微信小程序渠道集成
视频客服访客端可以支持在微信小程序里集成使用
视频访客端
进入管理后台-接入-接入管理-视频客服,可创建独立的访客端视频插件
方式1、 直接在小程序里通过WebView方式接入H5访客端链接
优点 可以实现快速接入,集成工作量极小,用户在微信环境下使用,不会出现兼容性等问题。
方式2、 JS插件方式在小程序里接入
此种集成方式支持传递访客的参数给坐席,方便坐席可以得到访客端具体信息,以协助坐席其更快处理各事项;
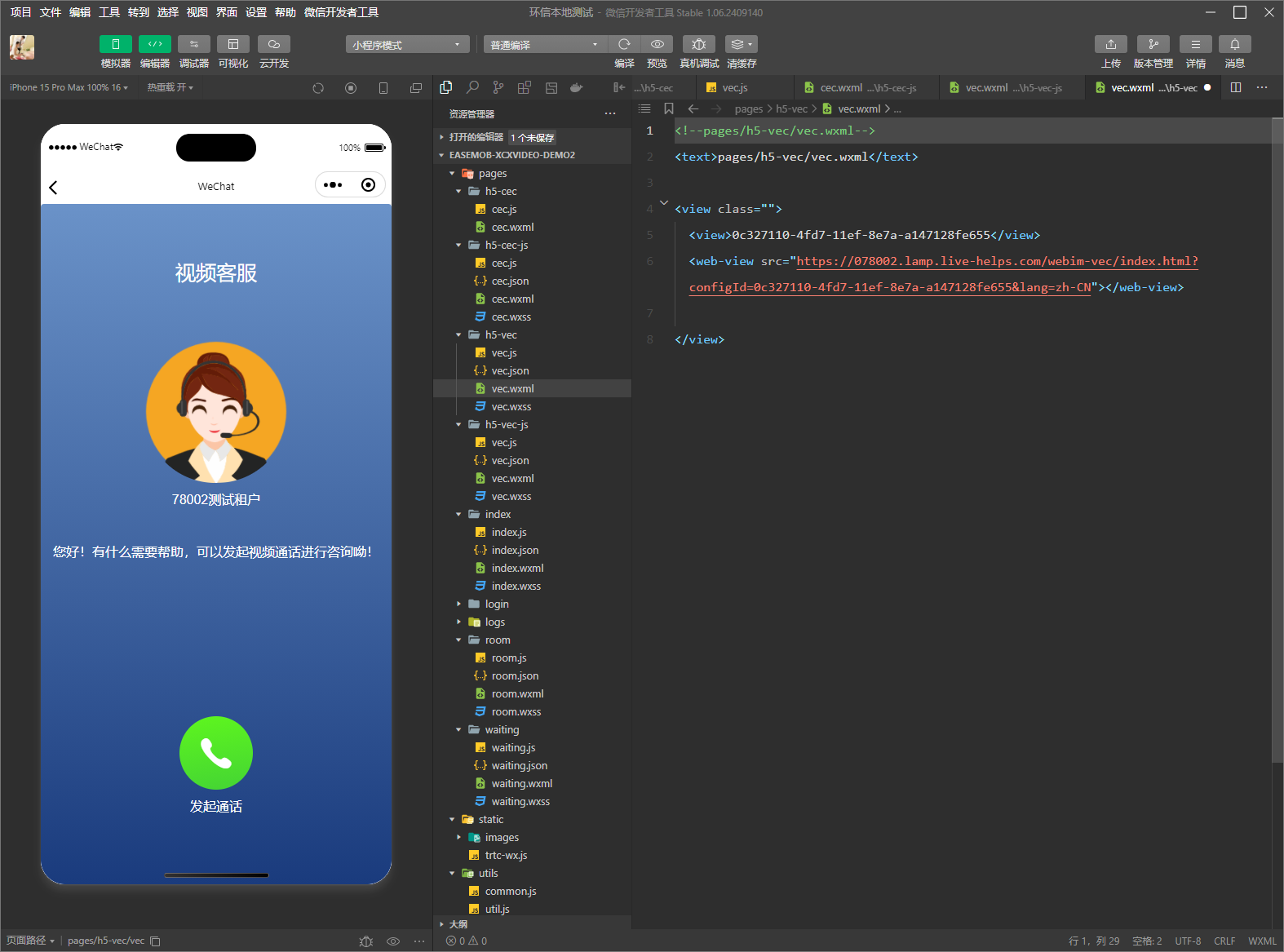
集成Demo代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>独立视频h5访客端窗口页面-默认打开</title>
</head>
<body>
<script src="https://108067.sh.absoloop.com/webim-vec/easemobvec.js"></script>
<script>
//核心方法,实现参数的绑定
window.easemobvec.bind({
//tenantId: '108067',
hide: true, //控制最小化按钮默认隐藏
initLanguage: "zh-CN", //设置访客端显示的语言
resources: true,
configId: '97c75ad4-592c-4c8e-a26e-76387d2643a2', //线上环境99501,根据实际的渠道id填入即可
//控制窗口的宽高显示 全屏展示发起窗口
dialogWidth: '100%',
dialogHeight: '100%',
dialogPosition: {
x: '0px',
y: '0px'
},
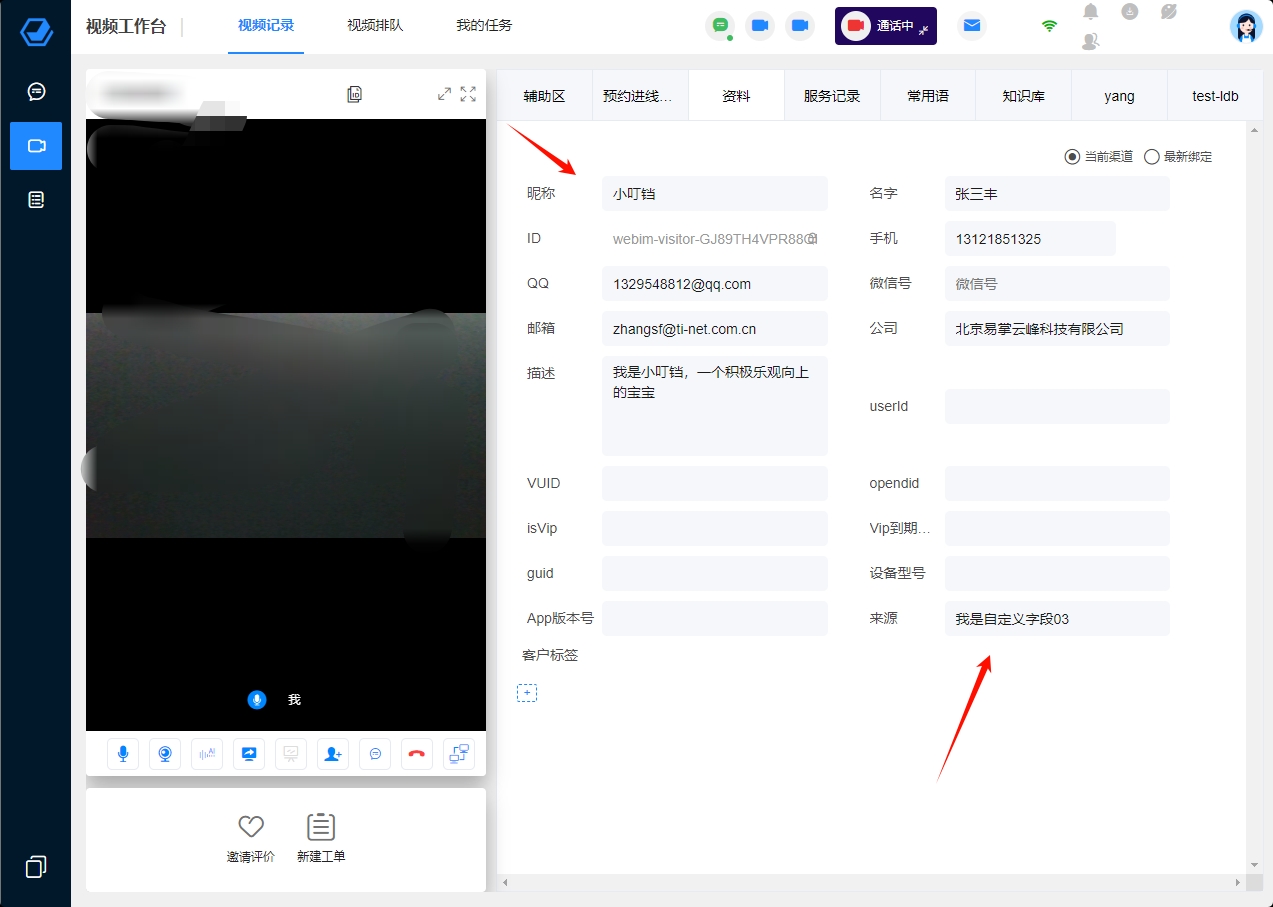
//此处用来传递访客的各项参数,包含系统标准字段以及客户自定义字段
visitor: {
trueName: "张三丰1111",
qq: "1329548812@qq.com",
phone: "13121851325",
companyName: "北京易掌云峰科技有限公司",
userNickname: "小叮铛",
description: "我是小叮铛,一个积极乐观向上的宝宝",
email: "zhangsf@ti-net.com.cn",
tags: ["vip1", "vip2"],
userDefineColumn: '{"ext01":"我是自定义字段01","ext02":"我是自定义字段02","browser":"我是自定义字段03"}', //注意,所有的非系统标准的用户自定义的字段,都要以这种方式放在这一个字段里面,并且确认字段在后台设置的是启用状态
},
//访客进线可以指定对应的视频坐席接待,并且显示一键邀请进线标识给坐席端,不需要本功能时可以删除
invitation:{
agentUserId: "93338620-5083-11ef-bb30-7b1711984eeb", //环信内部可识别的坐席唯一ID
agentName: 'yk.xiang@zuche.com',//环信对外的坐席账号
source: "invitation" ,//固定传此参数,代表邀请进线
},
// 视频沟通窗口关闭回调
onclose: function () {
console.log("【onclose】窗口即将关闭,感谢您的咨询");
window.open("http://www.baidu.com"); //此处可以进行一些回调事件处理,例如做页面跳转或者弹出友好提示之类的;
},
});
</script>
</body>
</html>
注:您在集成过程中有任何问题,均可联系我们商务为您贴心解答
访客端发起视频页面

视频坐席端接收到访客信息页面