自定义客服消息(坐席发给访客)
简介
环信自定义消息API允许客户在坐席工作台加载自己的消息编辑页面,按照环信自定义消息的格式发送包含图文和链接的消息给访客,从而实现从坐席到访客的产品介绍,订单消息等丰富内容的可扩展消息。
操作指南
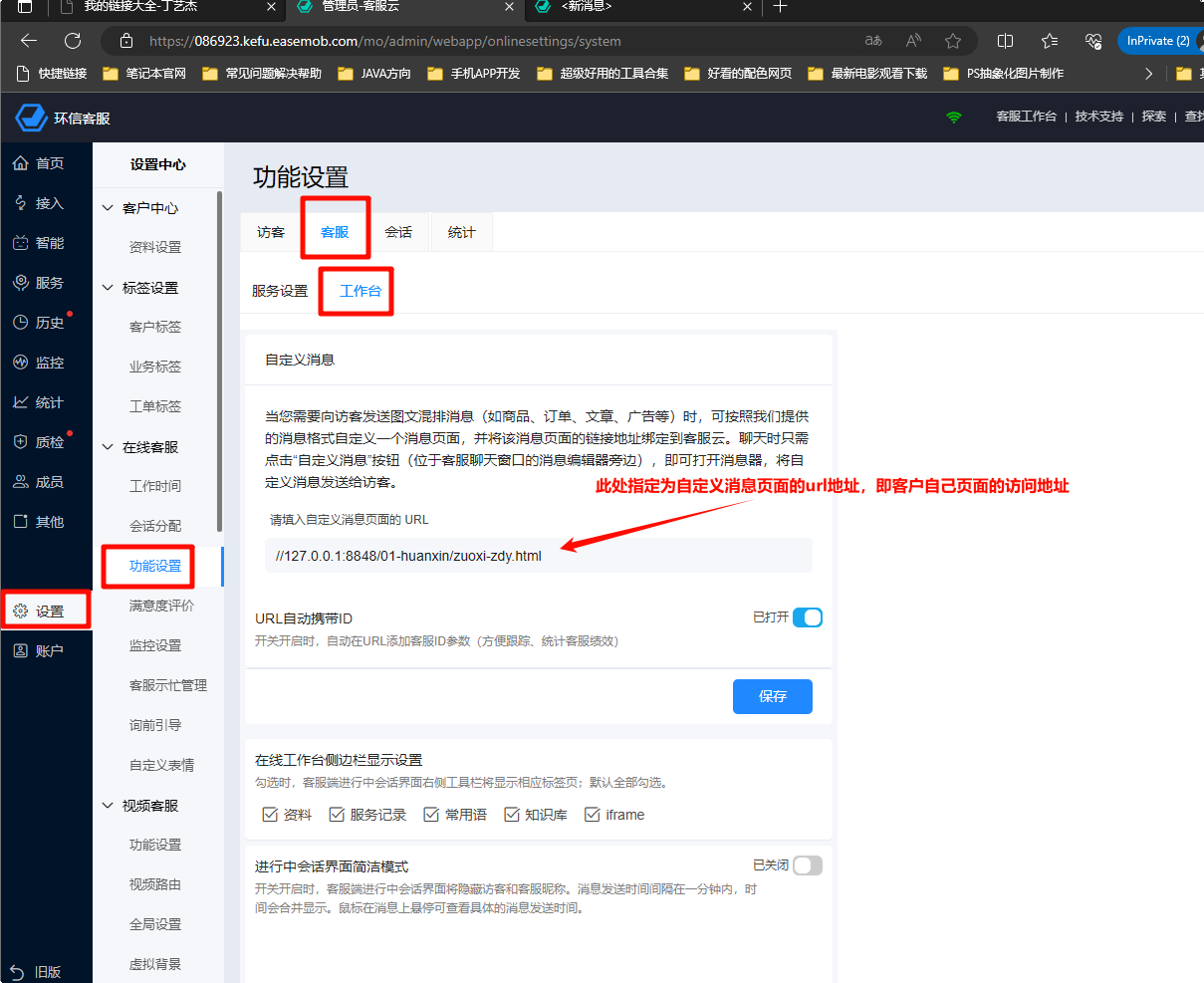
第1步: 管理员登录并进入管理员模式后,选择“设置→在线客服→功能设置→客服→工作台→自定义消息”,填入自定义消息页面的 URL并保存。

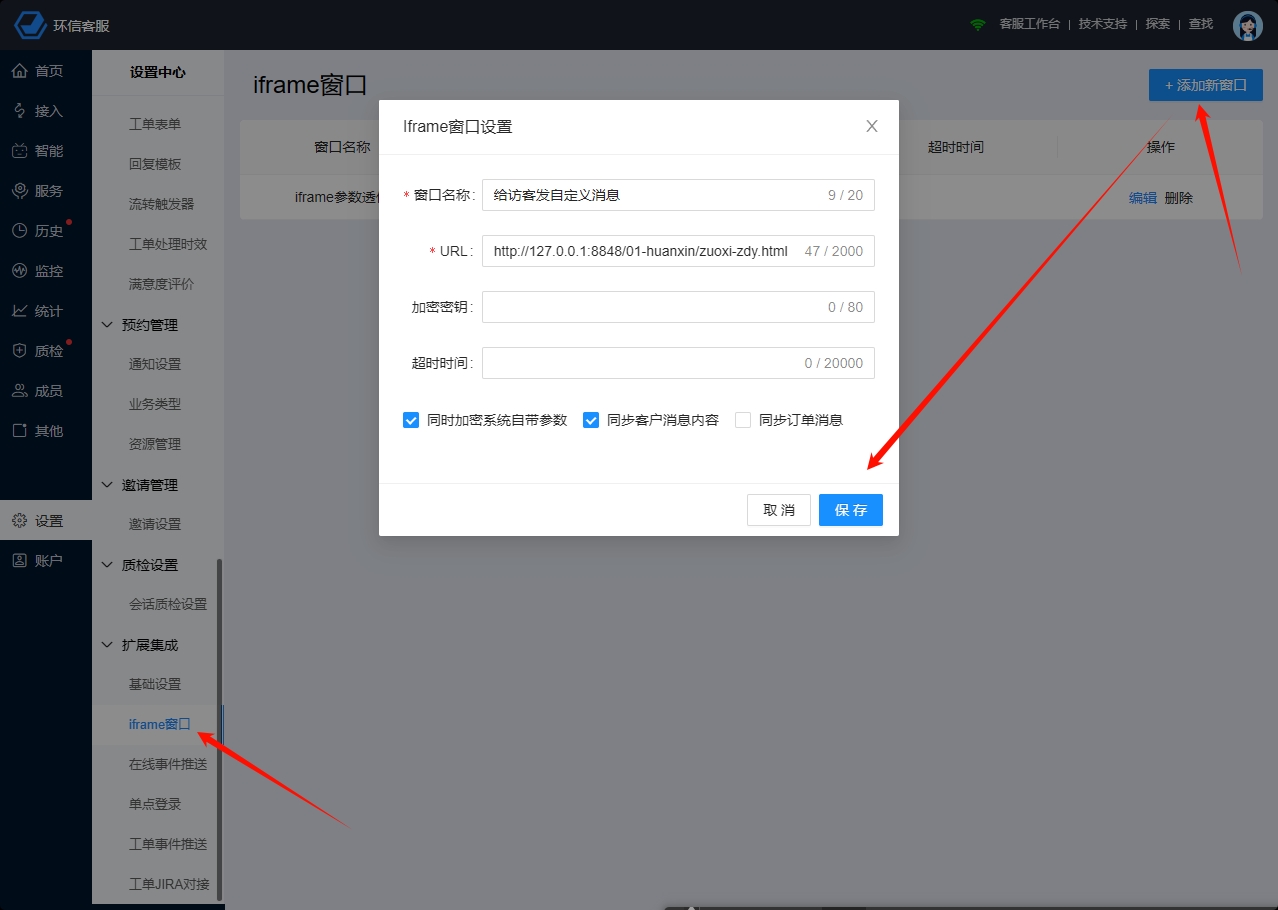
第2步: 在管理员模式下选择“设置→扩展集成→iframe窗口”,添加一个新的iframe窗口,维护地址并保存即可

坐席使用说明
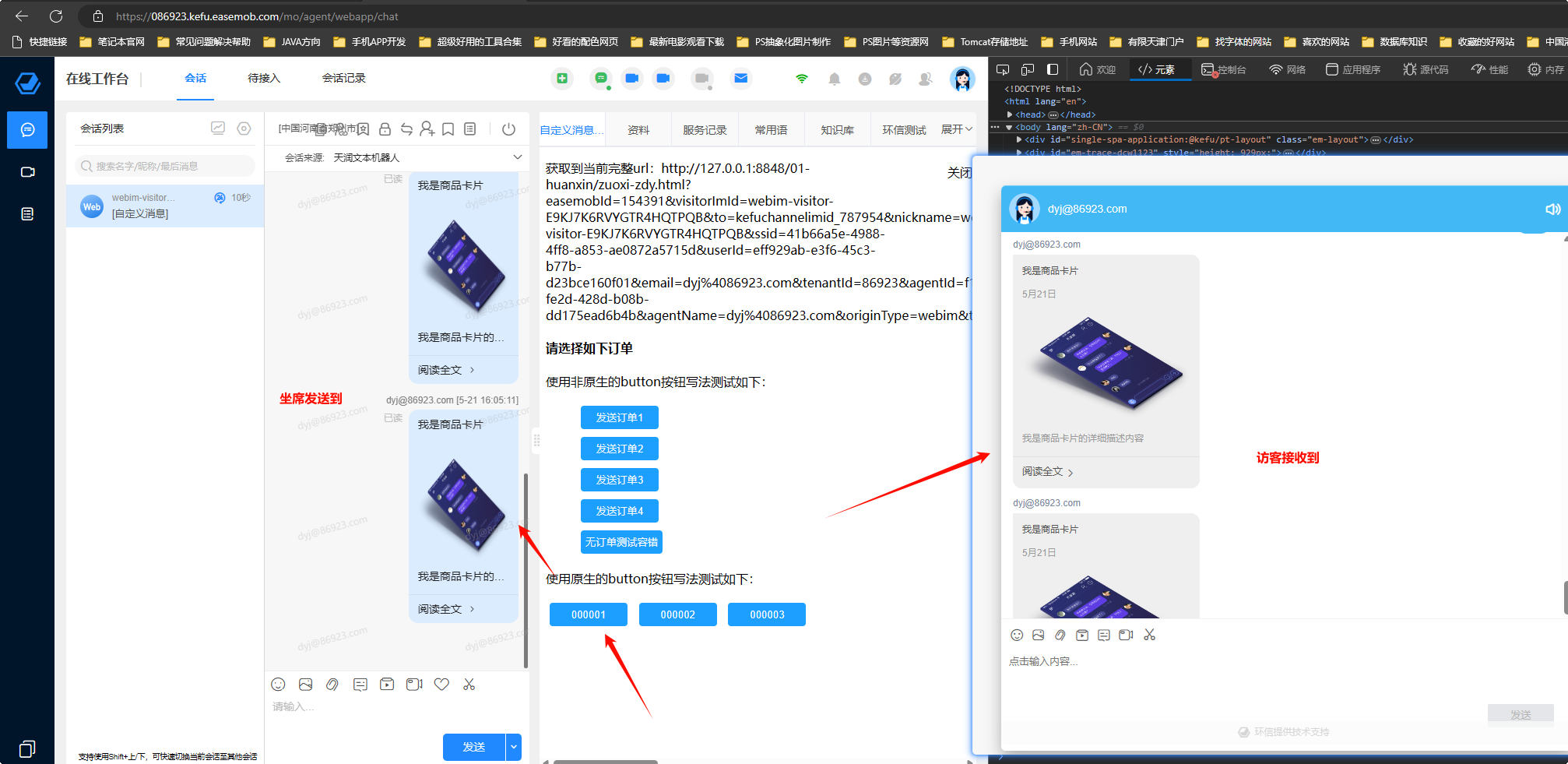
- 启用自定义消息功能后,在会话工作台右侧的iframe窗口区域,会自动加载客户在管理面板设置的自定义消息页面(坐席可手动拖拽iframe页签出现的先后顺序)。
- 在编辑页面编辑消息,并确认发送后,消息会直接发送给访客,并显示在客服人员的聊天记录窗口中。

发送接口
通过 JS 调用 window.parent.postMessage(object, “*”) 发送消息,其中”object”是json格式的消息体,请参考下面的消息格式。接口使用可以参考MDN Web API文档
消息格式
纯文本消息
消息体为json格式:
//坐席给访客发送纯文本类型消息
var standardData = {
easemob: {
kefu: {
sendMsg: {
msg: "我是纯文本消息", //访客端上屏文字
type: "txt" //消息类型,txt代表纯文本
}
}
}
};
window.parent.postMessage(standardData, "*")
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| msg | 是 | 纯文本消息。 |
| type | 是 | 消息类型,固定为txt类型,代表纯文本消息。 |
富文本消息
消息体为json格式:
//坐席给访客发送简单的富文本类型消息
var standardData = {
easemob: {
kefu: {
sendMsg: {
msg: "[{\"type\":\"richText\",\"content\":\"<p>您是否要咨询订单号为<strong style='color:red;'>DDH20240818244221</strong>的订单</p></div>\"}]",
type: "txt"
}
}
}
};
window.parent.postMessage(standardData, "*")
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| msg | 是 | 纯文本消息的基础上,可以扩展为富文本消息,需要在消息外层增加“richText”类型。注:msg大小不能超过5000字,否则消息将无法存储,如果h5渠道富文本渲染不出来,可以联系商务为您确认下富文本渲染的功能是否已经给开启 |
| type | 是 | 消息类型,固定为txt类型。 |
访客端效果展示如下

菜单列表/按钮类型消息
消息体为json格式:
//坐席给访客发送富文本菜单列表/按钮类型消息,仅限于H5渠道可以使用,且msg里不可包含js逻辑
var standardData = {
easemob: {
kefu: {
sendMsg: {
msg: "[{\"type\":\"richText\",\"content\":\"<div class='dh_rich_text'><p>您是否要咨询以下订单?</p><p>订单号:DDH20240818244221</p><p>订单名字:Ins风蓝色女性手链</p><p>价格:25元</p><ul class='dh_option_list' style='display: block;'><li><a style='color: #fff;background: #009889;display: block; border-radius: 5px; text-align: center;margin-top: 5px;' name='是'>是</a></li><li><a style='color: #fff;background: #009889;display: block; border-radius: 5px; text-align: center;margin-top: 5px;' name='其他订单'>其他订单</a></li></ul></div>\"}]",
type: "txt"
}
}
}
};
window.parent.postMessage(standardData, "*")
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| msg | 是 | 在富文本消息的基础上,可以扩展为特定的菜单列表/按钮类型的富文本消息,需要在外层div里增加dh_rich_text属性,且需要点击的按钮或菜单外层增加dh_option_list属性。。注:msg大小不能超过5000字,否则消息将无法存储 |
| type | 是 | 消息类型,固定为txt类型。 |
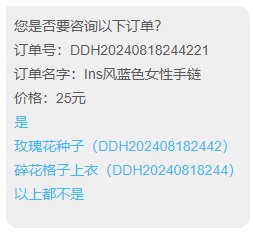
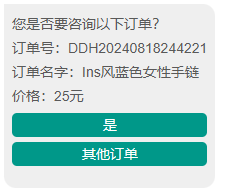
访客端菜单列表效果展示如下

访客端按钮列表效果展示如下

图文消息
消息体为json格式:
//坐席给访客发送图文类型消息
var standardData = {
easemob: {
kefu: {
articles: [{
title: "Title",
description: "Description",
url: "URL",
picurl: "PIC_URL"
}]
}
}
};
window.parent.postMessage(standardData, '*');
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| articles | 是 | 图文消息,一个图文消息支持1到10条图文。 |
| title | 否 | 标题。 |
| description | 否 | 描述。 |
| url | 否 | 点击后跳转的链接。 |
| picurl | 否 | 图文消息的图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80。如不填,在客户端不显示图片。 |
小程序卡片消息
消息体为json格式:
var standardData = {
easemob: {
kefu: {
miniprogrampage: {
title: "Title",
pagePath:"pagePath",
thumbMediaId:"thumbMediaId",
thumbUrl:"thumbUrl"
}
}
}
};
window.parent.postMessage(standardData, '*');
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| miniprogrampage | 是 | 小程序卡片消息 |
| title | 是 | 卡片消息标题 |
| pagePath | 是 | 小程序的页面路径 |
| thumbMediaId | 是 | 小程序消息卡片的封面,image类型的media_id,通过微信上传素材接口上传图片文件获得,建议大小为 520*416 |
| thumbUrl | 是 | 小程序封面图片,用于工作台展示 |
常见问题说明
问题1:坐席点击自行配置的iframe窗口里的消息发送没有任何反应。
解决办法:
- 先排查下是否在管理员模式下,做了自定义消息页面的配置,务必要按照上述的配置步骤来
- 如果配置确认无误,请研发查看下iframe页面点击后的报错信息,确认下是否有存在异常的报错提示
- 如果未发现异常,请将iframe的配置地址提供给环信的支持人员,我们将尝试复现此问题,并定位具体的原因;
问题2:坐席点击后发送的卡片消息打不开。
解决办法:
- 先确认下本条消息中的url链接,是否为一个完整的可访问的链接,不建议使用内网地址链接,会导致访客无法访问;
- 确认下地址是否被浏览器进行了拦截,尝试在浏览器里直接访问此地址,看是否可以正常访问;
- 确认下点击卡片时,页面F12查看下日志是否有明显的错误信息,反馈给环信的支持人员;