微信小程序集成
概述
环信客服云支持微信小程序接入,绑定后您可以使用环信客服云统一接收与回复通过小程序咨询的消息。小程序属于微信渠道,小程序用户产生的会话消息将以微信渠道的形式在客服工作台进行展示和统计。
授权模式接入
微信小程序支持授权扫码模式快速接入,整过过程您只需要一个操作操作即可完成绑定,具体步骤如下:
(特别说明:如果您需要使用小程序生成外链操作,采用此种方式时,还需您向我们提供下小程序密钥AppSecret,此参数可以登录小程序管理后台,在开发管理页面上的开发设置里可以看到此参数,提供给我们的技术支持人员即可;若不需要使用小程序外链则可以忽略此参数)
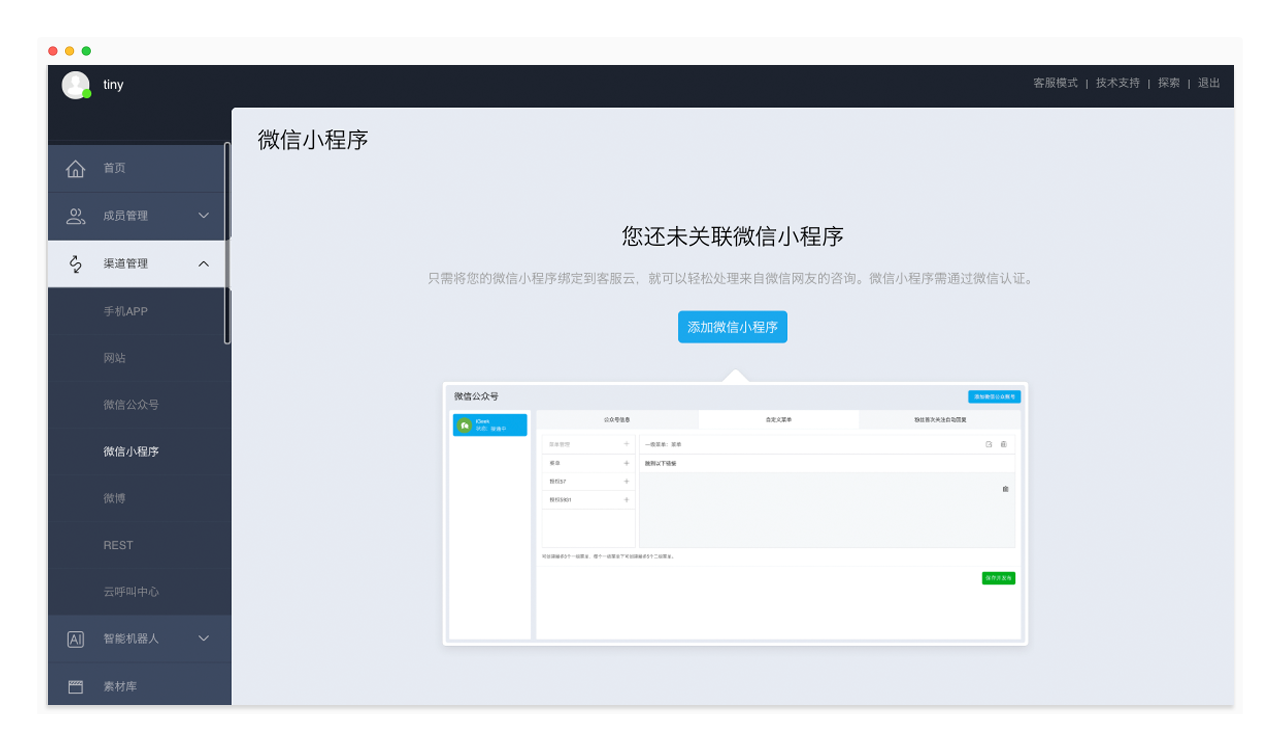
1、 登录环信客服云,进入“管理员模式 > 渠道管理 > 微信小程序”。

2、 点击“添加微信小程序”。

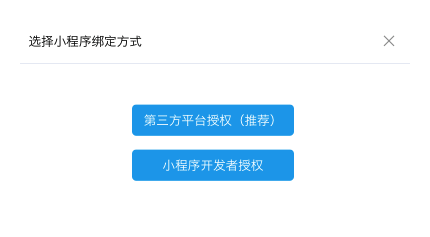
3、 选择“第三方平台授权(推荐)”。

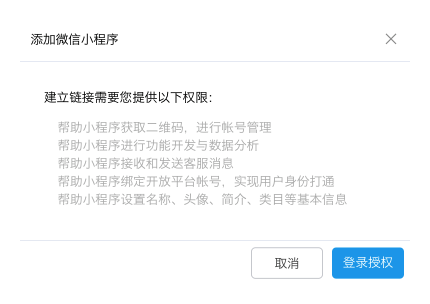
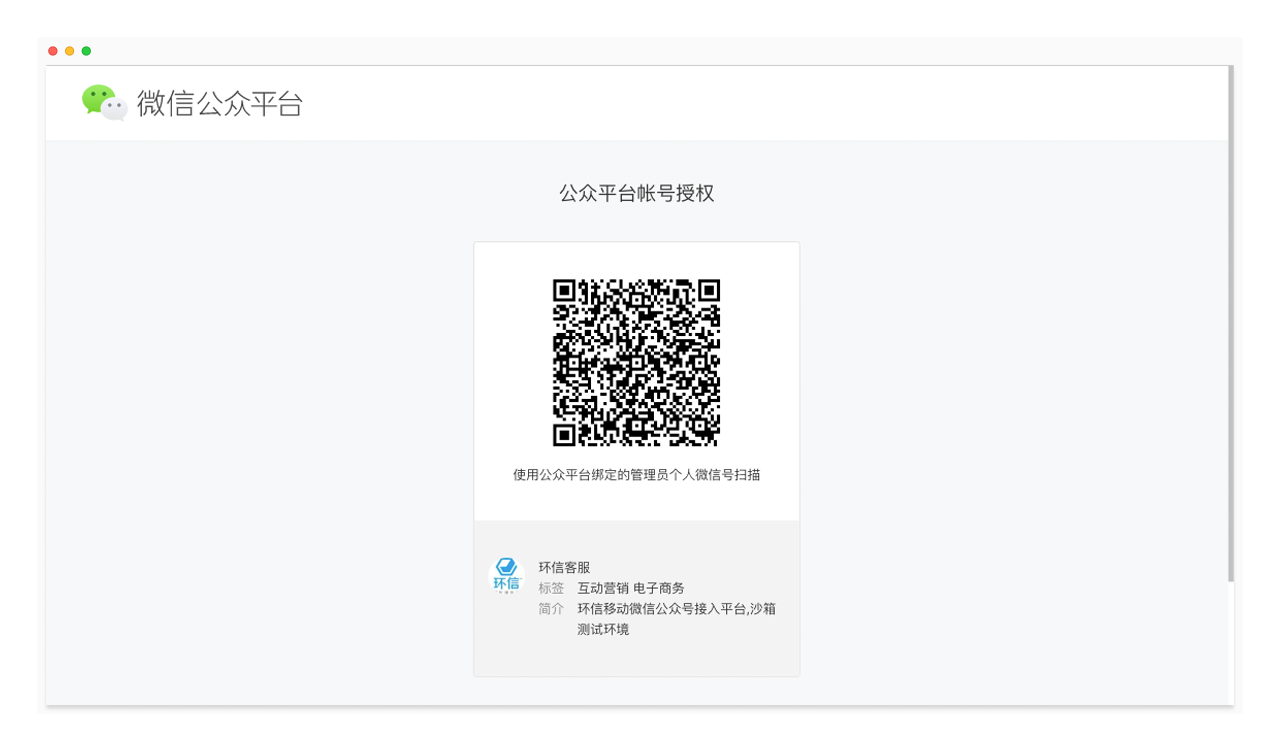
4、 点击“登录授权”,进入微信公众平台,扫描二维码授权第三方平台“环信移动客服”。

5、 绑定成功。
6、 配置客服按钮。
6.1 在微信小程序的源码中添加如下代码,配置客服按钮。完成后,微信用户即可点击该按钮发起咨询。
<button open-type="contact" bindcontact="handleContact">客服</button>
6.2 基于微信小程序推出的新特性,客服端可以获取和展示微信用户的昵称和头像以及其他属性信息。如需获取和展示微信用户的昵称和头像以及其他信息,可在微信小程序的源码中添加如下代码。
<button open-type="contact" session-from='{"nickName":"{{userInfo.nickName}}","avatarUrl":"{{userInfo.avatarUrl}}","trueName":"李小环","phone":"186158282828","qq":"88888888","weixin":"lixiaohuan","email":"huan@163.com","companyName":"环信","description":"精品美妆店铺\n会员id:55555\n购买产品:护肤霜"}'>联系客服</button>
注:
- 获取昵称和头像,需要首先获取小程序userInfo
- 管理员模式 >设置 > 功能设置 >允许访客端修改客户信息
- nickName不允许为空
- session-from字段传key:value形式的json字符串
6.3 参数说明:
| 名称 | 类型 | 说明 |
|---|---|---|
| trueName | String | 姓名 |
| phone | String | 手机 |
| String | QQ号 | |
| weixin | String | 微信号 |
| String | 邮箱 | |
| companyName | String | 公司 |
| description | String | 描述,可传递访客来源属性等,如:店铺及商品信息或店铺及订单信息 |
注:详情请查看开发者模式接入
开发者模式接入
集成步骤如下:
第1步:获取微信小程序的基本信息
进入微信公众平台获取“小程序名称”、“原始ID”、“AppID”和“AppSecret”。
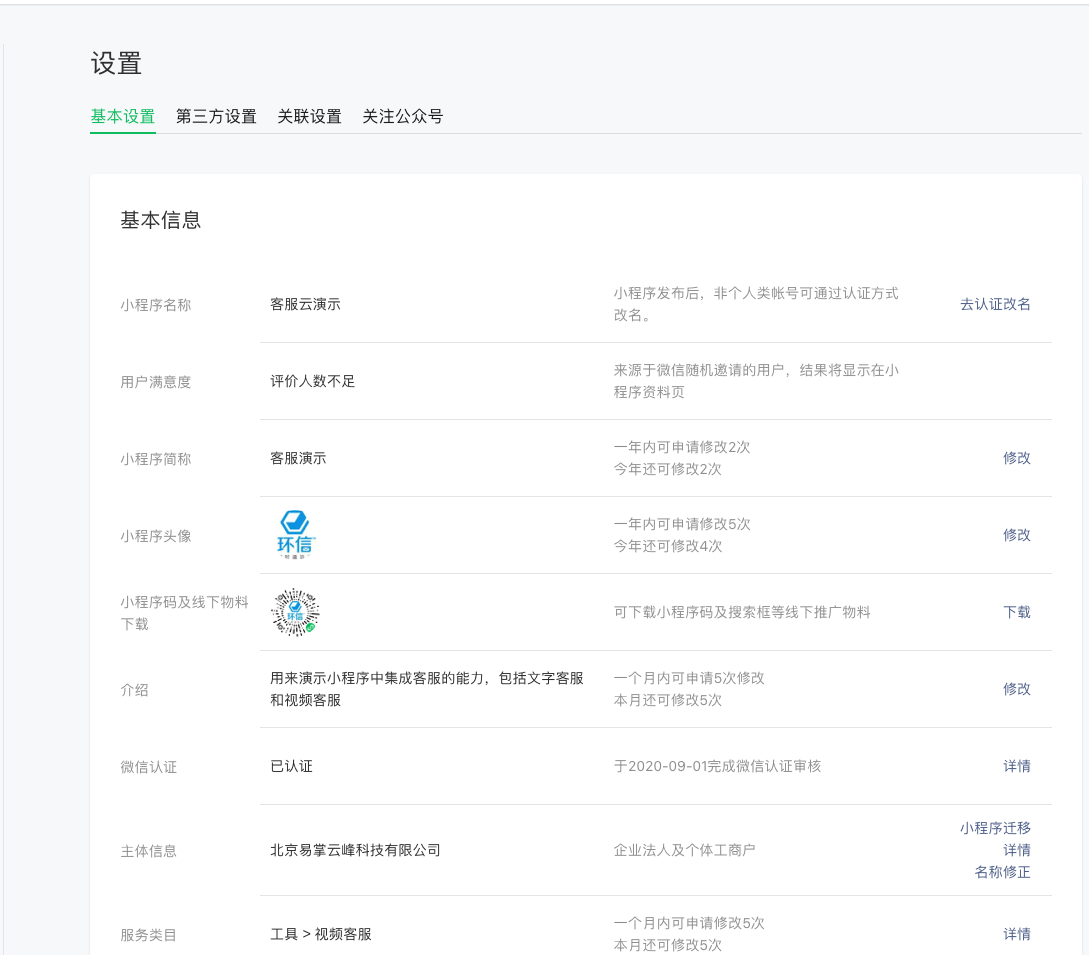
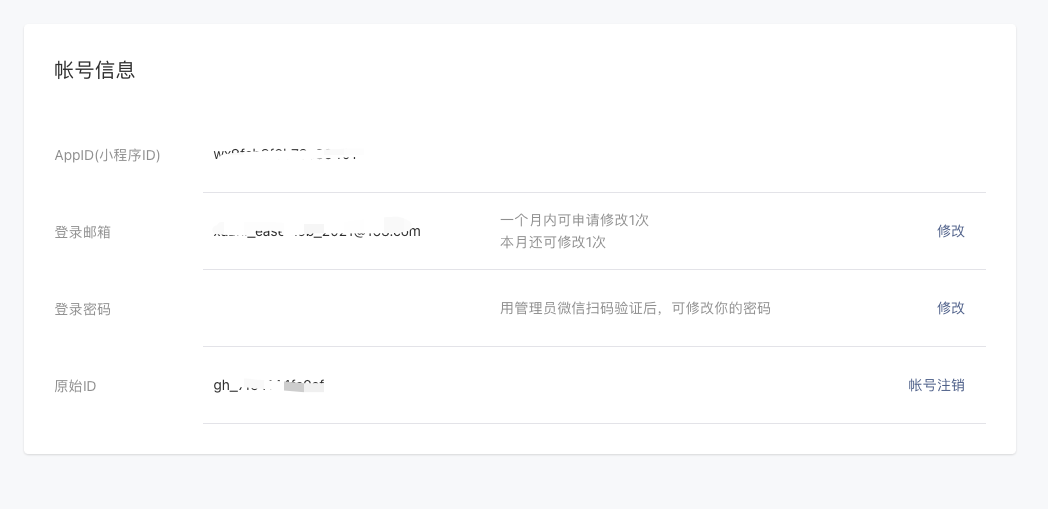
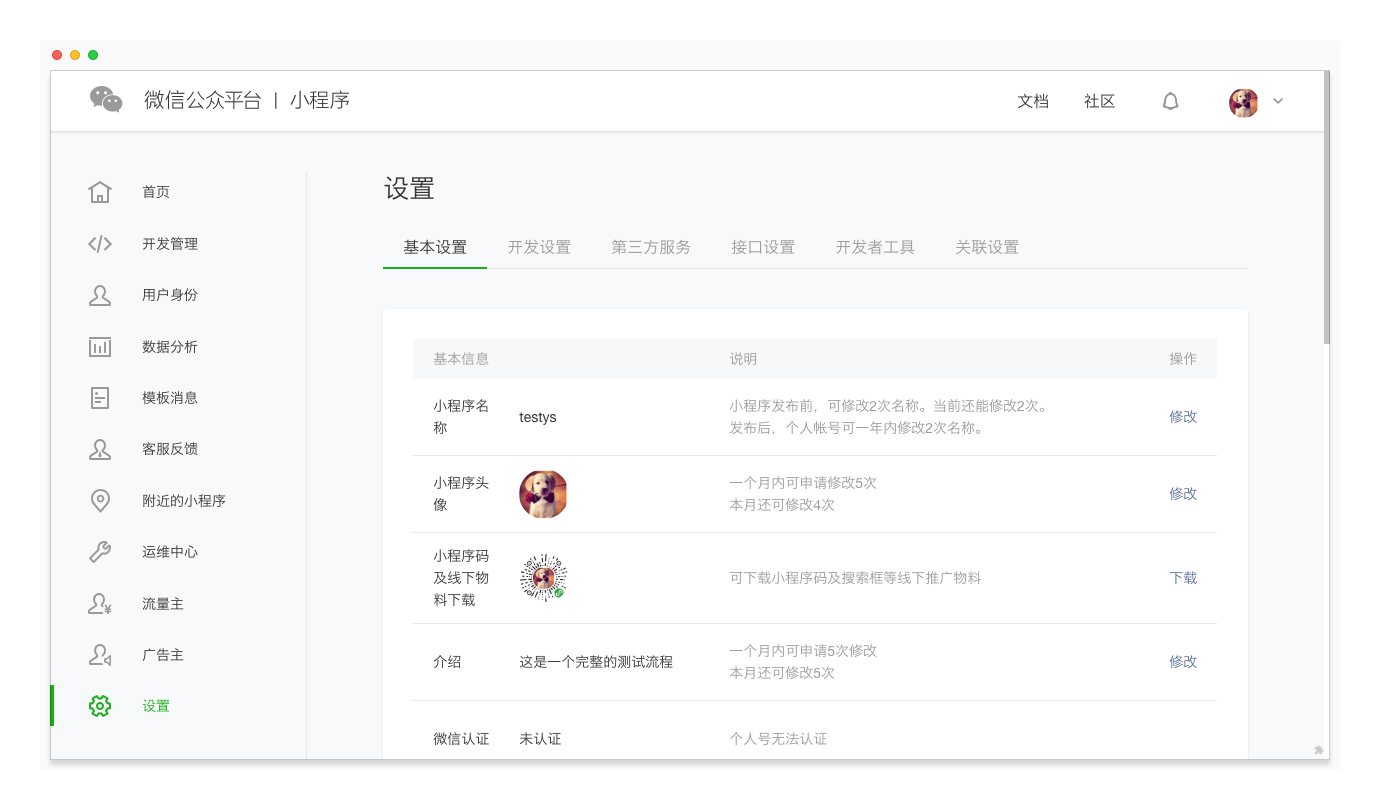
1. 进入“设置 > 基本设置”页面获取“小程序名称”和“原始ID”。


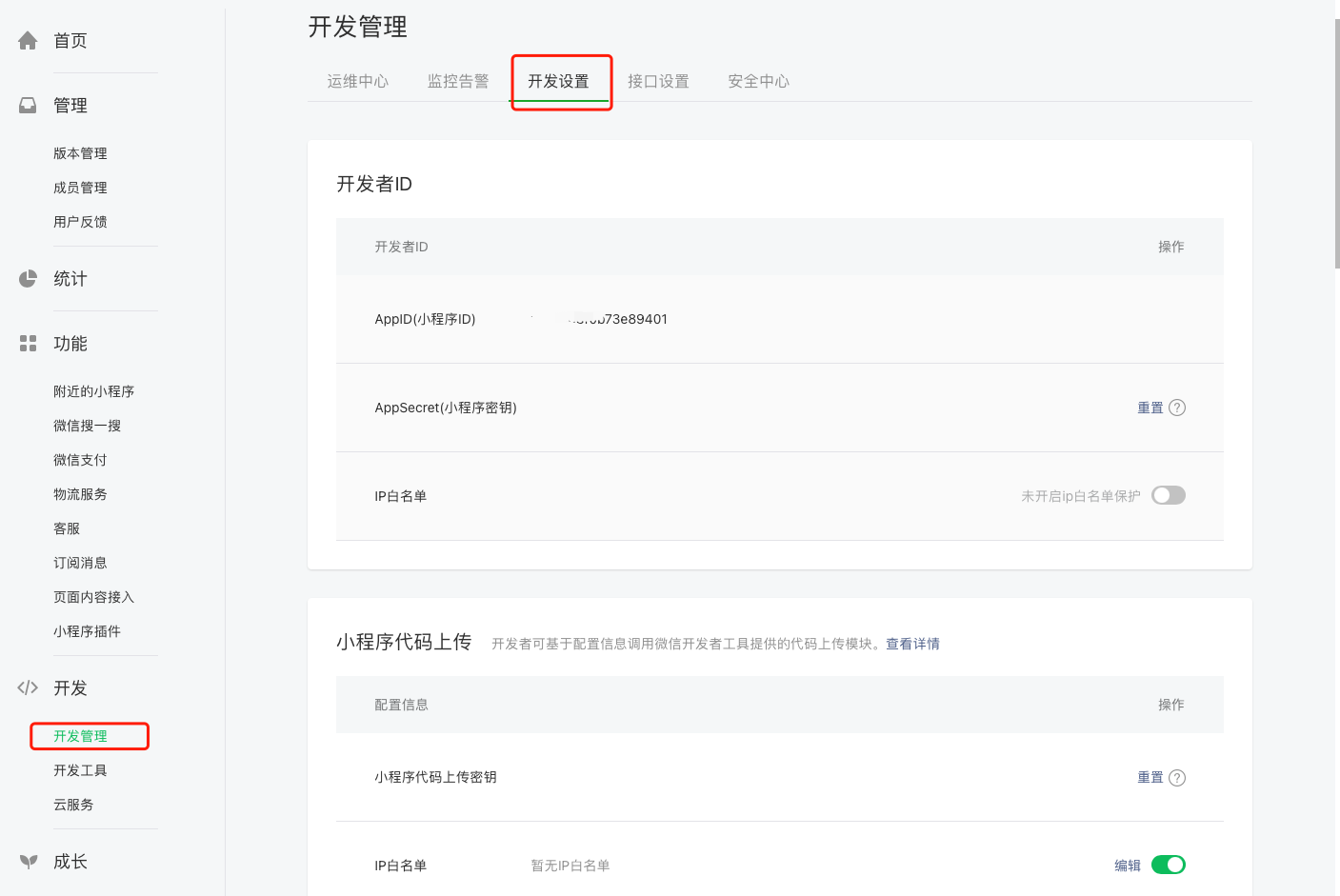
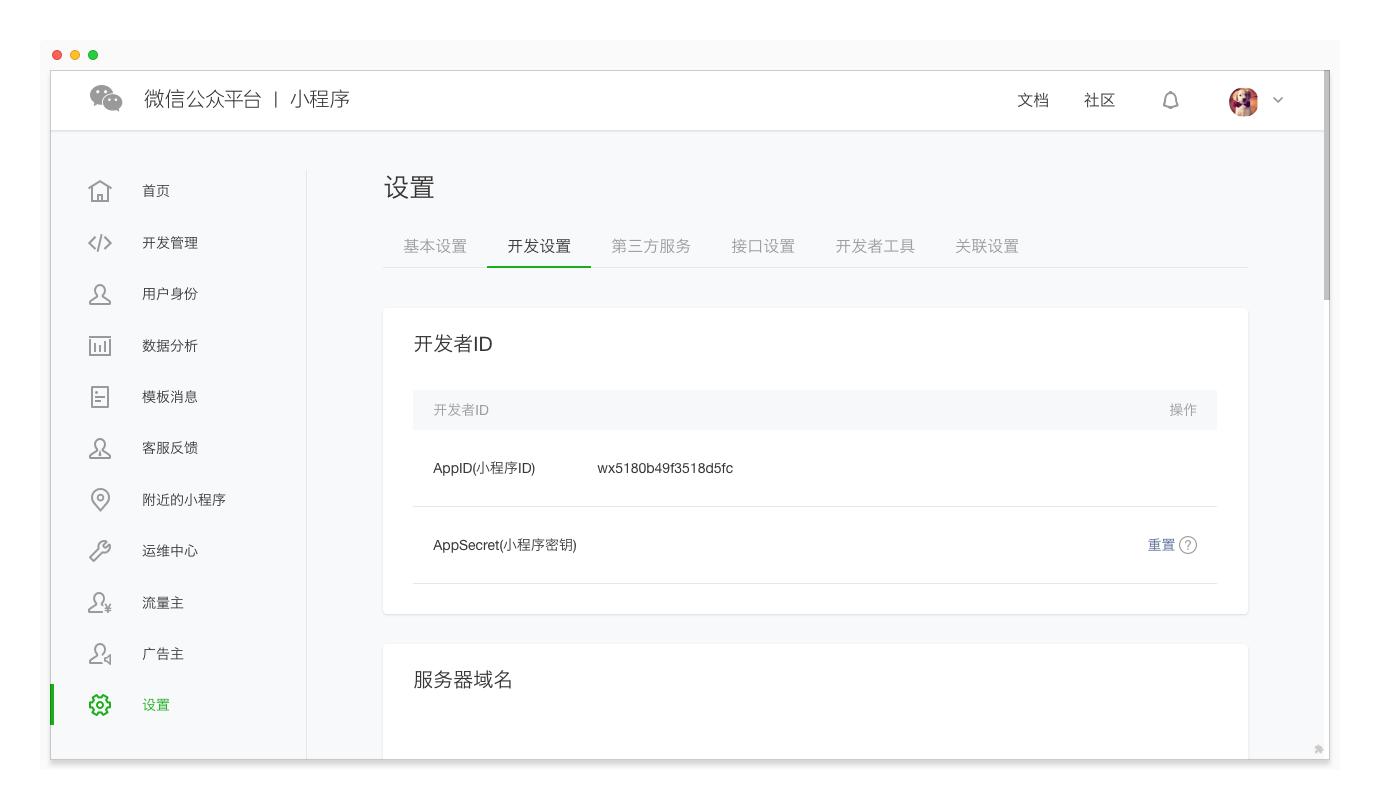
2. 进入“开发-开发管理-开发设置”页面获取“AppID”和“AppSecret”。

第2步:在环信客服云添加微信小程序
在环信客服云添加微信小程序,填写小程序的基本信息,生成服务器URL。
1. 进入“管理员模式 > 渠道管理 > 微信小程序”页面,点击“添加微信小程序”,并点击“小程序开发者授权”。

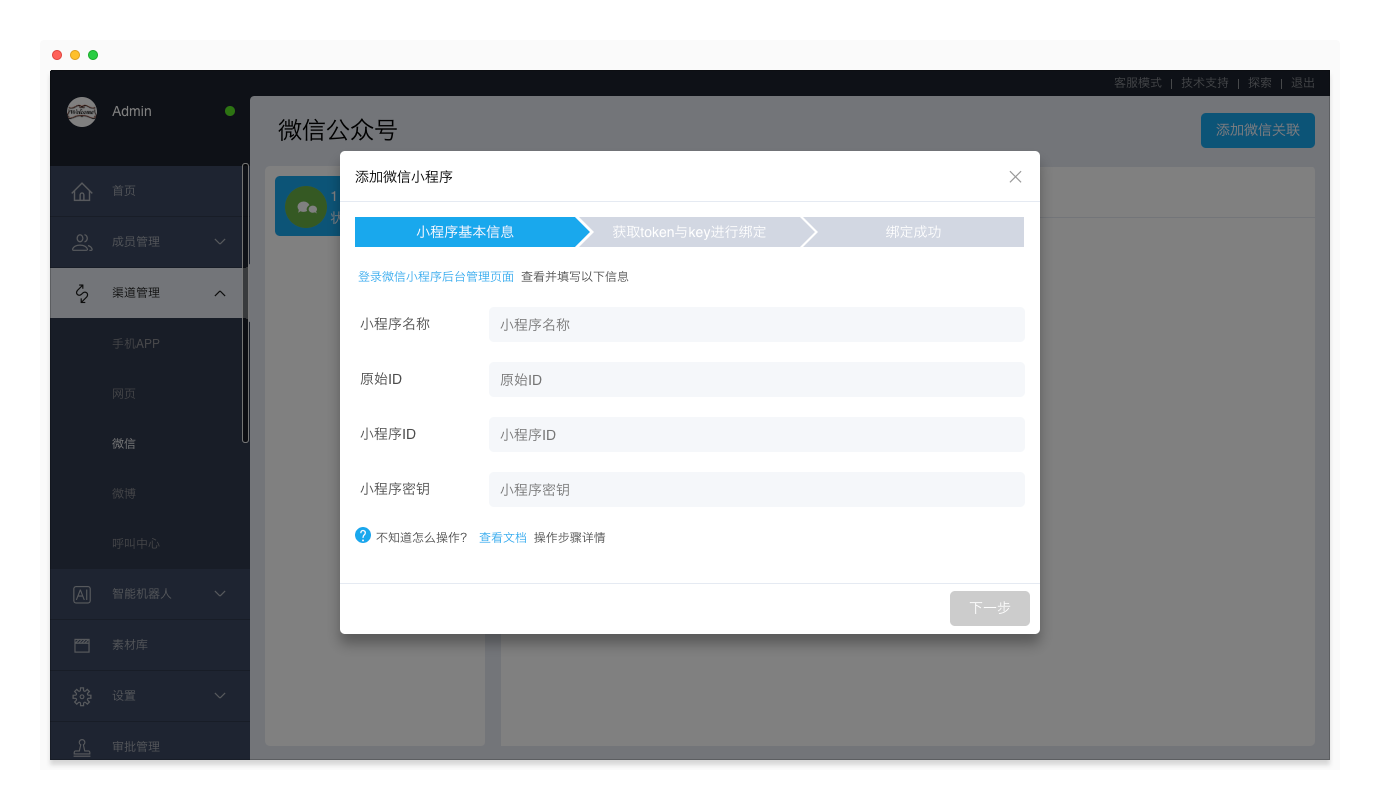
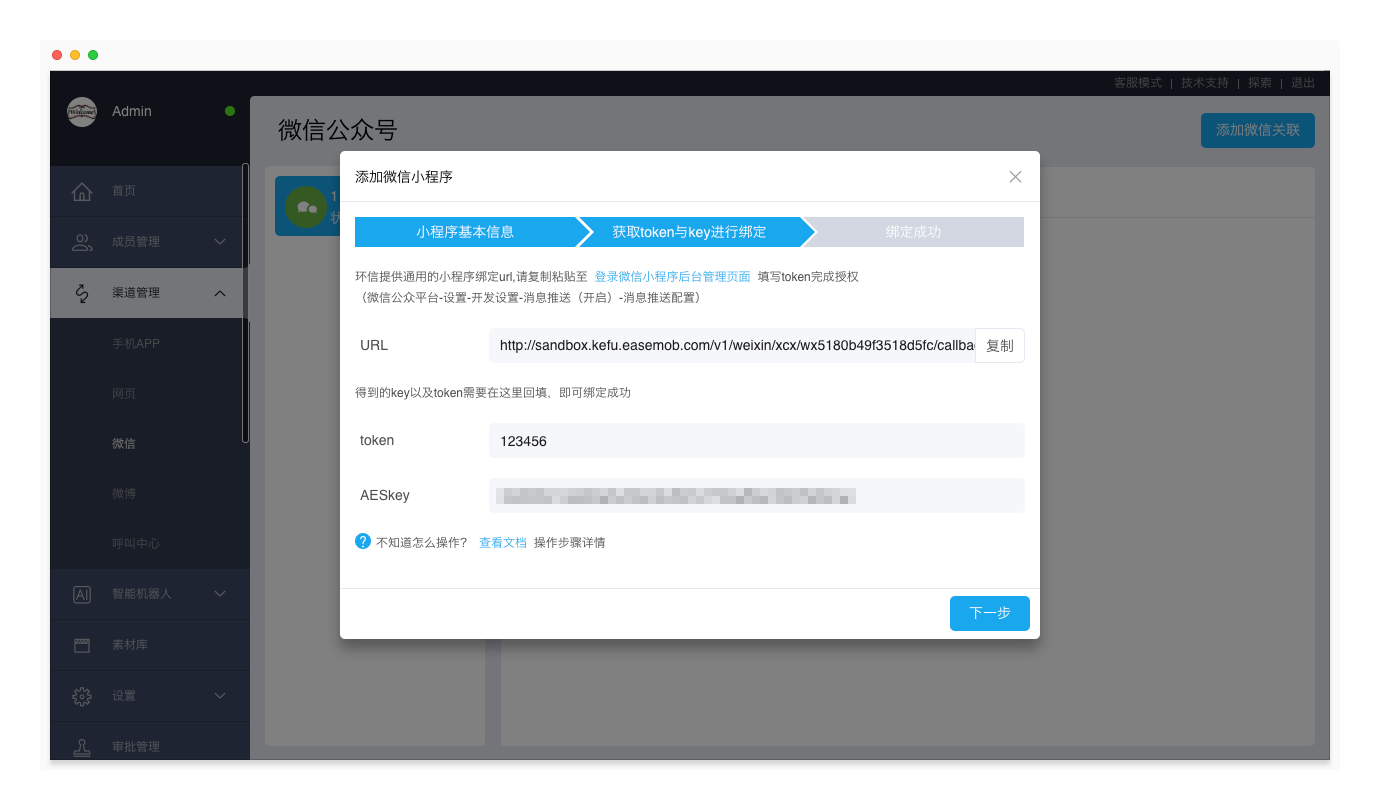
2. 在“添加微信小程序”页面,填写小程序名称、原始ID、AppID、AppSecret,并点击下一步。

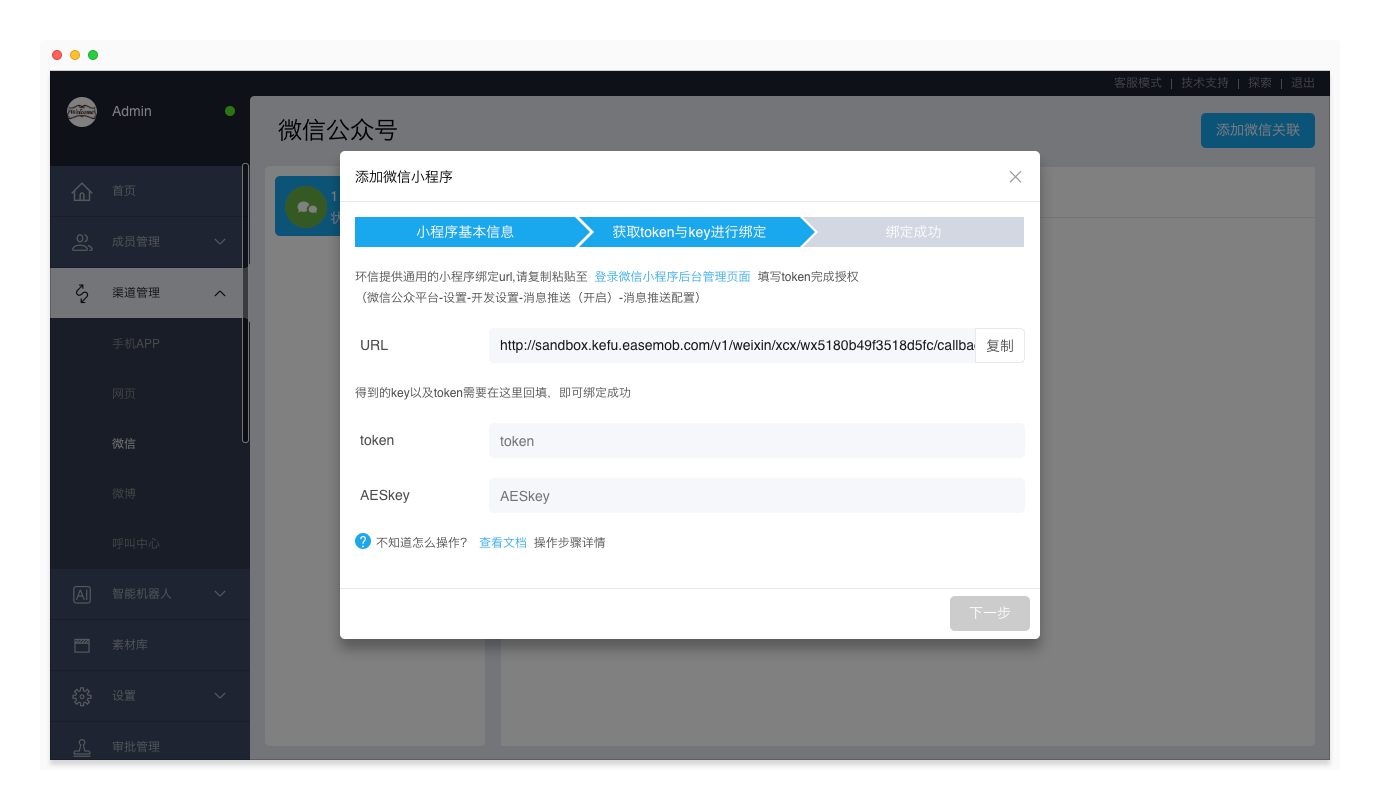
3. 获取环信生成的服务器URL。

第3步:配置微信小程序的消息推送
进入微信公众平台,配置微信小程序的消息推送。然后,将小程序的Token(令牌)和EncodingAESkey填入环信客服云,完成微信小程序的配置。
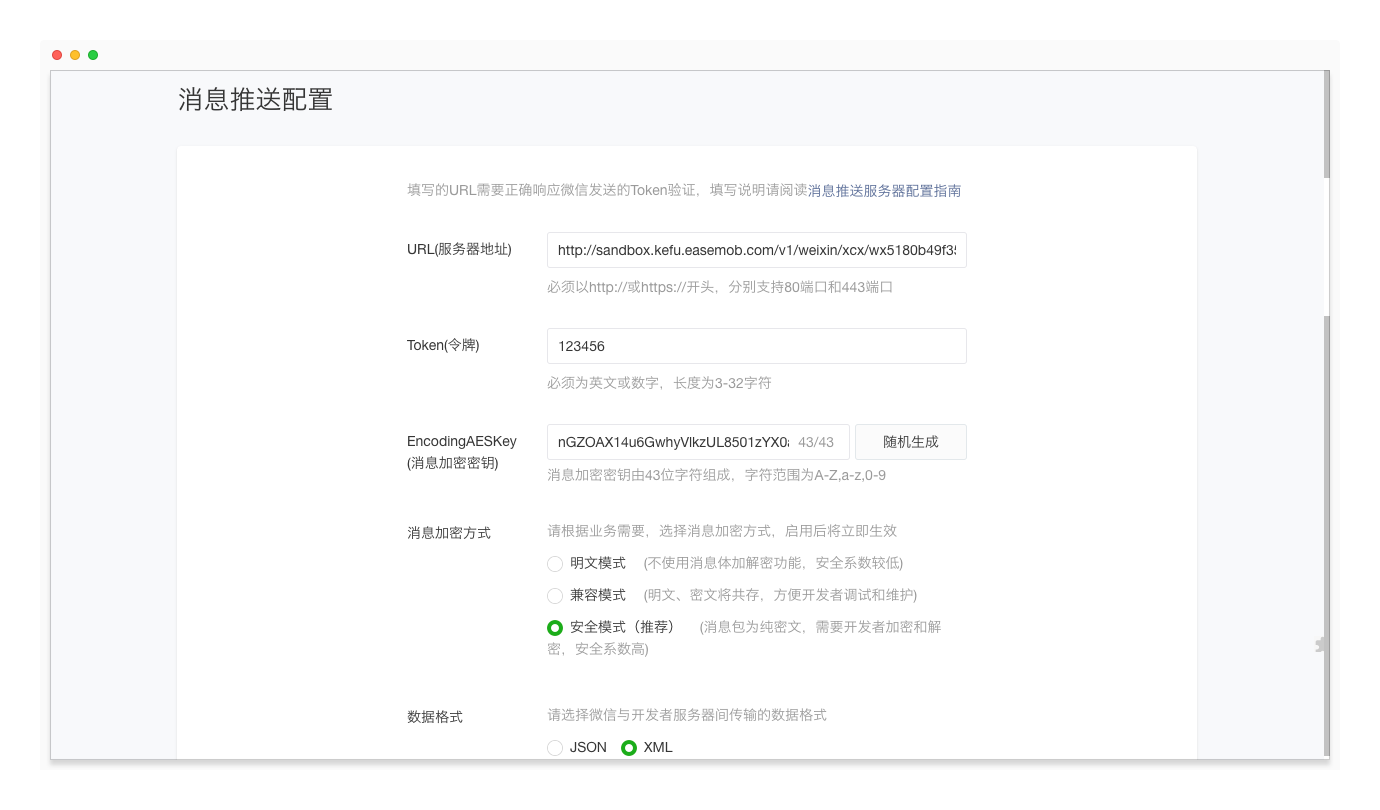
1. 进入微信公众平台的“开发-开发管理-开发设置”页面,在“消息推送”区域,填入上一步生成的服务器URL,设置Token(令牌),并生成EncodingAESkey。
2. 需要先把token aeskey 复制到客服系统然后保存,最后小程序里再提交完成。
注意:选择消息加密方式为“安全模式”,数据格式为“XML”。

3. 进入环信客服云,填写微信小程序的Token(令牌)和EncodingAESkey,并点击下一步,完成绑定微信小程序。

第4步:在微信小程序上配置客服按钮
在微信小程序的源码中添加如下代码,配置客服按钮。完成后,微信用户即可点击该按钮发起咨询。
<button open-type="contact" bindcontact="handleContact">客服</button>
基于微信小程序推出的新特性,客服端可以获取和展示微信用户的昵称和头像以及其他属性信息。如需获取和展示微信用户的昵称和头像以及其他信息,可在微信小程序的源码中添加如下代码。
<button open-type="contact" session-from='{"nickName":"{{userInfo.nickName}}","avatarUrl":"{{userInfo.avatarUrl}}","trueName":"李小环","phone":"186158282828","qq":"88888888","weixin":"lixiaohuan","email":"huan@163.com","companyName":"环信","description":"精品美妆店铺\n会员id:55555\n购买产品:护肤霜"}'>联系客服</button>
注:
- 获取昵称和头像,需要首先获取小程序userInfo
- 管理员模式 >设置 > 功能设置 >允许访客端修改客户信息
- nickName不允许为空
- session-from字段传key:value形式的json字符串
3. 参数说明:
| 名称 | 类型 | 说明 |
|---|---|---|
| trueName | String | 姓名 |
| phone | String | 手机 |
| String | QQ号 | |
| weixin | String | 微信号 |
| String | 邮箱 | |
| companyName | String | 公司 |
| description | String | 描述,可传递访客来源属性等,如:店铺及商品信息或店铺及订单信息 |
新增 String routingRuleFlag 业务标识路由
在路由时,如会话中带业务标识(EXT扩展字段),则查询是否有绑定的技能组或客服,有绑定技能组则走指定;如没有带业务标识或没查到绑定技能组,则按照会话分配规则走。
<button open-type="contact" session-from='{"nickName":"{{userInfo.nickName}}","avatarUrl":"{{userInfo.avatarUrl}}","trueName":"李小环","phone":"186158282828","qq":"88888888","weixin":"lixiaohuan","email":"huan@163.com","companyName":"环信","description":"精品美妆店铺\n会员id:55555\n购买产品:护肤霜","routingRuleFlag": "业务路由标识"}'>联系客服</button>
获取accessToken
注意:如需使用开发者模式访问微信小程序接口,为防止accessToken发生冲突(发生冲突时,客服系统可以收到访客的消息,但是访客收不到客服发送的消息),请调用环信提供的接口获取微信小程序accessToken。接口如下:
根据tenanId,appId,secret从环信获取微信小程序的accessToken信息.
- Path:http://kefu.sh.easemob.com/v1/weixin/tenants/{tenantId}/xcx/accesstoken
- HTTP Method:GET
- Request Parameters:grant_type=client_credential&appid={appid}&secret={secret}
- 可能的错误码:400(无效信息)。
Curl示例:
curl -X GET \
'http://kefu.sh.easemob.com/v1/weixin/tenants/20016/xcx/accesstoken?grant_type=client_credential&appid=wx676137238b282f12&secret=d036a38695bb6fe5d17d77ff8fa65f5c' \
参数说明:
| 名称 | 类型 | 是否非空(Y:是;N:否) | 说明 |
|---|---|---|---|
| tenantId | int | Y | 租户ID |
| appId | String | Y | 小程序的appId |
| secret | String | Y | 小程序的secret |
Response示例:
{
"access_token": "19_9AUeL6YO4WGI99DU-SHWhxOPCpgniqdSmQVU7BHAR4J62DHP4QE7G6LOsg4xRiRLTFPH4ybxiXAjIrU2cDKcP3qWiWvbxAibJ1Aw7--sZ2S0rwgG6f4Ya5-WdV1D4c_c598vXvhXNU8QFxpHSWGbAJAAEO",
"expires_in": 7200
}
参数说明:
| 名称 | 类型 | 说明 |
|---|---|---|
| access_token | String | 要获取的accessToken |
| expire_in | int | 到期时间,最大值为7200s |
错误码说明:
| 错误码 | 错误信息 | 注释 |
|---|---|---|
| 400 | “invalid grant_type hint”.“invalid tenantId or appId or secret”. | 无效信息 |
卡片消息对接
访客向客服发送卡片消息
小程序端联系客服button配置示例:
<button open-type='contact' show-message-card="true" send-message-title="环信客服" send-message-path="/pages/index/index" send-message-img="https://www.easemob.com/themes/official_v3/Public/img/home/link@2x.png?3 ">卡片消息</button>
详细配置参数可参考微信官方文档
按照以上代码配置后,访客接入会话时,右下角会出现是否要发送小程序卡片消息提示。
客服向访客发送卡片消息
需在在线工作台的自定义消息页面/iframe页面发送postMessage消息,客服工作台进行接收发送。
自定义消息集成文档请参考自定义客服消息。
自定义消息链接配置完成后,在线工作台右侧iframe窗口配置同样的页面地址,可实现在在线工作台右侧iframe窗口发送小程序卡片消息。
H5网页接入
使用H5集成环信网页访客端,需要小程序注册类型为非个人类型或非海外类型,个人类型与海外类型的小程序暂不支持使用。
步骤如下:
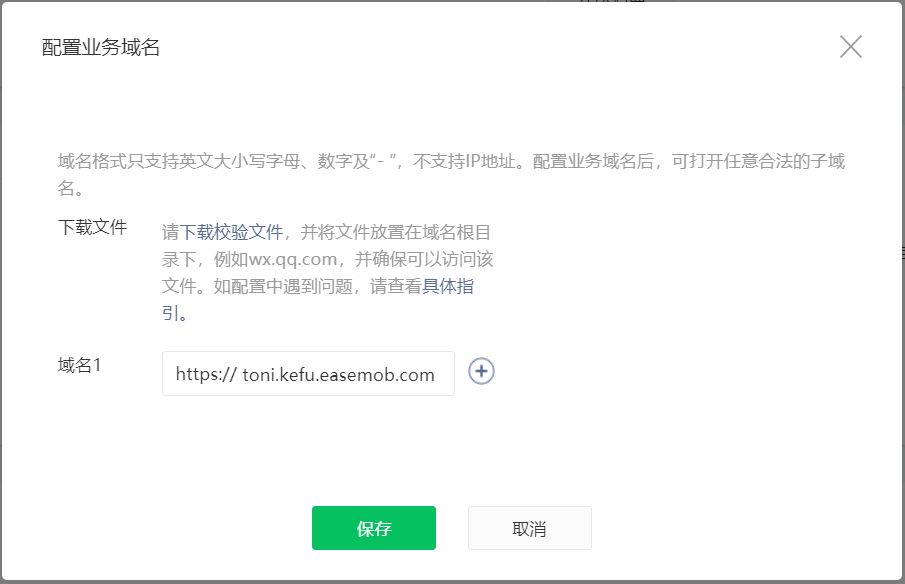
1、登录小程序后台“开发管理>开发设置>业务域名”,下载“校验文件“,需提供该校验文件、域名与租户ID给环信技术支持。

注:域名配置使用网页访客端的对应客服系统二级域名或客户集成网站,如:kefu.sh.absoloop.com。
2、登录小程序后台“开发管理>开发设置>业务域名”,配置使用网页访客端的对应客服系统二级域名或客户集成网站。
3、在小程序web_view中使用即可。
微信小程序接入特殊说明
1、微信小程序渠道进线的会话,客服给访客回复的消息频次受限于微信官方的限制,如果48小时内客服回复的消息大于等于5条,访客未回复消息的情况下,坐席或系统回复将无法送达至访客;
2、若微信小程序进线的访客初始只输入了数字,系统会默认为是针对会话进行的评价打分项,客服系统将不会创建新会话;
3、如果系统配置了开启企业欢迎语,在会话未创建阶段,访客每次退出小程序后重新再进入聊天页面,微信均视为有新访客进来,会通知到客服系统,因此会触发企业欢迎语;
视频插件集成
适用场景
客户有自己的小程序,想要在小程序里集成视频客服,实现客户点击即可与客服实时视频通话的场景。可用于:
- 互联网医疗/医美企业,一键实现线上面诊/复查
- 用人企业线上面试 等等
特性
- 无需跳转至外部小程序,无需跳转至手机浏览器,在当前小程序里一键接通视频客服
- 高音质,高画质,低延迟,无卡顿
视频效果:

集成方案
绑定视频小程序
第1步,登录微信小程序管理后台,获取小程序相关信息
进入微信小程序后台获取“小程序名称”、“AppID”和“AppSecret”。
1. 进入“设置 > 基本设置”页面获取“小程序名称”。

2. 进入“设置 > 开发设置”页面获取“AppID”和“AppSecret”。

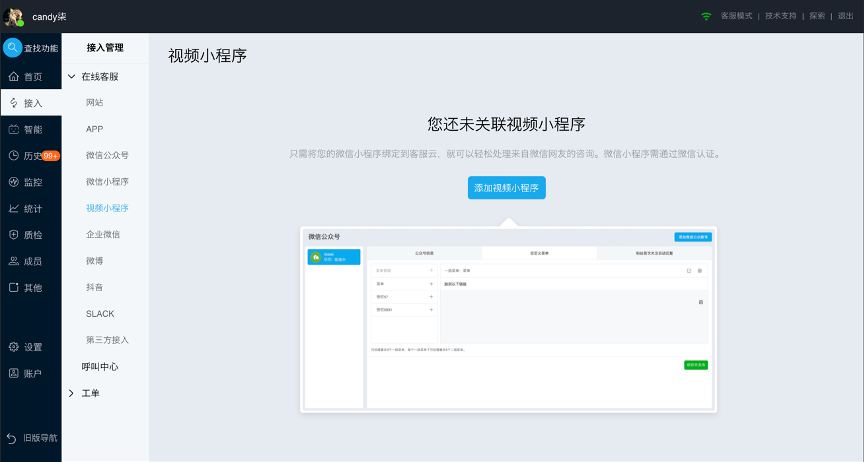
第2步,登录环信客服云,绑定视频小程序
登录环信客服云,找到管理员模式 >接入管理 >视频小程序,点击 添加视频小程序。 在“添加视频小程序”页面,填写小程序名称、AppID、AppSecret,并点击确认。


第3步,联系环信获取视频插件sdk
视频插件SDK中包含源码和集成文档,集成过程中若有疑问,可随时联系我们的技术支持。
⚠️注意:使用此功能需购买视频客服许可。
小程序视频客服支持同步客户信息
客户通过小程序视频联系客服时,支持自动同步客户信息。客服接待时能第一时间了解客户情况,进一步提升服务效率。集成方式如下:
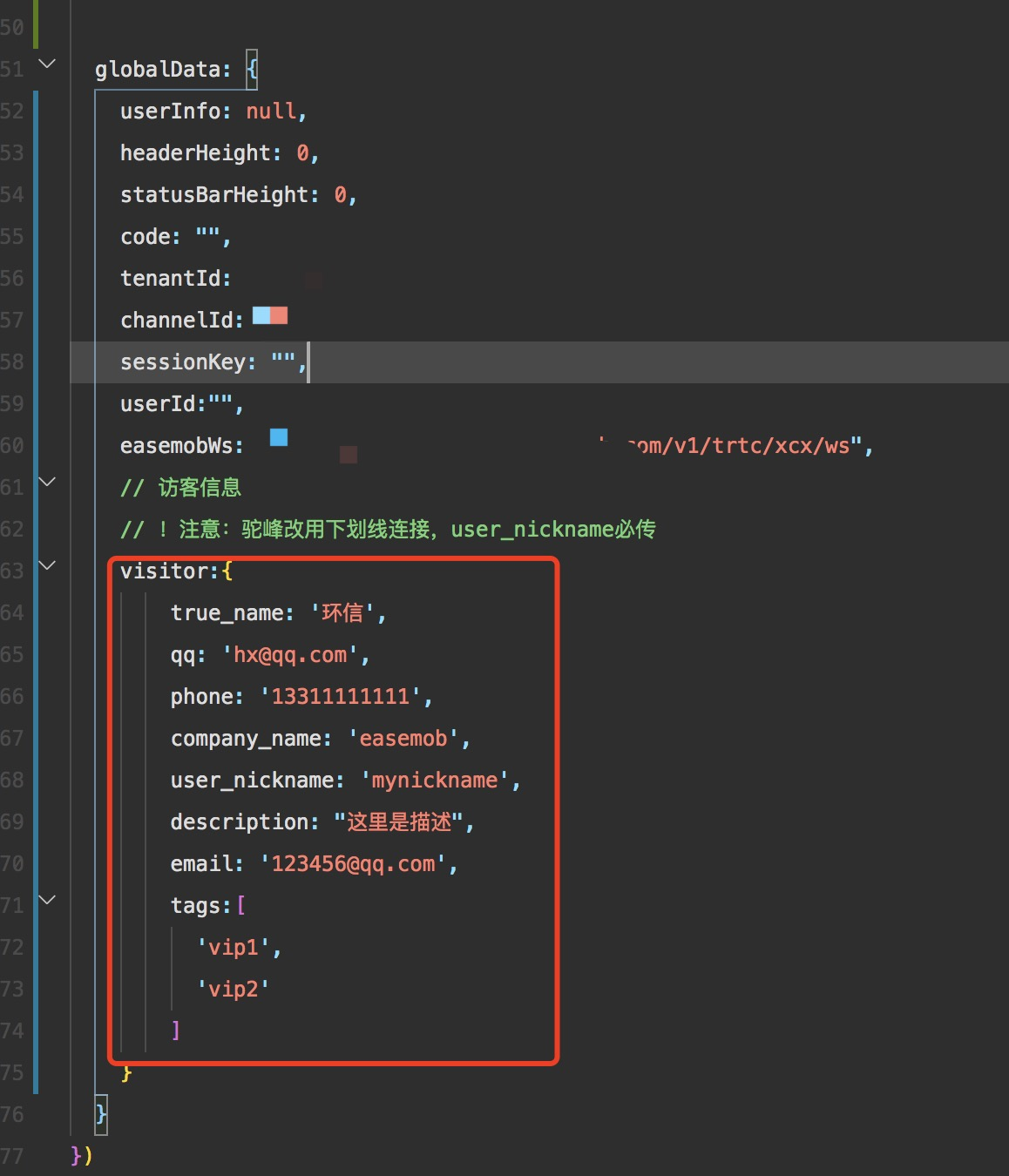
第一步 在globalData 里增加visitor字段,建议传ID,名称会变

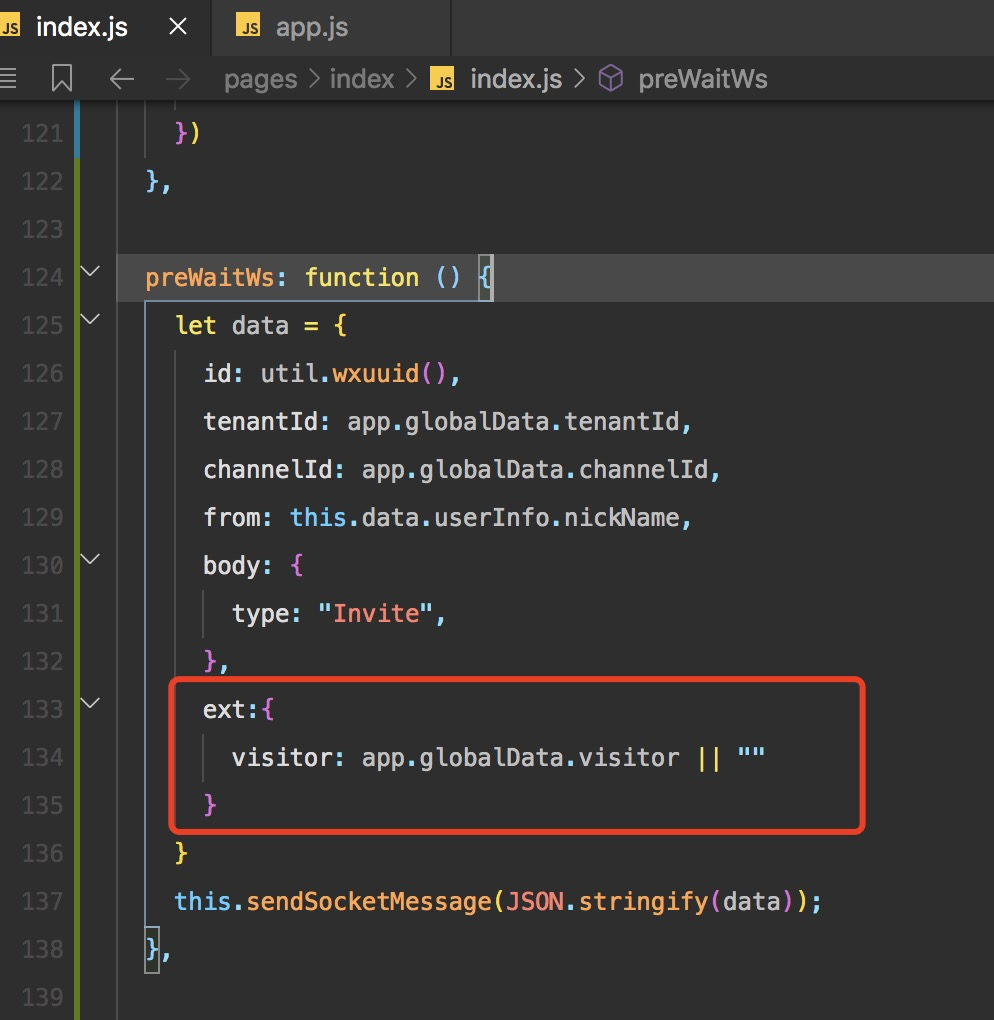
第二步 在小程序视频demo的index文件里增加相关代码

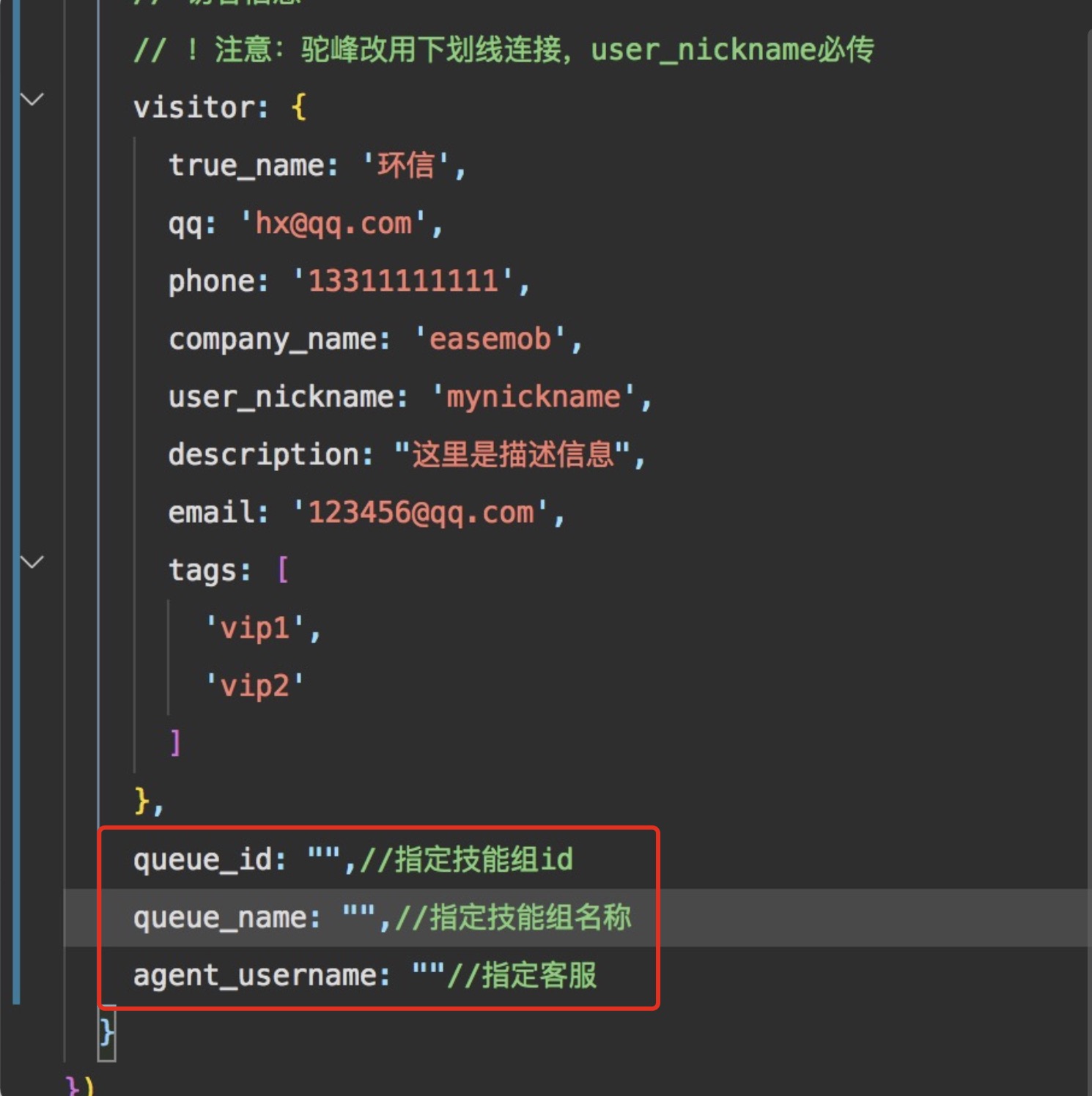
支持指定技能组、 指定客服
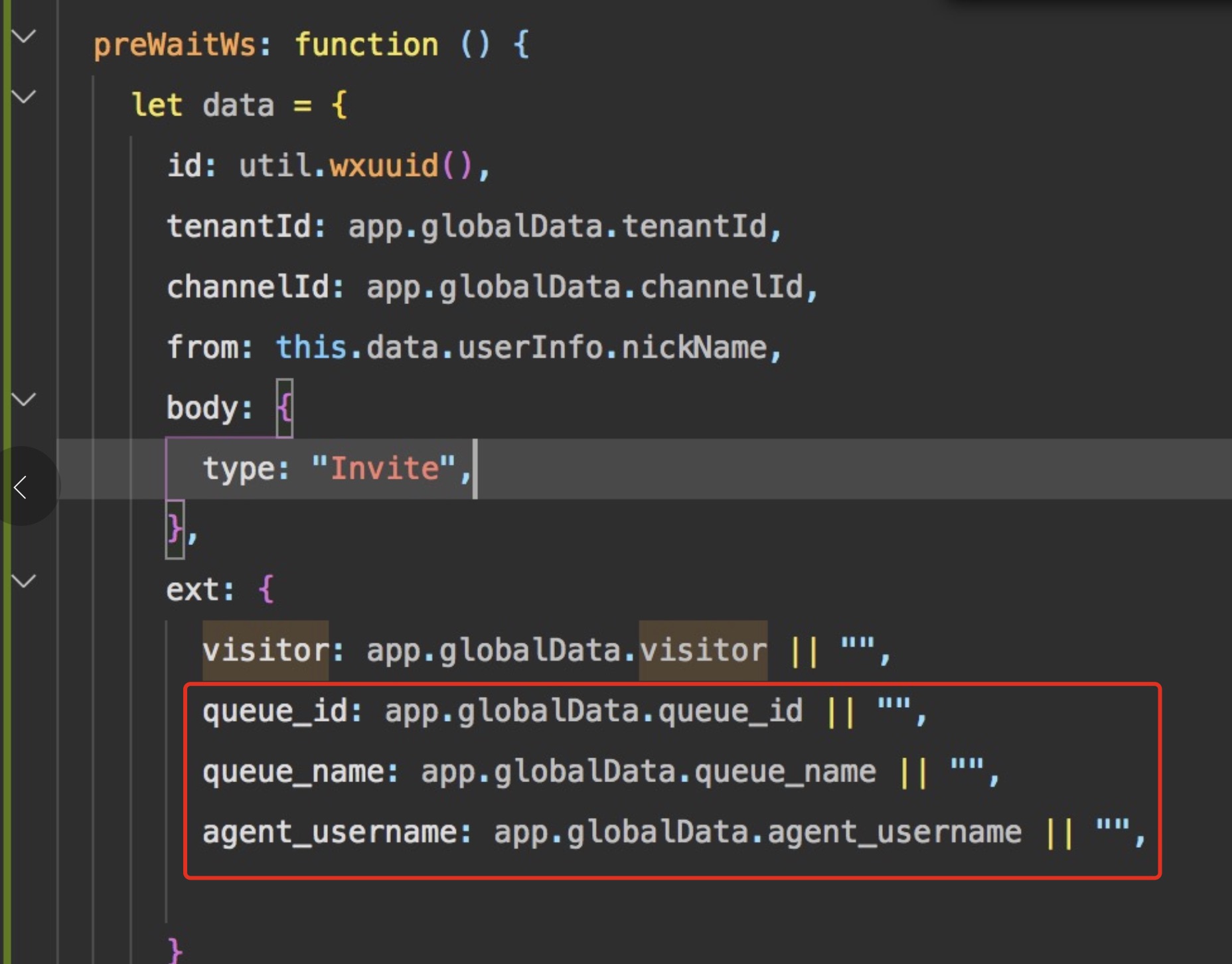
第一步 在在globalData 里增加字段

第二步 在小程序视频demo的index文件里增加相关代码