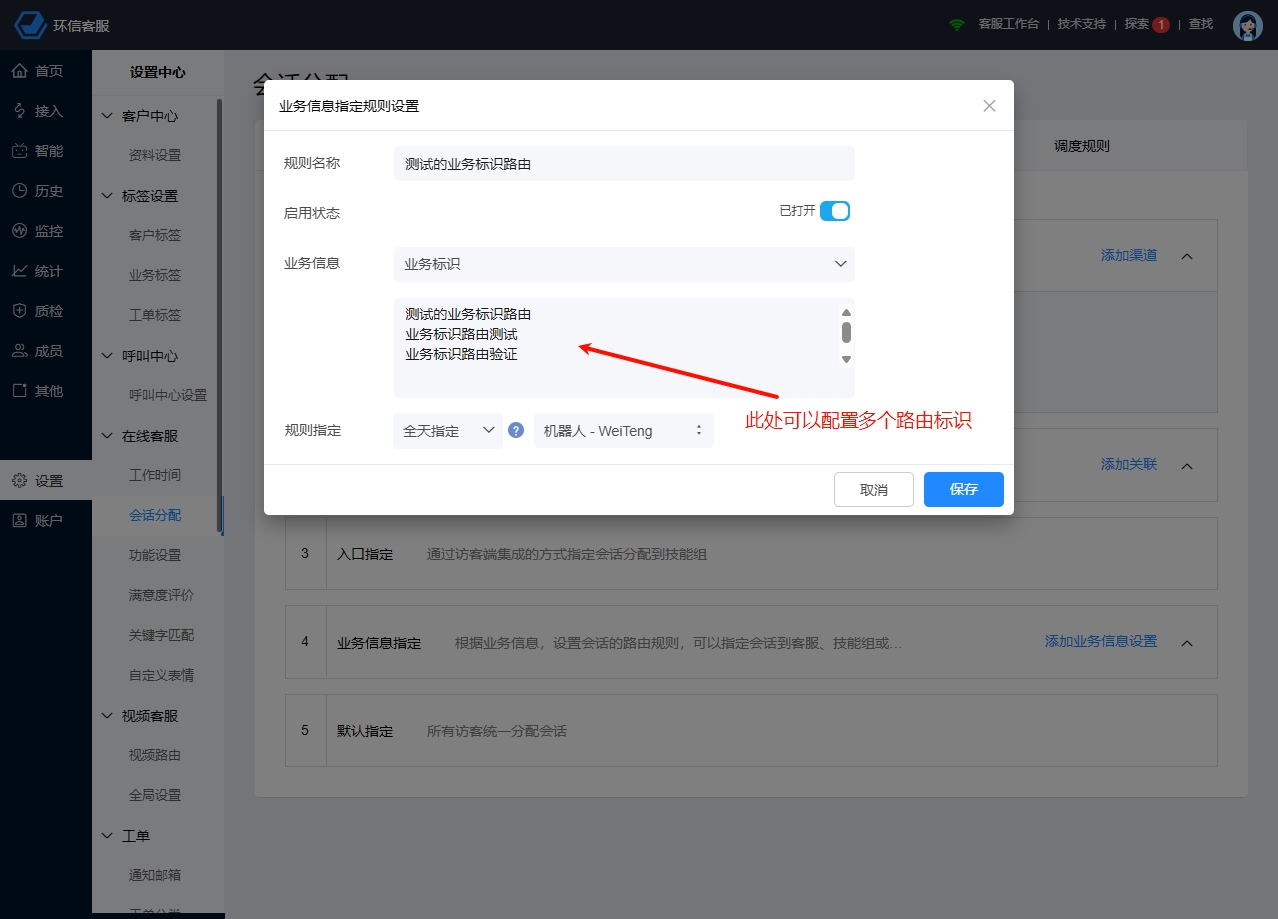
routingRuleFlag:"测试的业务标识路由",
}
客服系统侧业务标识路由规则配置:

访客端直接渲染聊天页面
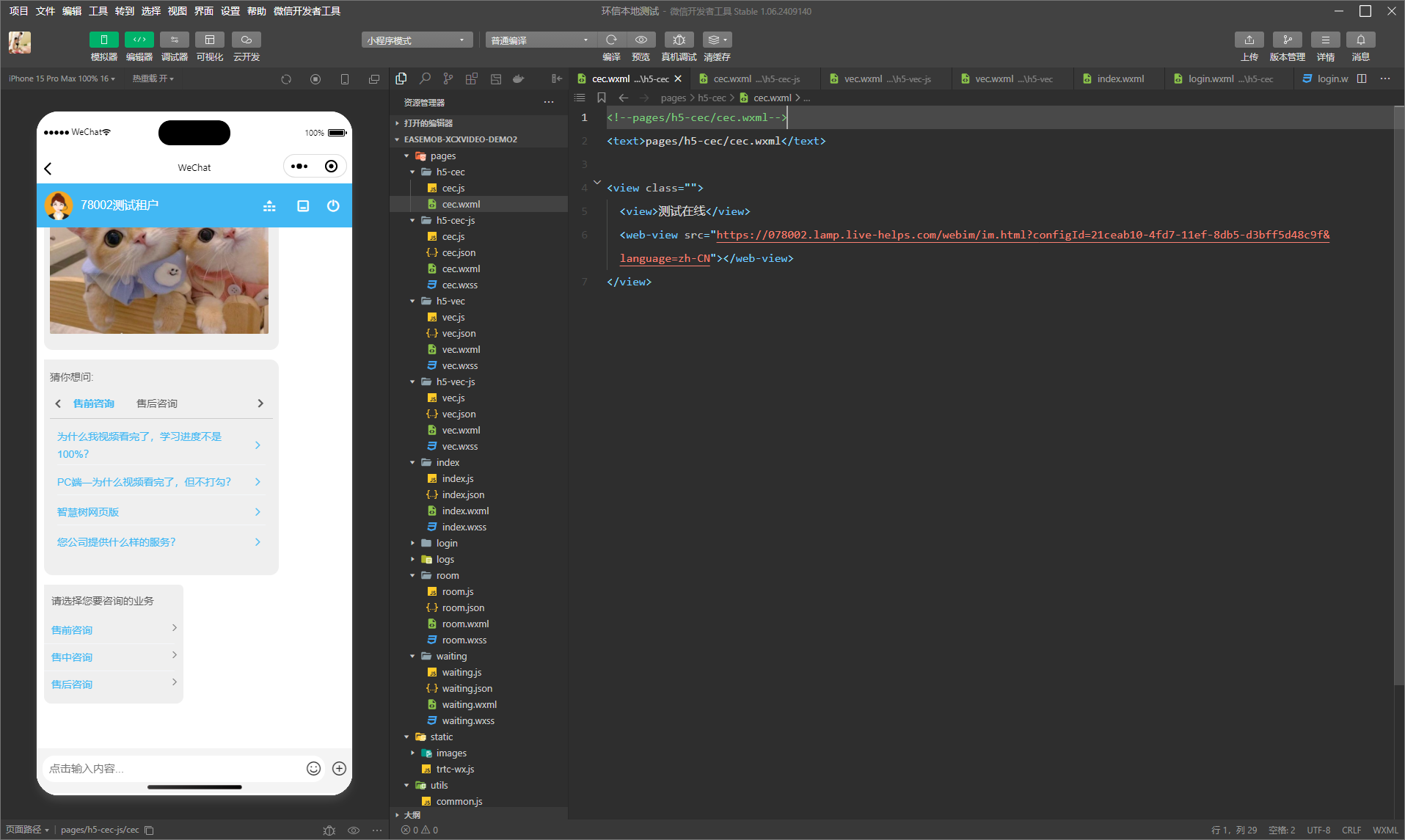
1、如果您希望访客进入到你们系统中以后,当需要发起聊天后,可以直接进入到聊天详情页,跳转事件和时机由你们自由控制,且访客退出聊天页面时,可以自由返回到任何的你们指定的页面,那么我们也提供这种场景下的集成
配置示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="format-detection" content="telephone=no">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no">
<title>JS方式集成H5访客端直接渲染内容</title>
</head>
<body>
</body>
<script>
console.log("JS代码开始加载");
//访客端初始化集成代码如下
window.easemobim = window.easemobim || {};
easemobim.config = {
hide: true,
autoConnect: true,
/* 控制窗口的宽高显示 */
dialogWidth: '100%',
dialogHeight: '100%',
dialogPosition: {
x: '0px',
y: '0px'
},
hideKeyboard: true, //true会隐藏右上角的键盘上下调整图标
routingRuleFlag: "D0", //此处对应业务信息指定里配置的 路由标识
/* 此处负责传递用户信息 */
visitor: {
userNickname: '王老师', // 昵称
trueName: '黄金001', // 姓名
qq: '12345678', // QQ
weixin: 'lixiaohuan', //微信
phone: '18812345678', // 手机
companyName: '环信', // 公司
email: 'xiaoleng@easemob.com', //邮箱
description: '卖家;LV1;普通卖家;', //描述
userDefineColumn: '{"Platformlicensing":"Platformlicensing","sellerId":"sellerId111","itemcode":"itemcode111"}', //针对自定义字段的内容传输,需要客服系统中先行配置扩展字段
},
//捕捉各种回调事件
onopen: function() {
console.log("【onopen】聊天窗口打开");
},
//聊天窗口加载成功回调
onready: function() {
console.log("【onready】聊天窗口加载完成");
/* 传订单-支持发送多个信息,此种方式为自动发送,不需要自动发送,直接注释掉代码即可*/
easemobim.sendExt({
ext: {
"imageName": "mallImage3.png",
//custom代表自定义消息,无需修改
"type": "custom",
"msgtype": {
"order": {
"title": "已完成的订单",
"price": "198元", //价格
"desc": "端午节粽子", //订单描述
"order_title": "订单号:123456789012345678901234567890",
"img_url": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F0502648b-4c64-4040-8751-325cba157ed0%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1696555838&t=dbe8e5c6025acb5f90f3a5fad0721b59",
"item_url": "https://www.baidu.com?s=order_sn/123123"
}
}
}
});
//传递访客端浏览轨迹
easemobim.sendExt({
ext: {
"imageName": "mallImage3.png",
"type": "custom", //custom代表自定义消息,无需修改
"msgtype": {
"track": {
"title": "我正在看:", //消息标题
"price": "¥: 235.00", //价格,不需要可以直接注释掉本行
"desc": "女装小香风气质蕾丝假两件短袖", //描述内容
"img_url": "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F0502648b-4c64-4040-8751-325cba157ed0%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1696555838&t=dbe8e5c6025acb5f90f3a5fad0721b59", //显示的图片地址
"item_url": "https://www.yourdomain.com/item/a.html" //消息链接点击后的跳转地址
}
}
}
});
},
/* 聊天窗口关闭回调 */
onclose: function() {
console.log("【onclose】窗口即将关闭,感谢您的咨询");
},
/* 满意度评价提交回调 */
onEvaluationsubmit: function() {
console.log("onEvaluationsubmit")
},
/* 收消息回调,只对当前打开的聊天窗口有效 */
onmessage: function() {
console.log("收到 onmessage");
},
/* 会话结束回调 */
onsessionclosed: function() {
console.log("onsessionclosed")
},
// 会话创建成功的回调
onsessioncreat: function() {
console.log("oncreat");
}
};
</script>
<script>
//增加一个监听,确保easemob.js文件加载之后再执行
function onScriptLoad() {
console.log('easemob.js文件已加载完成!');
easemobim.bind({
configId: "b8062fff-aa52-4cea-929a-547366bfc6e2"
}); //执行关键的configId绑定操作,此处的configId请换成您自己的网站渠道ID
}
</script>
<!-- 核心js文件加载 -->
<script src='//kefu.sh.absoloop.com/webim/easemob.js' defer onload="onScriptLoad()"></script>
</html>
注意事项:
- 此种方式集成的核心就是一定确保configId的绑定事件,一定要在easemob.js加载完成之后,开始执行,不然会引发绑定异常,从而导致页面加载失败。
- 上述demo里包含有页面直接渲染大小控制、访客自定义身份传参、访客进线自动发送订单或轨迹消息等功能
- 此种集成方式,本部分代码需要放在您自己的服务器页面上,访客进入此页面后,将直接渲染聊天窗发起沟通
- 关于网页渠道集成的更多问题,欢迎您随时咨询我们,我们将为您提供及时的帮助!
高级功能(H5网页)
在基础设置和样式显示设置的基础上,还可以为H5网页配置以下高级功能。
指定客服
在H5网页地址中指定客服,使客户发起的会话均由该客服接待。
配置示例:
https://kefu.sh.absoloop.com/webim/im.html?configId={configId}&agentName=kefu@123.com注:“指定客服”比“指定技能组”的优先级高。若同时指定客服和技能组,则会话分配给指定的客服。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| agentName | String | 否 | 指定客服,例如:'kefu@123.com' |
隐藏键盘图标
H5网页右上角默认有一个键盘图标,用于切换输入框的位置。如不需要该功能,可将图标隐藏。
配置示例:
https://kefu.sh.absoloop.com/webim/im.html?configId={configId}&hideKeyboard=true参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| hideKeyboard | Boolean | 否 | 是否隐藏H5右上角的键盘图标,默认值:false(不隐藏) |
获取微信公众号的粉丝信息
当前,微信的H5页面,并不会传微信公众号信息到客服端,所以客服端显示的访客ID是webim id(环信ID)。
如果您需要H5页面将微信的openid等公众号信息传至客服端,使客服端显示的访客ID包含微信的openid,可以配置参数wechatAuth=true和appid={appid}。其中,appid为微信公众号的ID。
配置示例:
https://kefu.sh.absoloop.com/webim/im.html?configId={configId}&wechatAuth=true&appid=wx1e7ed77036581061注意:当您配置wechatAuth和appid这两个参数时,还需要在客服云的“管理员模式 > 渠道管理 > 微信”页面通过授权的方式绑定您的微信公众号。
参数解释:
| 参数 | 类型 | 必选 | 描述 |
|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 |
| wechatAuth | Boolean | 否 | 是否获取微信授权,例如:true |
| appid | String | 否 | 微信公众号的ID,例如:'wx1e7ed77036581061' |
插件方式集成支持的配置项
使用插件方式集成时,“管理员模式 > 渠道管理 > 网页”页面上,“网页插件”(与configId对应)的配置对桌面网页和移动端网页的聊天窗口依然生效。额外可配置的参数如下表。
如果您的网页支持在移动端浏览,访客在移动端点击“联系客服”按钮会生成H5网页,该H5网页支持的参数也如下表所示。
| 参数 | 类型 | 必选 | 描述 | 桌面网页是否支持 | 移动端网页是否支持 |
|---|---|---|---|---|---|
| configId | String | 是 | 设置为您的网页插件页面显示的configId的值 | 是 | 是 |
| domain | String | 否 | 环信客服云域,必须配置为'//kefu.sh.absoloop.com' | 是 | 是 |
| agentName | String | 否 | 指定坐席,例如:'kefu@123.com' | 是 | 是 |
| user | Object | 否 | 用户信息,用于集成用户体系 | 是 | 是 |
| visitor | Object | 否 | 访客信息 | 是 | 是 |
| language | String | 否 | 访客端展示语言,仅海外客服系统支持,不填写时默认为中文,例如需要英文展示传en即可 | 是 | 是 |
| autoConnect | Boolean | 否 | 自动连接,例如:false | 是 | 是 |
| buttonText | String | 否 | 设置小按钮的文案,例如:'联系客服' | 是 | 是 |
| hide | Boolean | 否 | 是否隐藏小的悬浮按钮,默认值:false(不隐藏) | 是 | 是 |
| hideKeyboard | Boolean | 否 | 是否隐藏H5右上角的键盘图标,默认值:false(不隐藏) | 否 | 是 |
| dialogWidth | String | 否 | 聊天窗口宽度,PC端默认值:'360px',移动端默认全屏,PC端也可以设置为100%显示,如果配置了侧边栏,请使用具体像素值, | 是 | 否 |
| dialogHeight | String | 否 | 聊天窗口高度,PC端默认值:'550px',移动端默认全屏,PC端也可以设置为100%显示,如果配置了侧边栏,请使用具体像素值 | 是 | 否 |
| dialogPosition | Object | 否 | 聊天窗口初始位置,坐标以视口右边距和下边距为基准,默认值:{ x: '10px', y: '10px' } | 是 | 否 |
| onmessage: function ( message ) { } | Function | 否 | 收消息回调,只对当前打开的聊天窗口有效,,当访客收到来自系统消息、机器人消息、坐席消息均会触发此回调 | 是 | 是 |
| onready: function () { } | Function | 否 | 聊天窗口加载成功回调 | 是 | 是 |
| onopen: function () { } | Function | 否 | 聊天窗口打开回调 | 是 | 是 |
| onclose: function () { } | Function | 否 | 聊天窗口关闭回调 | 是 | 是 |
| onsessioncreat: function () { } | Function | 否 | 会话创建事件回调,例如访客发送首条消息后会话成功建立起来后会触发此回调事件 | 是 | 是 |
| onsessionclosed: function () { } | Function | 否 | 会话结束事件回调 | 是 | 是 |
| onEvaluationsubmit:function(){} | Function | 否 | 满意度评价提交回调 | 是 | 是 |
APP里通过WebView集成h5访客端
- 如果您想直接在app里嵌入我们的h5访客端页面,以最小的技术投入和最快的时间来实现快速投放给用户使用,我们也支持此种方式集成来满足您的使用,不过需要注意的是由于app端嵌入的h5页面,当需要使用到图片、视频等文件的上传功能时,app端会有对应的限制,需要您对集成部分的代码做下改造才能保证文件上传的功能可正常使用:
- 我们为您提供了一个基于java语言的demo文件,方便您了解如果进行集成,WebViewActivity.java文件代码如下:
package com.example.zarah.testmyself;
import android.annotation.TargetApi;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.ProgressDialog;
import android.content.Intent;
import android.net.Uri;
import android.os.Build;
import android.os.Bundle;
import android.os.Environment;
import android.os.Handler;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.DownloadListener;
import android.webkit.JsResult;
import android.webkit.PermissionRequest;
import android.webkit.ValueCallback;
import android.webkit.WebBackForwardList;
import android.webkit.WebChromeClient;
import android.webkit.WebResourceError;
import android.webkit.WebResourceRequest;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ImageButton;
import android.widget.TextView;
import java.io.FileInputStream;
public class WebViewActivity extends Activity {
public ValueCallback<Uri> mUploadMessage;
public ValueCallback<Uri[]> mUploadMessageForAndroid5;
public final static int FILECHOOSER_RESULTCODE = 1;
public final static int FILECHOOSER_RESULTCODE_FOR_ANDORID_5 = 2;
ProgressDialog progressBar;
private WebView webview;
private ImageButton btnBack;
private TextView titleBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview);
initView();
}
private void initView() {
webview = findViewById(R.id.webview);
titleBar = findViewById(R.id.title);
btnBack = findViewById(R.id.back);
btnBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
progressBar = new ProgressDialog(this);
progressBar.setProgressStyle(ProgressDialog.STYLE_SPINNER);
webview.getSettings().setJavaScriptEnabled(true);
// webview.addJavascriptInterface();//本地java对象映射给js调用
webview.getSettings().setAppCacheEnabled(false);
webview.getSettings().setDomStorageEnabled(true);
webview.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
// 设置可以支持缩放
webview.getSettings().setSupportZoom(true);
// 设置出现缩放工具
webview.getSettings().setBuiltInZoomControls(true);
//扩大比例的缩放
webview.getSettings().setUseWideViewPort(true);
//自适应屏幕
webview.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
webview.loadUrl("https://kefu.easemob.com/webim/im.html?configId=14bdb04a-bdea-45f5-8560-a2656b4dd7be");
// webview.reload();
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
// Log.e("WebviewActivity",request+"");
return true;
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
super.onReceivedError(view, request, error);
//提示错误
}
});
webview.setDownloadListener(new DownloadListener() {
@Override
public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype, long contentLength) {
//实现下载
//跳转浏览器下载,也可以自己去实现下载类去下载
Uri uri = Uri.parse("");
Intent intent = new Intent(Intent.ACTION_VIEW,uri);
startActivity(intent);
}
});
webview.setWebChromeClient(new WebChromeClient() {
@Override
public void onPermissionRequest(final PermissionRequest request) {
WebViewActivity.this.runOnUiThread(new Runnable(){
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
@Override
public void run() {
request.grant(request.getResources());
}
});
}
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
//title显示
// if(title.equals("kefu.easemob.com/webim/im.html?configId=14bdb04a-bdea-45f5-8560-a2656b4dd7be"))
titleBar.setText(title);
}
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
handler.sendEmptyMessage(1);//如果全部载入,隐藏进度对话框
}
super.onProgressChanged(view, newProgress);
}
//扩展支持alert事件
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
AlertDialog.Builder builder = new AlertDialog.Builder(view.getContext());
builder.setTitle("提示").setMessage(message).setPositiveButton("确定", null);
builder.setCancelable(false);
builder.setIcon(R.mipmap.ic_launcher);
AlertDialog dialog = builder.create();
dialog.show();
result.confirm();
return true;
}
//扩展浏览器上传文件
//3.0++版本
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType) {
openFileChooserImpl(uploadMsg);
}
//3.0--版本
public void openFileChooser(ValueCallback<Uri> uploadMsg) {
openFileChooserImpl(uploadMsg);
}
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
openFileChooserImpl(uploadMsg);
}
// For Android > 5.0
public boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> uploadMsg, WebChromeClient.FileChooserParams fileChooserParams) {
openFileChooserImplForAndroid5(uploadMsg);
return true;
}
});
}
private void openFileChooserImpl(ValueCallback<Uri> uploadMsg) {
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
startActivityForResult(Intent.createChooser(i, "File Chooser"), FILECHOOSER_RESULTCODE);
}
private void openFileChooserImplForAndroid5(ValueCallback<Uri[]> uploadMsg) {
mUploadMessageForAndroid5 = uploadMsg;
Intent contentSelectionIntent = new Intent(Intent.ACTION_GET_CONTENT);
contentSelectionIntent.addCategory(Intent.CATEGORY_OPENABLE);
contentSelectionIntent.setType("image/*");
Intent chooserIntent = new Intent(Intent.ACTION_CHOOSER);
chooserIntent.putExtra(Intent.EXTRA_INTENT, contentSelectionIntent);
chooserIntent.putExtra(Intent.EXTRA_TITLE, "Image Chooser");
startActivityForResult(chooserIntent, FILECHOOSER_RESULTCODE_FOR_ANDORID_5);
// Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);// 启动系统相机
// Uri photoUri = Uri.fromFile(new File(Environment.getExternalStorageDirectory().getPath()+ "/" + "temp.png")); // 传递路径
// intent.putExtra(MediaStore.EXTRA_OUTPUT, photoUri);// 更改系统默认存储路径
// startActivityForResult(intent, FILECHOOSER_RESULTCODE_FOR_ANDORID_5);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (webview.canGoBack() && event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
//获取历史列表
WebBackForwardList mWebBackForwardList = webview.copyBackForwardList();
//判断当前历史列表是否最顶端,其实canGoBack已经判断过
if (mWebBackForwardList.getCurrentIndex() > 0) {
webview.goBack();
return true;
}
}
return super.onKeyDown(keyCode, event);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (requestCode == FILECHOOSER_RESULTCODE) {
if (null == mUploadMessage)
return;
Uri result = intent == null || resultCode != RESULT_OK ? null : intent.getData();
mUploadMessage.onReceiveValue(result);
mUploadMessage = null;
} else if (requestCode == FILECHOOSER_RESULTCODE_FOR_ANDORID_5) {
FileInputStream fis = null;
String path = Environment.getExternalStorageDirectory().getPath()+ "/" + "temp.png";
//
if (null == mUploadMessageForAndroid5)
return;
// try {
// fis = new FileInputStream(Environment.getExternalStorageDirectory().getPath()+ "/" + "temp.png");
// } catch (FileNotFoundException e) {
// e.printStackTrace();
// }
Uri result = (intent == null || resultCode != RESULT_OK) ? null : intent.getData();
if (result != null) {
mUploadMessageForAndroid5.onReceiveValue(new Uri[]{result});
} else {
mUploadMessageForAndroid5.onReceiveValue(new Uri[]{});
}
mUploadMessageForAndroid5 = null;
}
}
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {//定义一个Handler, 用于处理下载线程与UI间通讯
if (!Thread.currentThread().isInterrupted()) {
switch (msg.what) {
case 0:
progressBar.show();//显示进度框
break;
case 1:
progressBar.hide();//隐藏进度对话框不可使用dismiss()、cancel(),否则再次调用show()时,显示的对话框小圆圈不会动
break;
}
}
super.handleMessage(msg);
}
;
};
}
微信小程序里通过WebView集成h5访客端
- 如果您想直接在微信小程序里嵌入我们的h5访客端页面,以最小的技术投入和最快的时间来实现快速投放给用户使用,我们也支持此种方式集成来满足您的使用;
- 您可以直接通过微信小程序里WebView方式嵌入我们的h5访客端页面;也可以通过插件方式集成我们的h5访客端以后,通过WebView方式嵌入您自己的h5网页页面,这样就可以实现用户在小程序里,通过h5渠道的方法发起跟坐席的沟通,且支持访客传参等各种功能;

对接常见问题
关于网页访客端多语言使用说明
- 针对国内版的客服系统访客端,我们支持中文和英文两种语言,默认为中文,如果需要使用英文,您可以在网页集成做js插件引用时,在/webim 后面添加/en-US/,即可实现英文语言的渲染展示;
<script src='//kefu.sh.absoloop.com/webim/en-US/easemob.js'></script>
- 针对海外版的客服系统访客端,我们支持二百余种的语言扩展展示,系统内置中文、英文、繁体,其他二百余种语言可自行根据需要扩展,可通过语言参数language来控制,具体您可参考海外客服系统访客端多语言扩展说明: