扩展消息格式说明
APP用户端可通过消息中增加ext扩展字段的方式,实现更多个性化功能集成。
以下功能,客服云Android SDK和iOS SDK已默认支持,或通过调用API可以集成。下述通过ext扩展字段集成的方式仅供参考。
显示用户信息
当访客咨询客服时,客服可以在会话窗口旁边看到该访客的用户信息,包括:昵称、名字、手机、QQ、邮箱、公司名称、备注等。
APP传递消息格式:
//例如:有个真名叫李明,昵称小明的访客,已经提供了QQ号,公司名和联系方式等信息。
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"weichat":{
"visitor":{
"trueName":"李明",
"qq":"13512345678",
"companyName":"环信",
"userNickname":"小明", //userNickname不能为空
"phone":"xxxxxxxxxxx",
"description":"",
"email":"abc@123.com"
}
}
}
}
注:会话过程中,如果客服对访客的资料进行了编辑,则显示客服编辑后的访客资料。
显示客服头像和昵称
访客发起咨询时,可以在APP聊天界面显示正在接待的客服头像和昵称。需要进入“管理员模式→设置→系统开关”,打开“访客端显示客服昵称”开关。
开关打开后,在客服发向访客的消息里面就会包含agent信息的扩展字段,具体如下:
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"weichat":{
"agent":{
"userNickname":" ",
"avatar":" "
},
"visitor":{
}
}
}
}
APP端可以获取昵称(userNickname)和头像(avatar),然后在UI上做展示。
显示转接提示
客服转接会话时,APP访客端显示转接提示(如转接中,请稍候…),以便用户知道客服服务状态。该功能需开通自定义事件推送,,并且UI需APP自定义。
注:自定义事件推送为旗舰版功能,请联系环信商务经理。
开通该功能后,在客服人员进行会话转接时,在消息ext里面增加了事件(event)字段,并监听会话转接,在收到会话转接的事件时,把这个事件通过透传消息发送给访客端。访客端需要隐藏该透传消息,根据eventName自定义转接提示的UI,并做相关测试。
发给访客端的透传消息格式如下:
{
"msg":{
"type":"cmd",
"action":"transfer"
},
"from":"test", //表示这个消息是谁发出来的, 可以没有这个属性, 那么就会显示是admin, 如果有的话, 则会显示是这个用户发出的。
"ext":{
"weichat":{
"agent":{
"userNickname":" ",
"avatar":" "
},
"event":{
"eventName":"ServiceSessionTransferedEvent",
"eventObj":null
}
}
}
}
指定客服
为APP的“联系客服”按钮指定一位明确的客服人员,当用户从该按钮发起的会话将只分配给该客服。
指定规则由APP自定义。
具体实现方法如下:
调用EMMessage的扩展消息,关键字段为agentUsername。
消息格式:
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"weichat":{
"agentUsername":"xxx@xxx.com"
}
}
}
其中,agentUsername为客服登录邮箱。
注:当会话同时指定了客服和技能组时,以指定客服为准,指定技能组失效。
VIP访客插队
当客服全忙时,VIP访客可插队到队首,有空闲坐席出现时,优先接入。
访客发起会话时,APP端通过消息扩展中的”tags”字段标出VIP用户,凡是”tags”字段非空的访客都会直接排在待接入队列的最前面。当有多个访客包含非空的”tags”字段时,这些访客单独按会话发起时间排队。
具体实现方法如下:
在EMMessage扩展消息的visitor关键字段内,增加tags属性,其值可以为零到多个。当访客发起会话时,通过该扩展消息将访客tags属性传到客服系统,系统即可把该访客放在待接入队列的最上面。
消息格式:
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"weichat":{
"visitor":{
"tags":[
"vip1",
"vip2"
]
}
}
}
}
显示满意度评价邀请
APP需做以下集成,才能正常显示由客服发送的满意度评价邀请。UI需APP自定义。
具体实现方法如下:
调用EMMessage的扩展消息,关键字段为weichat和ctrlType。
客服端发给访客端的评价邀请
ctrlType:inviteEnquiry
ctrlArgs:
| inviteId | 必选 | 服务端发送会话相关ID。 |
| serviceSessionId | 必选 | 服务端发送会话相关ID。 |
| detail | 可选 | 在客户端默认显示在对话框中的内容。 |
| summary | 可选 | 客户端默认显示的满意度级别。 |
消息示例:
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"weichat":{
"ctrlType":"inviteEnquiry",
"ctrlArgs":{
"inviteId":1,
"serviceSessionId":"5e7e8815-99d9-45fd-9bef-4918795a0885",
"detail":null,
"summary":null
}
}
}
}
访客端返回给客服端的评价结果
ctrlType:enquiry
ctrlArgs:
| inviteId | 必选 | 返回服务端发送过来的相应内容即可,客户端主动发起时设置为““。 |
| serviceSessionId | 必选 | 返回服务端发送过来的相应内容即可,客户端主动发起时设置为”“。 |
| detail | 必选 | 用户在客户端输入框输入的相应内容。 |
| summary | 必选 | 用户选择的级别。注:目前仅有1~5是有效数据,超出此范围会被识别为无效评价,不计入平均分也不会统计进有效评价 |
消息示例:
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"weichat":{
"ctrlType":"enquiry",
"ctrlArgs":{
"inviteId":"1",
"serviceSessionId":"5e7e8815-99d9-45fd-9bef-4918795a0885",
"detail":"非常好",
"summary":1
}
}
}
}
发送轨迹消息
当APP用户浏览某个商品页时点击“联系客服”,APP可自动将该商品链接发送给客服。
要实现该功能,需在消息中增加扩展字段msgtype。
消息格式:
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"msgtype":{
// 用户轨迹消息
"track":{
// 消息标题
"title":"我正在看:",
// 商品价格
"price":"¥: 235.00",
// 商品描述
"desc":"女装小香风气质蕾丝假两件短袖",
// 商品图片链接
"img_url":"https://yourdomain.com/img/a.jpg",
// 商品页面链接
"item_url":"https://yourdomain.com/item/a.html"
}
}
}
}

发送订单消息
当APP用户浏览某个订单页时点击“联系客服”,APP可自动将该订单链接发送给客服。
要实现该功能,需在消息中增加扩展字段msgtype。
消息格式:
{
"msg":{
"type":"txt",
// 消息内容,如订单号等
"msg":"123456789"
},
"ext":{
"msgtype":{
// 订单消息
"order":{
// 消息标题
"title":"我的订单",
// 订单标题
"order_title":"订单号:a110083",
// 商品价格
"price":"¥: 235.00",
// 商品描述
"desc":"女装小香风气质蕾丝假两件短袖",
// 商品图片链接
"img_url":"https://yourdomain.com/img/a.jpg",
// 商品页面链接
"item_url":"https://yourdomain.com/item/a.html"
}
}
}
}

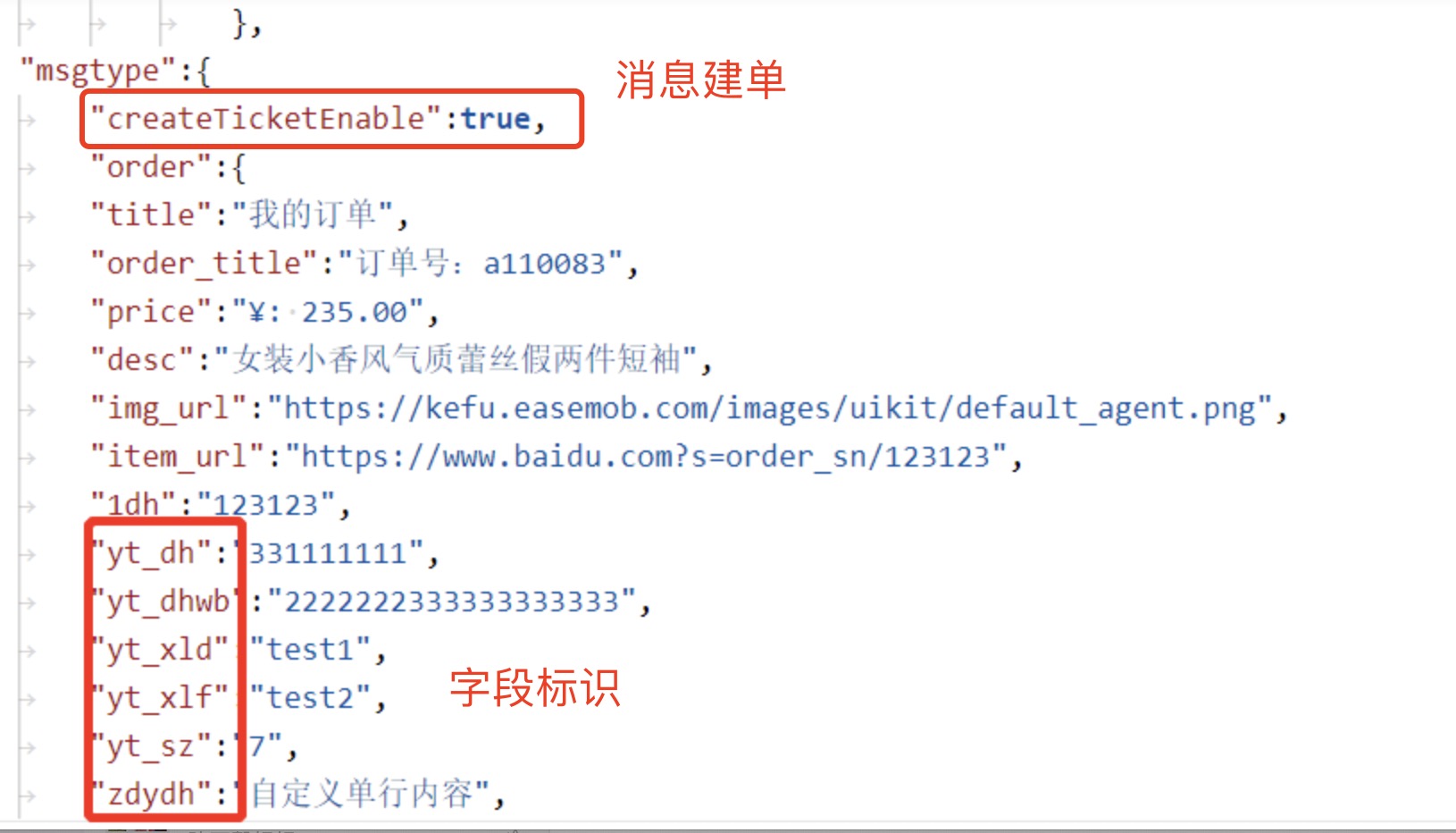
消息建工单(轨迹、订单消息)
消息建单:是通过指定消息的一键建单,如同一会话有多条消息均携带相同的字段标识,则预填该消息携带字段的数据。
要在轨迹消息和订单消息后显示该功能按钮,需在消息中增加扩展字段createTickeEnable。
{
"msg":{
"type":"txt",
// 消息内容,如订单号等
"msg":"123456789"
},
"ext":{
"msgtype":{
// 订单消息
"createTickeEnable":true
"order":{
// 消息标题
"title":"我的订单",
// 订单标题
"order_title":"订单号:a110083",
// 商品价格
"price":"¥: 235.00",
// 商品描述
"desc":"女装小香风气质蕾丝假两件短袖",
// 商品图片链接
"img_url":"https://yourdomain.com/img/a.jpg",
// 商品页面链接
"item_url":"https://yourdomain.com/item/a.html"
"1dh":"123123",
"yt_dh":"3311111111",
"yt_dhwb":"222222233311111111",
}
}
}
}
当createTickeEnable为true的时候,轨迹消息和订单消息后显示消息建单按钮,并且当字段标识与自定义表单的标识保持一致时,支持消息预填写。
如图:
根据业务标识路由
在路由时,如会话中带业务标识(EXT扩展字段),则查询是否有绑定的技能组或客服,有绑定技能组则走指定;如没有带业务标识或没查到绑定技能组,则按照会话分配规则走
可以传ext扩展字段
业务标识字段 routingRuleFlag
配置示例:
"ext": {
"weichat": {
"routingRuleFlag":"业务标识1"
}
}
显示机器人菜单消息
机器人菜单消息包括两种:(1)在“自定义菜单”配置的菜单;(2)相似问句推荐。其中,菜单消息中包含的“转人工客服”是文本消息,对应示例代码中的“列表内容”。
APP需做以下集成,才能正常显示由机器人发送的菜单消息。UI需APP自定义。
具体实现方式:
调用EMMessage的扩展消息,关键字段为msgtype和choice,可以对回复的机器人菜单进行识别。集成时需要能够显示以下两种格式的菜单消息。
消息格式1(在“自定义菜单”中配置的菜单):
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"msgtype":{
"choice":{
"items":[
{
"id":"xxx",
"name":"1.列表内容"
},
{
"id":"xxx",
"name":"2.列表内容"
}
],
"title":"列表的标题"
}
}
}
}
消息格式2(相似问句推荐):
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"msgtype":{
"choice":{
"title":"列表的标题",
"list":[
"1.列表内容...",
"2.列表内容..."
]
}
}
}
}
显示机器人转人工客服按钮
为机器人默认回复添加的“转人工客服”为按钮形式。在后台配置显示转人工按钮时,机器人发送过来的消息包含特定的扩展,需要检查并把转人工按钮显示出来。
实现方式:
调用EMMessage的扩展消息,关键字段为TransferToKfHint。
消息格式:
{
"msg":{
"type":"txt",
"msg":" "
},
"ext":{
"weichat":{
"ctrlType":"TransferToKfHint",
"ctrlArgs":{
"id":"xxx",
"serviceSessionId":"xxx-xxx-xxx",
"lable":"转人工客服"
}
}
}
}
当点击转人工客服按钮时,发送一条透传消息,并把id、serviceSessionId和ctrlArgs通过扩展带过去。CEC Android SDK默认支持该功能;使用其他方式集成时,请参考iOS和Android版商城demo。
格式如下:
{
"msg":{
"type":"cmd",
"action":"TransferToKf"
},
"ext":{
"weichat":{
"ctrlArgs":{
"id":"xxx",
"serviceSessionId":"xxx-xxx-xxx"
}
}
}
}